Maison >interface Web >js tutoriel >Exemple détaillé des propriétés de l'objet événement jQuery
Exemple détaillé des propriétés de l'objet événement jQuery
- 小云云original
- 2017-12-29 09:56:041421parcourir
Cet article présente principalement en détail les propriétés et les méthodes de l'objet événement jQuery. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Les propriétés et méthodes des objets événementiels jQuery sont pour votre référence. Le contenu spécifique est le suivant
Il existe de nombreux attributs et méthodes d'objets événementiels, mais il n'y en a que quelques-uns. que l'on utilise souvent, ici je parle principalement des fonctions et des différences
event.type : Récupère le type d'événement
Le type d'événement de l'élément déclencheur
$("a").click(function(event) {
alert(event.type); // "click"事件
});
event.pageX et event.pageY : Récupérer Les coordonnées actuelles de la souris par rapport à la page
Grâce à ces deux attributs, vous pouvez déterminer la valeur des coordonnées de l'élément sur la page actuelle, la distance entre la position de la souris par rapport au bord gauche du document (gauche) et (haut), simple De manière générale, il part du coin supérieur gauche de la page, c'est-à-dire qu'il utilise la page comme point de référence et ne change pas avec le mouvement du slider
Méthode event.preventDefault() : empêche le comportement par défaut
Ceci est beaucoup utilisé, après avoir exécuté cette méthode, si vous cliquez sur un lien (un tag), le le navigateur ne passera pas à la nouvelle URL. Nous pouvons utiliser event.isDefaultPrevented() pour déterminer si cette méthode a été appelée (sur cet objet événement)
méthode event.stopPropagation() : Il est possible d'empêcher le bouillonnement d'événements
événements Bubbling , pour empêcher les événements de remonter dans l'arborescence DOM, c'est-à-dire de ne pas déclencher la fonction de traitement d'événements sur un élément prédécesseur
event.which : obtient le clic de la souris lorsque la souris est cliquée sur quelle touche
<.>event.qui normalise event.keyCode et event.charCode. event.qui normalise également les pressions sur les boutons (mousedown et mouseupevents), avec le bouton gauche signalant 1, le bouton central signalant 2 et le bouton droit signalant 3event.currentTarget : l'élément DOM actuel pendant le bouillonnement de l'événement.
L'objet DOM qui déclenche actuellement l'événement avant le bouillonnement est équivalent à ceci.La différence entre ceci et event.target : Les événements en js vont bouillonner, donc cela peut changer. , mais event.target ne changera pas. Ce sera toujours l'élément DOM cible qui acceptera directement l'événement .this et event.target sont tous deux des objets DOM Si vous le souhaitez, ils le peuvent. être converti en objets jquery à l'aide des méthodes de jquey. Par exemple, l'utilisation de this et $(this), l'utilisation de event.target et $(event.target) Code de référence :<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left p,
.right p {
width: 500px;
height: 100px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.left p {
background: #bbffaa;
}
.right p {
background: yellow;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
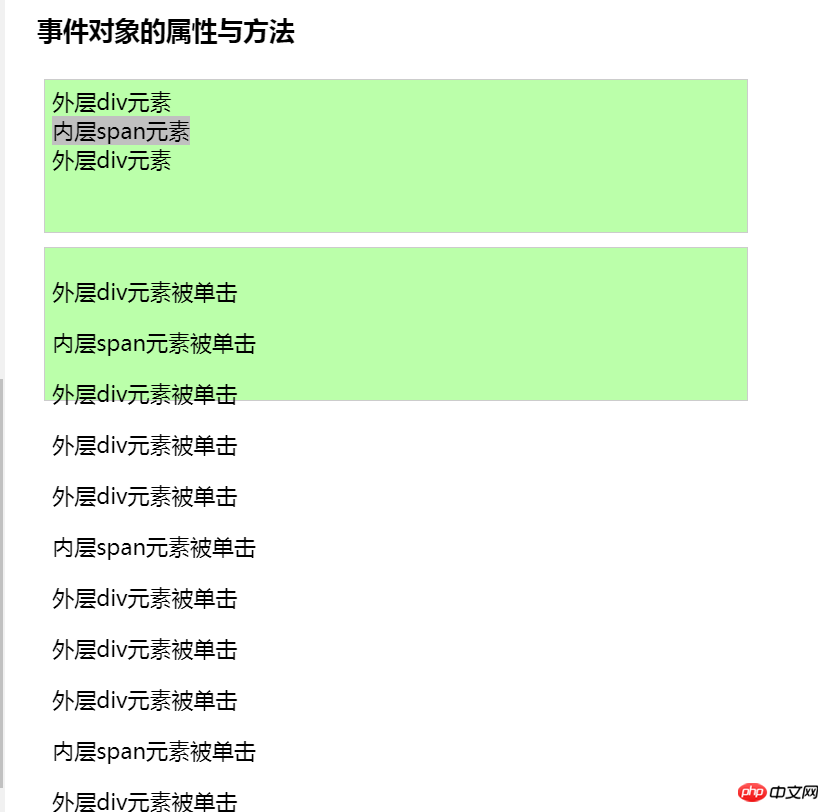
<h3>事件对象的属性与方法</h3>
<p class="left">
<p id="content">
外层p元素
<br />
<span style="background: silver;">内层span元素</span>
<br /> 外层p元素
</p>
<br />
<p id="msg"></p>
</p>
<script type="text/javascript">
//为 <span> 元素绑定 click 事件
$("span").click(function() {
$("#msg").html($("#msg").html() + "<p>内层span元素被单击</p>");
});
//为 Id 为 content 的 <p> 元素绑定 click 事件
$("#content").click(function(event) {
$("#msg").html($("#msg").html() + "<p>外层p元素被单击</p>");
event.stopPropagation(); //阻止事件冒泡
});
//为 <body> 元素绑定 click 事件
$("body").click(function() {
$("#msg").html($("#msg").html() + "<p>body元素被单击</p>");
});
</script>
</body>
</html>
 Cliquez sur l'étendue pour faire remonter jusqu'à l'événement de clic du contenu, puis entrez la fonction de clic du contenu pour exécuter l'instruction de prévention des bulles, qui ne remontera pas jusqu'au corps, donc l'élément body ne sera pas cliqué lorsque vous cliquez sur la durée.
Cliquez sur l'étendue pour faire remonter jusqu'à l'événement de clic du contenu, puis entrez la fonction de clic du contenu pour exécuter l'instruction de prévention des bulles, qui ne remontera pas jusqu'au corps, donc l'élément body ne sera pas cliqué lorsque vous cliquez sur la durée.
$('#msg').html($('#msg').html()+ "
L'élément span interne a été cliqué
"); 🎜>$('#msg').html("L'élément span interne a été cliqué
"); //Remplacer le contenu d'origineRecommandations associées :
Fonctionnement Js des propriétés d'objet d'événement non-IE, introduction détaillée des méthodes
Objet d'événement dom JavaScript et instance d'objet d'événement IE Explication détaillée
implémentation d'objet d'événement JavaScript_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

