Maison >interface Web >tutoriel CSS >Exemple détaillé d'implémentation de l'effet accordéon en utilisant du CSS pur
Exemple détaillé d'implémentation de l'effet accordéon en utilisant du CSS pur
- 小云云original
- 2017-12-29 17:02:163587parcourir
Cet article présente principalement les informations pertinentes sur l'exemple de code pour réaliser l'effet accordéon en utilisant du CSS pur. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Hier, je travaillais sur un projet de page de voyage et j'ai rencontré une telle exigence lors de la mise en œuvre de la page front-end. Il est nécessaire de former un groupe d’images dans un effet d’affichage en accordéon. Après y avoir soigneusement réfléchi, j'ai décidé d'utiliser du HTML+CSS ordinaire pour répondre à cette exigence. J'ai profité de mon temps libre pour régler un peu ça aujourd'hui.
Principe d'implémentation :

Utilise principalement l'attribut hover de CSS Lorsque la souris n'est pas déplacée vers le haut, tous les li partagent la largeur de l'ensemble du conteneur. Lorsque la souris se déplace vers le haut, le survol prend effet, permettant à la balise li de revenir à la largeur de l'image d'origine et aux autres images de partager la largeur restante. Dans le même temps, l'attribut de transition est ajouté pour produire un effet de dégradé.
Ensuite, faisons-en l'expérience personnellement à travers une petite démo :
Code HTML :
<body>
<p class="contain">
<ul>
<li>
<a href="#">
<img src="img/1.jpg" />
</a>
<p class="title">
<a href="#">云南.大理</a>
</p>
</li>
<li>
<a href="#">
<img src="img/2.jpg" />
</a>
<p class="title">
<a href="#">广西.桂林</a>
</p>
</li>
<li>
<a href="#">
<img src="img/3.jpg" />
</a>
<p class="title">
<a href="#">福建.厦门</a>
</p>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
</a>
<p class="title">
<a href="#">浙江.千岛湖</a>
</p>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
</a>
<p class="title">
<a href="#">长江.三峡</a>
</p>
</li>
</ul>
</p>
</body>Code CSS :
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
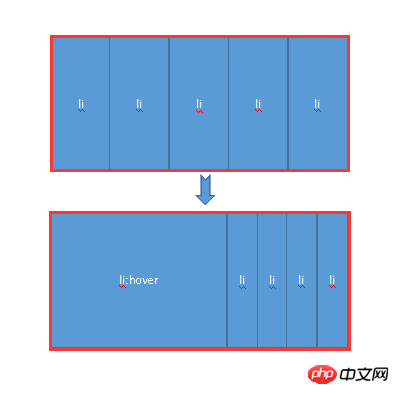
}Le diagramme d'effet est le suivant :

L'effet lorsque la souris n'est pas déplacée vers le haut

L'effet du déplacement de la souris sur une certaine image
Il s'agit d'une petite démo très simple, facile à démarrer et pas difficile pour les débutants. En parallèle, j'ai aussi ressenti la puissance et le charme du CSS à travers cette démo, et j'espère qu'elle pourra vous apporter un peu d'aide. Enfin, faites le tri et faites une synthèse des points de connaissances utilisés dans cette démo :
1.hover selector
Explication : :hover selector est utilisé pour sélectionner le pointeur de la souris L'élément qui flotte au-dessus. Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
Ajout : le sélecteur :link définit le style des liens pointant vers des pages non visitées, le sélecteur :visited est utilisé pour définir des liens pointant vers les pages visitées et le sélecteur :active est utilisé pour les liens actifs.
Extension : Dans la définition CSS, :hover doit être après :link et :visited (si présent) pour que le style prenne effet.
2. Attribut de transition
Explication : la transition est un attribut abrégé de CSS3, utilisé pour définir quatre attributs de transition :
transition-property : Spécifie le nom de la propriété CSS qui définit l'effet de transition.
transition-duration : Spécifie le nombre de secondes ou de millisecondes nécessaires pour terminer l'effet de transition.
transition-timing-function : Spécifie la courbe de vitesse de l'effet de vitesse.
transition-delay : Définit le moment où l'effet de transition commence.
Syntaxe : transition : durée de la propriété délai de synchronisation-fonction ;
Recommandations associées :
animation de mise au point en accordéon jquery
JQuery implémente un exemple de code d'effet accordéon simple
Utilisation de Bootstrap pour implémenter l'effet accordéon
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Configuration de Tailwind en tant que système de conception
- Apprendre la grille CSS : guide simple avec de nombreux exemples
- Comment réaliser le redimensionnement des colonnes dans les tables Bootstrap 4 ?

