Maison >interface Web >js tutoriel >Fonction de panier simple par glisser-déposer implémentée dans JS
Fonction de panier simple par glisser-déposer implémentée dans JS
- 小云云original
- 2018-01-05 09:40:562323parcourir
Cet article présente principalement la simple fonction de panier glisser-déposer implémentée dans JS, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des éléments de la page. Il est également livré avec un exemple complet de code source que les lecteurs peuvent télécharger et. s'y référer. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la simple fonction glisser-déposer du panier implémentée dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<html>
<head>
<meta charset="utf-8" />
<title>使用拖放API将商品拖入购物车</title>
<style>
body {
font-size:12px
}
.liT{
border-bottom:solid 1px #ccc;
background-color:#eee;
font-weight:bold
}
.liF{
float:left;
margin-right:5px;
}
ul{
list-style-type:none;
padding:0px;
height:106px;
width:330px
}
ul li{
height:23px
}
ul li img{
width:68px;
height:96px;
border:solid 1px #ccc;
padding:3px
}
ul li span{
float:left;
width:70px;
padding:5px;
}
</style>
<script type="text/javascript">
function $$(id) {
return document.getElementById(id);
}
//自定义页面加载时调用的函数
function pageload() {
//获取全部的图书商品
var Drag = document.getElementsByTagName("img");
//遍历每一个图书商品
for (var intI = 0; intI < Drag.length; intI++) {
//为每一个商品添加被拖放元素的dragstart事件
Drag[intI].addEventListener("dragstart",
function(e) {
var objDtf = e.dataTransfer;
objDtf.setData("text/html", addCart(this.title, this.alt, 1));
},
true);
}
var Cart = $$("ulCart");
//添加目标元素的drop事件
Cart.addEventListener("drop",
function(e) {
var objDtf = e.dataTransfer;
var strHTML = objDtf.getData("text/html");
var num=top_();
Cart.innerHTML += strHTML;
document.getElementById("num").innerHTML=num;
var price =document.getElementById("price").innerHTML;
document.getElementById("sum").innerHTML=num*price;
e.preventDefault();
e.stopPropagation();
},
false);
}
//添加页面的dragover事件
document.ondragover = function(e) {
//阻止默认方法,取消拒绝被拖放
e.preventDefault();
}
//添加页面drop事件
document.ondrop = function(e) {
//阻止默认方法,取消拒绝被拖放
e.preventDefault();
}
//自定义向购物车中添加记录的函数
function addCart(a, b, c) {
var strHTML = "<li class='liC'>";
strHTML += "<span>" + a + "</span>";
strHTML += "<span id=\"price\">" + b + "</span>";
strHTML += "<span id=\"num\">" + c + "</span>";
strHTML += "<span id=\"sum\">" + b * c + "</span>";
strHTML += "</li>";
return strHTML;
}
//提示输入框
function top_(){
var str=prompt("请输入要购买的数量",1);
return str;
}
</script>
</head>
<body onLoad="pageload();">
<ul>
<li class="liF">
<img src="images/img02.jpg" id="img02"
alt="42" title="2006作品" draggable="true">
</li>
<li class="liF">
<img src="images/img03.jpg" id="img03"
alt="56" title="2008作品" draggable="true">
</li>
<li class="liF">
<img src="images/2.jpg" id="img04"
alt="52" title="2010作品" draggable="true">
</li>
<li class="liF">
<img src="images/1.jpg" id="img05"
alt="59" title="2011作品" draggable="true">
</li>
</ul>
<ul id="ulCart">
<li class="liT">
<span>书名</span>
<span>定价</span>
<span>数量</span>
<span>总价</span>
</li>
</ul>
</body>
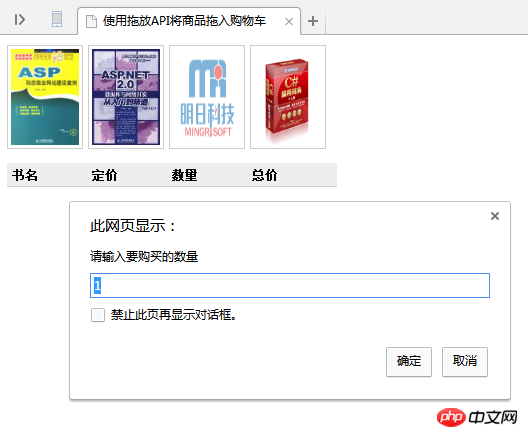
</html>Effet de l'opération :


Recommandations associées :
Exemple pour expliquer jQuery à l'aide du plug-in zTree pour réaliser la fonction glisser-déplacer
Comment implémenter le téléchargement par glisser-déposer de fichiers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

