Maison >interface Web >js tutoriel >Le plug-in jQuery select2 utilise ajax pour interroger efficacement de grandes listes de données
Le plug-in jQuery select2 utilise ajax pour interroger efficacement de grandes listes de données
- 小云云original
- 2018-01-11 14:33:384814parcourir
select2 est un plug-in jQuery, qui est une version améliorée du composant de sélection de formulaire ordinaire. Cet article vous présente principalement le plug-in jQuery select2, qui utilise ajax pour interroger efficacement des listes de données volumineuses (recherchables et paginées). Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
Vous pouvez personnaliser la recherche, les données distantes (Données distantes, le principal point d'introduction de cet article), le défilement infini (fonction de pagination des données, c'est merveilleux) et de nombreux réglages de paramètres haut de gamme (la prochaine fois si nécessaire ) introduire).
Il existe 40 langues internationales intégrées, mais ici, nous n'avons besoin que d'utiliser le chinois.
Prend en charge la prise en charge intégrée des navigateurs modernes et anciens, même l'ennuyeux IE8.
Alors, commençons maintenant un voyage fantastique de select2 !
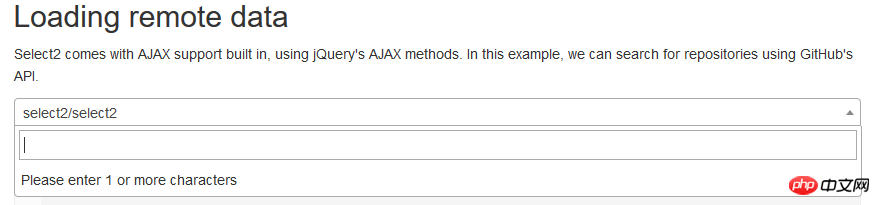
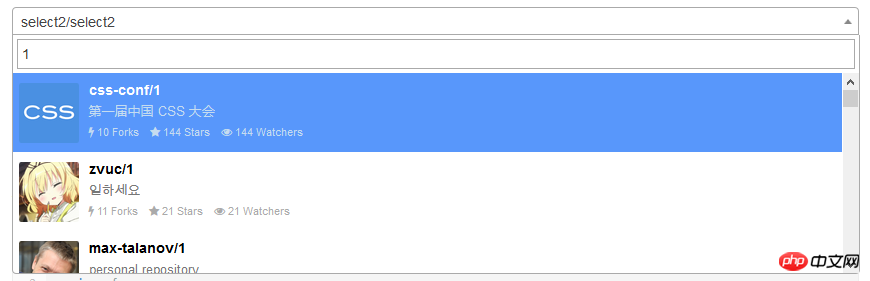
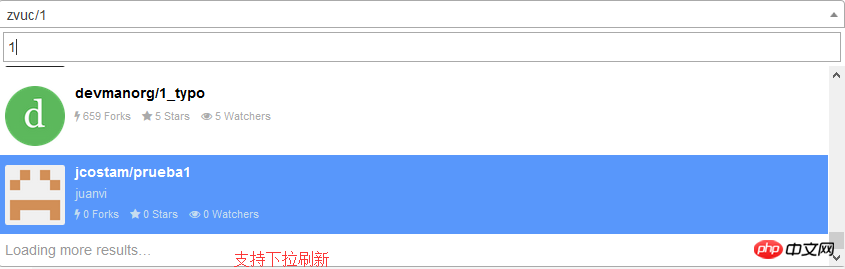
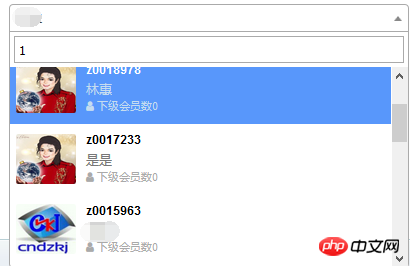
1. Venez jeter un œil aux effets époustouflants



Résultats réels locaux

2. Importez des CSS et des js sur le site Web
1 Utilisez CDN pour enregistrer le trafic de votre site Web
<link> <script></script>
2. le fichier localement, vous pouvez effectuer des personnalisations personnalisées (telles que la modification des invites)
adresse de téléchargement git
<link> <script></script> <script></script>
3. Faites-le avec de vraies épées et armes
Le. première étape, éléments personnalisés de la page personnalisée
<select> <option>沉默王二</option> </select>
Le côté Java peut obtenir la valeur de select via l'attribut name.
Définissez la classe sur js-data-example-ajax et initialisez select2 du composant lorsque la page est chargée.
L'attribut href fournit l'URL pour la récupération en arrière-plan par ajax.
style définit la largeur du composant.
L'attribut inputMessage personnalise les invites personnalisées. La version anglaise par défaut est Veuillez saisir 1 ou plusieurs caractères, et l'internationalisation chinoise est "Veuillez saisir au moins 1 caractère supplémentaire". , il doit être modifié, ce qui sera introduit plus tard.
Fournissez une option par défaut, qui sera affichée avant la récupération de la page.
La deuxième étape consiste à composer select2, et les commentaires sont très détaillés
<script>
$(function() {
$("select.js-data-example-ajax").each(
function() {
var $this = $(this);
$this.select2({
language : "zh-CN",// 指定语言为中文,国际化才起效
inputMessage : $this.attr("inputMessage"),// 添加默认参数
ajax : {
url : $this.attr("href"),
dataType : 'json',
delay : 250,// 延迟显示
data : function(params) {
return {
username : params.term, // 搜索框内输入的内容,传递到Java后端的parameter为username
page : params.page,// 第几页,分页哦
rows : 10// 每页显示多少行
};
},
// 分页
processResults : function(data, params) {
params.page = params.page || 1;
return {
results : data.data,// 后台返回的数据集
pagination : {
more : params.page < data.total// 总页数为10,那么1-9页的时候都可以Le plug-in jQuery select2 utilise ajax pour interroger efficacement de grandes listes de données
}
};
},
cache : false
},
escapeMarkup : function(markup) {
return markup;
}, // let our custom formatter work
minimumInputLength : 1,// 最少输入一个字符才开始检索
templateResult : function(repo) {// 显示的结果集格式,这里需要自己写css样式,可参照demo
// 正在检索
if (repo.loading)
return repo.text;
var markup = repo.username;
markup += repo.realname;
var markup = "<p class='select2-result-repository clearfix'>" + "<p class='select2-result-repository__avatar'><img src='"
+ repo.headimgUrl + "' />" + "<p class='select2-result-repository__meta'>"
+ "<p class='select2-result-repository__title'>" + repo.username + "";
if (repo.realname) {
markup += "<p class='select2-result-repository__description'>" + repo.realname + "";
}
markup += "<p class='select2-result-repository__statistics'>"
+ "<p class='select2-result-repository__forks'><i class='fa fa-user'> 下级会员数" + repo.children_count + " "
+ "" + "";
return markup;
},
templateSelection : function(repo) {
return repo.realname || repo.text;
}// 列表中选择某一项后显示到文本框的内容
});
});
});
</script>
La troisième étape consiste à recevoir les paramètres côté Java et à renvoyer l'ensemble de résultats. Il n'est pas nécessaire de souligner que cette étape est très importante. Important
@RequestMapping(value = "loadMembersInfo")
public void loadMembersInfo(HttpServletRequest request, HttpServletResponse response) throws IOException {
Integer uid = StrUtil.parseStringToInt(request.getParameter("uid"));
Members mem = this.memberService.selectByPrimaryKey(uid);
// 分页参数的转换,需要和前台select2进行匹配,下文放代码
BaseConditionVO vo = getBaseConditionVOForTable(request);
vo.addParams("username", StrUtil.getUTF8String(request.getParameter("username")));
vo.addParams("uid", uid);
// 封装结果集,和前台select2也是匹配的。
PageGrid page = createPageGrid(this.membersMapper.getPromoterList(vo, vo.createRowBounds()), vo,
this.membersMapper.searchPromoterTotalCount(vo));
// 以json格式写入到response
out(page, response);
}
Ensuite, publiez le code source de la clé. Il ne correspond peut-être pas à votre projet, mais il peut être utilisé comme référence.
BaseConditionVO.Java
public class BaseConditionVO {
public final static int PAGE_SHOW_COUNT = 50;
private int pageNum = 1;
private int numPerPage = 0;
private int totalCount = 0;
private String orderField;
private String orderDirection;
/**
* @Fields ps : 对参数类型进行封装.
*/
private Map<string> mo = new HashMap<string>();
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getNumPerPage() {
return numPerPage > 0 ? numPerPage : PAGE_SHOW_COUNT;
}
public void setNumPerPage(int numPerPage) {
this.numPerPage = numPerPage;
}
public String getOrderField() {
return orderField;
}
public void setOrderField(String orderField) {
this.orderField = orderField;
}
public String getOrderDirection() {
return "desc".equals(orderDirection) ? "desc" : "asc";
}
public void setOrderDirection(String orderDirection) {
this.orderDirection = orderDirection;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getStartIndex() {
int pageNum = this.getPageNum() > 0 ? this.getPageNum() - 1 : 0;
return pageNum * this.getNumPerPage();
}
public RowBounds createRowBounds() {
RowBounds ro = new RowBounds(this.getStartIndex(), this.getNumPerPage());
return ro;
}
/**
* @Title: addParams
* @Description: 添加查询条件
* @param key
* @param value
*/
public void addParams(String key, Object value) {
this.getMo().put(key, value);
}
/**
* @Title: getParams
* @Description: 获取查询条件
* @param key
* @return
*/
public Object getParams(String key) {
return this.getMo().get(key);
}
/**
* @return the mo
*/
public Map<string> getMo() {
return mo;
}
/**
* @param mo
* the mo to set
*/
public void setMo(Map<string> mo) {
this.mo = mo;
}
}</string></string></string></string>
Les paramètres de pagination Select2 et côté Java correspondent
protected BaseConditionVO getBaseConditionVOForTable(HttpServletRequest req) {
BaseConditionVO vo = new BaseConditionVO();
// 当前页
int currentPage = StrUtil.parseStringToInt(req.getParameter("page"));
// 一页显示多少行
int sizes = StrUtil.parseStringToInt(req.getParameter("rows"));
// 排序
String sortOrder = StrUtil.getString(req.getParameter("sord"));
String sortCol = StrUtil.getString(req.getParameter("sidx"));
vo.setNumPerPage(sizes);
vo.setPageNum(currentPage);
vo.setOrderField(sortCol);
vo.setOrderDirection(sortOrder);
return vo;
}
Encapsulation des données du côté Java vers le côté Select2
@XStreamAlias("pageGrid")
@SuppressWarnings("rawtypes")
public class PageGrid {
private int page;
// 总页数,和select2的processResults.pagination匹配
private int total;
private int records;
// 数据结果集,和select2的processResults.results匹配
private List data;
public int getPage() {
return this.page;
}
public void setPage(int page) {
this.page = page;
}
public int getTotal() {
return this.total;
}
public void setTotal(int total) {
this.total = total;
}
public int getRecords() {
return this.records;
}
public void setRecords(int records) {
this.records = records;
}
public List getData() {
return this.data;
}
public void setData(List data) {
this.data = data;
}
}
Source de données et PageGrid obtenus par MySQL La correspondance de conversion
protected PageGrid createPageGrid(List list, BaseConditionVO vo, int searchTotalCount) {
PageGrid pageGrid = new PageGrid();
// 数据
pageGrid.setData(list);
// 当前页
pageGrid.setPage(vo.getPageNum());
// 总数目
pageGrid.setRecords(list.size());
// 总页数
int total = 0;
if (pageGrid.getRecords() != 0) {
total = searchTotalCount % vo.getNumPerPage() == 0 ? searchTotalCount / vo.getNumPerPage()
: searchTotalCount / vo.getNumPerPage() + 1;
}
pageGrid.setTotal(total);
return pageGrid;
}
la pagination mybatis est super simple Tant que createRowBounds est défini, mybatis pagine automatiquement pour vous.
List getPromoterList(BaseConditionVO vo, RowBounds createRowBounds);
Instruction SQL, le point clé ici est que l'identifiant (m.uid comme identifiant) doit être renvoyé à select2.
<select>
select
m.uid as id,
convert(m.username,char) username,
m.realname,
m.children_count,
m.headimgUrl
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
<choose>
<when>
ORDER BY ${orderField}
<if>${orderDirection}</if>
</when>
<otherwise>
order by m.username DESC
</otherwise>
</choose>
</select>
N'avez-vous pas vu la limite de pagination de mysql ? , Eh bien, pas besoin de faire attention ici, c'est ce que le framework va faire pour nous.
Le nombre total
int searchPromoterTotalCount(BaseConditionVO vo);
count(0) est bien
<select>
select count(0) as a
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
</select>
sortie de la réponse
protected void out(Object result, HttpServletResponse response) throws IOException {
ServletOutputStream out = response.getOutputStream();
ObjectMapper objectMapper = new ObjectMapper();
objectMapper.writeValue(out, result);
out.flush();
}
Ici, sélectionnez 2 Le la fonction à distance est entièrement affichée dans la partie code.
Cependant, je tiens quand même à souligner quelques points pour finir :
1 Les paramètres de pagination Java side et select2 doivent être comparés.
2. Les données renvoyées doivent être renvoyées avec un identifiant, sinon la liste renvoyée ne peut pas être sélectionnée. Pourquoi ? Vous pouvez le découvrir en examinant le code source de select2.
Results.prototype.option = function (data) {
var option = document.createElement('li');
option.className = 'select2-results__option';
var attrs = {
'role': 'treeitem',
'aria-selected': 'false'
};
if (data.disabled) {
delete attrs['aria-selected'];
attrs['aria-disabled'] = 'true';
}
// id为空的情况下,删除的aria-selected,而aria-selected恰好又是列表选中的关键属性。
// 这个就是个坑,只能这么说,select2给出的api上完全不讲这点,我去!!!!!!!
if (data.id == null) {
delete attrs['aria-selected'];
}
......
}
3. Comment obtenir la valeur de select2 dans le formulaire ? La réponse est : 1. Le jeu de résultats renvoyé doit avoir un identifiant et 2. La balise d'entrée doit avoir un attribut de nom.
4. Comment personnaliser inputMessage ?
Trouvez le code suivant dans select2.js, faites attention à la partie commentaire
S2.define('select2/data/minimumInputLength',[
], function () {
function MinimumInputLength (decorated, $e, options) {
this.minimumInputLength = options.get('minimumInputLength');
// inputMessage
this.inputMessage = options.get('inputMessage');
decorated.call(this, $e, options);
}
MinimumInputLength.prototype.query = function (decorated, params, callback) {
params.term = params.term || '';
if (params.term.length <p>Dans les valeurs par défaut de select2.js, ajoutez inputMessage </p><pre class="brush:php;toolbar:false"> this.defaults = {
...
minimumInputLength: 0,
inputMessage: '',
maximumInputLength: 0,
...
};et puis dans zh-CN Modifier la méthode inputTooShort dans le fichier .js
inputTooShort : function(e) {
if (e.inputMessage) {
return e.inputMessage;// 增加inputMessage
} else {
var t = e.minimum - e.input.length, n = "请再输入至少" + t + "个字符";
return n
}
},Recommandations associées :
Solution parfaite à l'échec du chargement du framework select2 par boîte contextuelle sous BootStrap
Expérience d'utilisation de Jquery select2 (recommandé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

