Maison >interface Web >tutoriel CSS >Exemples de mise en œuvre d'une animation de barre de progression circulaire sur le canevas
Exemples de mise en œuvre d'une animation de barre de progression circulaire sur le canevas
- 小云云original
- 2017-12-27 14:42:142446parcourir
Cet article présente principalement les informations pertinentes sur la réalisation d'une animation de barre de progression circulaire dans Canvas. L'éditeur pense que c'est plutôt bien. Je vais maintenant le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente la mise en œuvre de l'animation de la barre de progression circulaire sur toile et la partage avec tout le monde. Les détails sont les suivants :
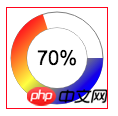
Je vais vous montrer le. rendus d'abord, puis ajoutez le code.

Animation de la barre de progression
1. La partie HTML de Canvas est très simple, juste une balise Canvas
toile toile La largeur et la hauteur sont ses propres attributs et doivent être définies dans le style interligne. Si vous définissez la largeur et la hauteur dans le style, l'image que vous dessinez sera déformée.<canvas id="mycanvas" width="100" height="100"> 70% </canvas>
2. Code Canvas js
Idée principale : Le rendu est composé de trois cercles. un grand cercle avec des bords noirs, et à l'intérieur se trouve un cercle qui modifie la progression de la barre de progression et un cercle qui représente le pourcentage réel. Remarque : chaque fois que vous dessinez un cercle, vous devez créer un nouveau calque. De cette façon, vous pouvez définir le style de chaque calque indépendamment sans les affecter les uns les autres, tout comme les calques dans PS, un brouillon de conception complet. Il est composé de plusieurs couches.var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
function draw(i){
// 大圆框
context.beginPath();
context.lineWidth = 1;
context.arc(50,50,46,0,Math.PI*2);
context.strokeStyle = "grey";
context.stroke();
// 大圆
context.beginPath();
var grd = context.createLinearGradient(15,15,80,80);
grd.addColorStop(0,"red");
grd.addColorStop(0.5,"yellow");
grd.addColorStop(1,"blue");
context.arc(50,50,38,0,Math.PI*2*(i/100));
context.lineWidth = 16;
context.strokeStyle = grd;
context.stroke();
// context.fillStyle = grd;
// context.fill();
// 小圆
context.beginPath();
context.arc(50,50,30,0,Math.PI*2);
context.lineWidth = 1;
context.strokeStyle = "grey";
context.stroke();
context.fillStyle = "white";
context.fill();
// 字
context.beginPath();
context.textBaseline = "middle";
context.textAlign = "center";
context.font = "20px Arial";
context.fillStyle = "black";
context.fillText(i+"%",50,50);
}3. Utilisez une minuterie pour actualiser le canevas afin d'obtenir l'effet d'une barre de progression
Utiliser le contexte. Méthode clearRect() pour effacer le canevasvar i = 0;
var progress = parseInt(canvas.innerHTML);
// console.log(progress);
var timer = setInterval(function(){
if(i >= progress){
clearInterval(timer);
}
context.clearRect(0,0,canvas.width,canvas.height);
draw(i);
i++;
},50);Recommandations associées : Méthode CSS3 pour implémenter une barre de progression circulaire
Introduction à la méthode de réalisation d'une barre de progression circulaire dans l'applet WeChat
Tutoriels d'introduction de base recommandés sur la barre de progression circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Changez vos mondes avec le pouvoir de l'imagination
- Comment puis-je créer un bouton hexagonal allongé en utilisant un seul élément HTML et CSS ?
- Navigation dans la conception réactive CSS.
- L'aide-mémoire ultime pour React.js : maîtriser React.js en toute simplicité⚛️

