Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter la fonction d'ajout de contacts de téléphone mobile dans l'applet WeChat
Comment implémenter la fonction d'ajout de contacts de téléphone mobile dans l'applet WeChat
- 小云云original
- 2018-05-16 10:34:186603parcourir
Cet article présente principalement l'applet WeChat pour implémenter la fonction d'ajout de contacts sur téléphone mobile. Il analyse les étapes spécifiques d'ajout de contacts à l'applet WeChat sous forme d'exemples, y compris les compétences de mise en page et de mise en œuvre logique. référez-vous à cela. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit l'applet WeChat pour implémenter la fonction d'ajout de contacts sur le téléphone mobile. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
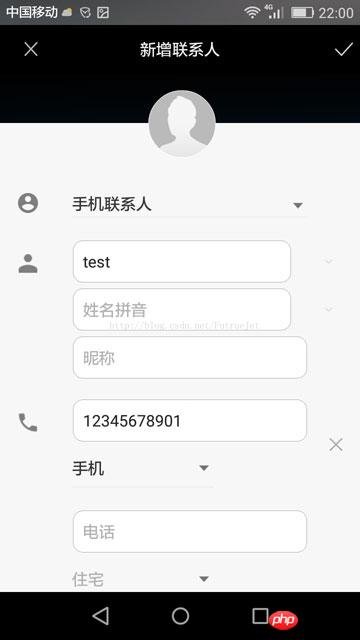
1. Affichage des effets



2. Code clé
1) Fichier WXML
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) Fichier JS
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) Fichier WXSS
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Recommandations associées :
Utiliser Phonegap pour rechercher des contacts Méthode
Deux lignes de code pour implémenter la barre latérale de contact de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

