Maison >interface Web >tutoriel CSS >Comment obtenir un effet de fond en verre dépoli avec CSS3
Comment obtenir un effet de fond en verre dépoli avec CSS3
- 小云云original
- 2017-12-22 17:03:505330parcourir
Cet article présente principalement en détail comment créer un effet de fond en verre dépoli en CSS3. C'est une technique très intéressante en CSS3. J'espère qu'elle pourra aider tout le monde.
Introduction
J'ai vu cet effet dans le livre CSS Secrets, et ça fait du bien
Le principe de mise en œuvre est également assez simple
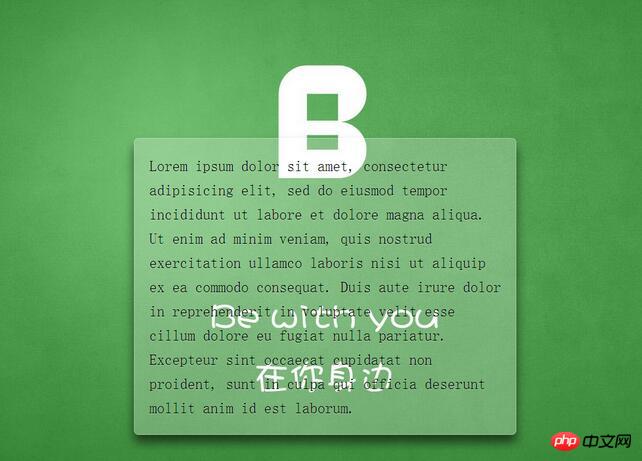
Rendu ; et mise en œuvre
Rendus

Mise en œuvre du code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /** * 设置背景图全屏覆盖及固定 * 设置内部元素偏移 */ body { /*此处背景图自行替换*/ background: url(demo.jpg) no-repeat center center fixed; background-size: cover; min-height: 100vh; box-sizing: border-box; margin: 0; padding-top: calc(50vh - 6em); font: 150%/1.6 Baskerville, Palatino, serif; } /** * 整体居中功能; * 背景透明虚化 * 溢出隐藏 * 边缘圆角化 * 文字增加淡阴影 */ .description{ position: relative; margin: 0 auto; padding: 1em; max-width: 23em; background: hsla(0,0%,100%,.25) border-box; overflow: hidden; border-radius: .3em; box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset, 0 .5em 1em rgba(0, 0, 0, 0.6); text-shadow: 0 1px 1px hsla(0,0%,100%,.3); } /*使用滤镜模糊边缘*/ .description::before{ content: ''; position: absolute; top: 0; rightright: 0; bottombottom: 0; left: 0; margin: -30px; z-index: -1; -webkit-filter: blur(20px); filter: blur(20px); } </style> </head> <body> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </body> </html>
Résumé
Ce mode de mise en œuvre est écrit en tenant compte des considérations de performances et de maintenance
- Par exemple, en utilisant em, vous pouvez facilement zoomer et dézoomer sur la taille globale
- hsla est utilisé ici, c'est le premier la fois où j'ai utilisé cette valeur de couleur ; je ne l'ai ajusté que dans PS auparavant. C'est un très bon mode de couleur. Il est similaire au RGBA, mais HSLA est plus conforme à la vision des yeux humains
- J'ai aussi appris ; une nouvelle méthode d'abréviation d'arrière-plan
/*分开写*/ background-color:#ff0; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:0 0; background-size:cover; /*简写*/ background: #ff0 url(background.gif) no-repeat / fixed cover; /*设置background-size必须用单斜杠隔开*/
Recommandations associées :
Jouez avec les paramètres js pour changer aléatoirement d'image d'arrière-plan
Utiliser H5 et CSS3 pour créer un tutoriel de rotation d'arrière-plan en plein écran
Comment définir la transparence du calque d'arrière-plan en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

