Maison >interface Web >tutoriel CSS >Exemple d'explication du filtre CSS pour obtenir un effet de flamme
Exemple d'explication du filtre CSS pour obtenir un effet de flamme
- 小云云original
- 2017-12-23 13:12:522118parcourir
La dernière fois, nous avons appris quelques connaissances de base sur les filtres CSS et les propriétés des filtres CSS. Cet article présente principalement des exemples d'obtention d'effets de flamme via des filtres CSS. Je pense que c'est plutôt bien. Maintenant, je vais le partager avec vous. . Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Cette fois, nous utiliserons des filtres CSS pour obtenir un effet de flamme.
Explication

Pour obtenir l'effet de flamme ci-dessus, comprenons d'abord certaines choses nécessaires.
La dernière fois, nous avons parlé de deux filtres, flou et contraste.
le flou consiste à définir le flou gaussien sur l'image et le contraste consiste à ajuster le contraste de l'image. Leur utilisation ensemble produira un effet de fusion.
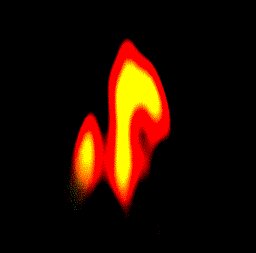
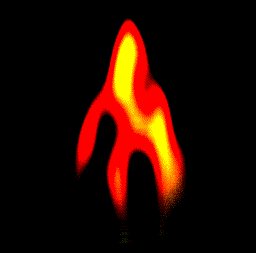
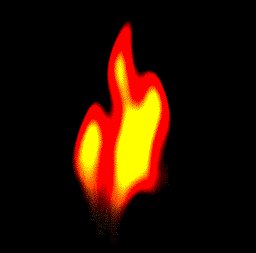
Rendu

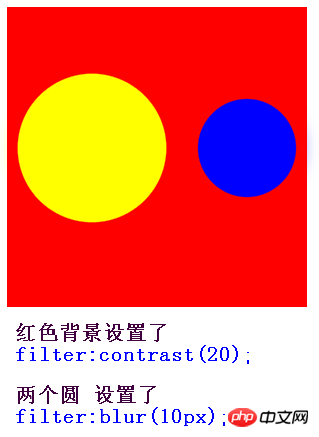
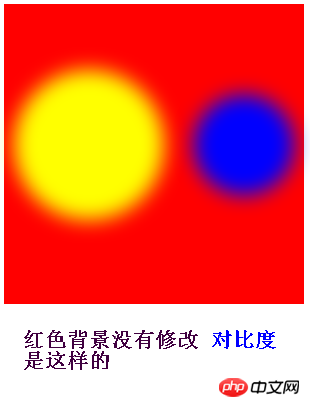
Le fond rouge dans l'image est définifilter:contrast(20); C'est très important, les deux cercles sont définisfilter:blur(10px); Si ce n'est pas le cas clair encore, comparons et voyons.


Bon, sachant cela, commençons à implémenter l'effet de flamme.
En gros, ces 3 étapes sont nécessaires :
1. Dessinez d'abord un triangle avec une bordure
Vous devez savoir que si la largeur est 0, la hauteur est égale à 0. est également 0, si seule la bordure est utilisée, la bordure est triangulaire. Voyons à quoi ressemble l'élément avec une largeur et une hauteur de 0, mais la largeur de la bordure est de 100px


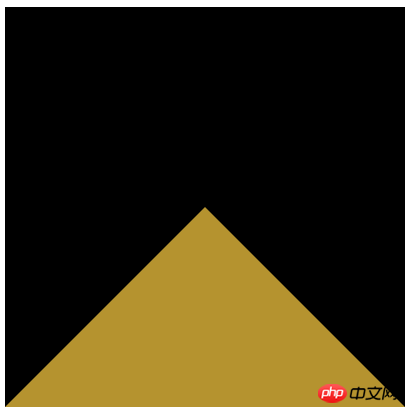
2. Ajustez la taille et la couleur du triangle pour obtenir une apparence semblable à une flamme
Cette étape est très simple, il suffit d'ajouter ces trois lignes de code au triangle qui a été implémenté ci-dessusborder-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
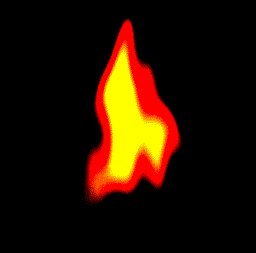
Rendu

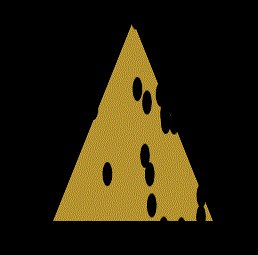
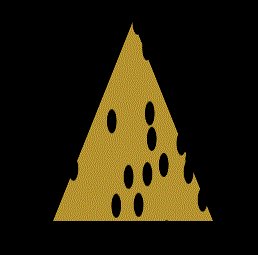
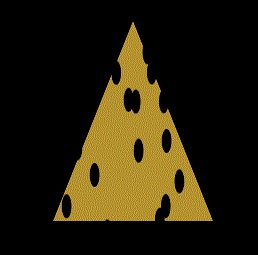
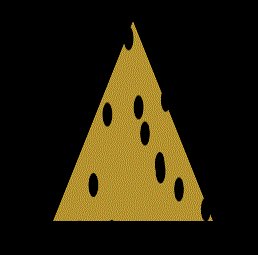
3. Laissez les flammes bouger
Cette étape est plus gênante, mais elle est également facile à comprendre. Elle utilise l'effet de fusion mentionné ci-dessus pour en faire plusieurs. des petits cercles le traversent au hasard. Il suffit de passer ce triangle. Regardez l'image ci-dessous pour comprendre le principe.
Code complet
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>Recommandations associées : Explication détaillée de Attribut de filtre CSS3
Explication détaillée d'exemples d'effets de filtre CSS3
Exemple de partage de code HTML5 pour implémenter un effet de filtre d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

