Maison >interface Web >js tutoriel >Explication détaillée du plug-in jquery jquery.viewport.js
Explication détaillée du plug-in jquery jquery.viewport.js
- 小云云original
- 2017-12-29 09:57:442143parcourir
Cet article présente principalement l'explication détaillée de la façon d'apprendre et d'utiliser le plug-in jquery jquery.viewport.js. Ceux qui sont intéressés peuvent en savoir plus sur
.Introduction
Viewport est un simple plugin jQuery qui ajoute des pseudo-sélecteurs et des gestionnaires personnalisés aux éléments pour une détection simple des éléments à l'intérieur et à l'extérieur de la fenêtre.
Comment utiliser
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.viewport.js" type="text/javascript"></script>
Comment utiliser
$( ":in-viewport" ); $( ":above-the-viewport" ); $( ":below-the-viewport" ); $( ":left-of-viewport" ); $( ":right-of-viewport" ); $( ":partly-above-the-viewport" ); $( ":partly-below-the-viewport" ); $( ":partly-left-of-viewport" ); $( ":partly-right-of-viewport" ); $( ":have-scroll" );
Instance
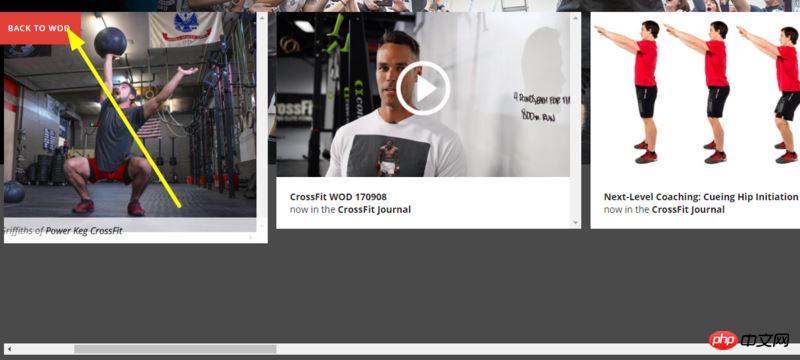
Le bouton de retour s'affiche après que la partie jaune quitte l'écran


var wodBackButton = function () {
//元素在屏幕左侧显示返回按钮
$("#wodsHome:left-of-screen").each(function () {
$('#wodBackButton').removeClass('hide');
return;
});
//元素在屏幕显示区域隐藏返回按钮
$("#wodsHome:in-viewport").each(function () {
$('#wodBackButton').addClass('hide');
return;
});
}
$('#mediaContainer').bind("scroll", function (event) {
wodBackButton();
});
wodBackButton();Résumé
En utilisant cette prise -dedans, il est facile et pratique d'obtenir la zone d'écran, à l'extérieur de l'écran, pour le développement.
Recommandations associées :
Porte d'affichage pour l'adaptation d'écran dans le développement HTML5
Introduction aux paramètres de Viewport en HTML5 et comment l'utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

