Maison >Applet WeChat >Développement de mini-programmes >Exemples pour expliquer la méthode de traitement asynchrone de l'applet WeChat
Exemples pour expliquer la méthode de traitement asynchrone de l'applet WeChat
- 小云云original
- 2017-12-22 11:18:382506parcourir
Les mini-programmes WeChat sont de plus en plus populaires maintenant. Cet article présente principalement en détail les informations pertinentes sur le traitement asynchrone des mini-programmes WeChat. Il a une certaine valeur de référence. J'espère qu'il pourra aider tout le monde. .
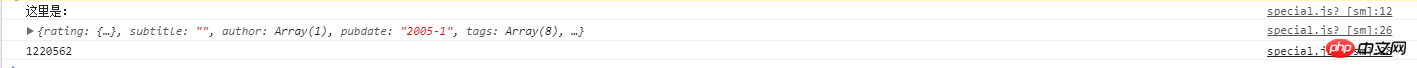
Regardez directement la question :

Puis regardez le résultat imprimé :

Selon aux deux images ci-dessus, on peut voir que la requête réseau est exécutée d'abord dans le code, puis les variables imprimées sont exécutées. Cependant, à partir des résultats imprimés ci-dessous, la fonction qui imprime les variables (fonction aafn) est exécutée en premier, puis le rappel du succès de la requête réseau est imprimé. Les données renvoyées et la valeur de la variable après affectation
Pourquoi aafn est-il exécuté en premier et la valeur imprimée n'est-elle pas attribuée ?
Étant donné que wx.request est une requête asynchrone, la fonction peut continuer à être exécutée pendant que les données sont demandées. Ainsi, la valeur de la variable est imprimée avant que la valeur ne soit attribuée
Comment résoudre cette situation ?
Méthode 1 :
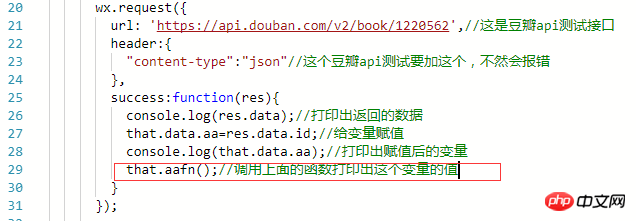
Nesting
Exécuter la fonction aafn dans le rappel de réussite de wx.request

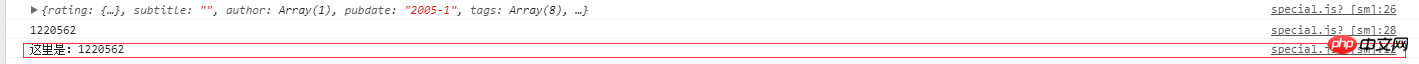
Ensuite, exécutez le résultat

La valeur est obtenue ici
Mais si la logique est compliquée , De nombreuses couches d'asynchronie doivent être utilisées, comme ceci :
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});De cette façon, le code a l'air très moche, et la lisibilité et la maintenabilité du code ne sont pas bonnes .
Alors comment résoudre ce problème ? L’émergence du concept de Promesse résout bien tout cela. Qu’est-ce que la Promesse ? Je ne dirai pas grand chose ici. Si vous êtes intéressé, allez jeter un œil par vous-même. Lien d'introduction à Promise
Jetons d'abord un coup d'œil à la méthode Promise :
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式... Appel
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);Dans ce cas, les fonctions asynchrones peuvent être exécutées séquentiellement Comment fonctionne l'API asynchrone de WeChat prise en charge des applets Promesse ? Nous pouvons utiliser Promise pour encapsuler ces API une par une, mais cela reste problématique. Cependant, le format des paramètres de l'API du mini-programme est relativement uniforme.Il n'accepte qu'un seul paramètre d'objet, et les rappels sont définis dans ce paramètre, ce qui facilite le traitement unifié pour effectuer un tel travail. 🎜 >
Vous devez d'abord référencer un fichier appelé bluebird.js ;
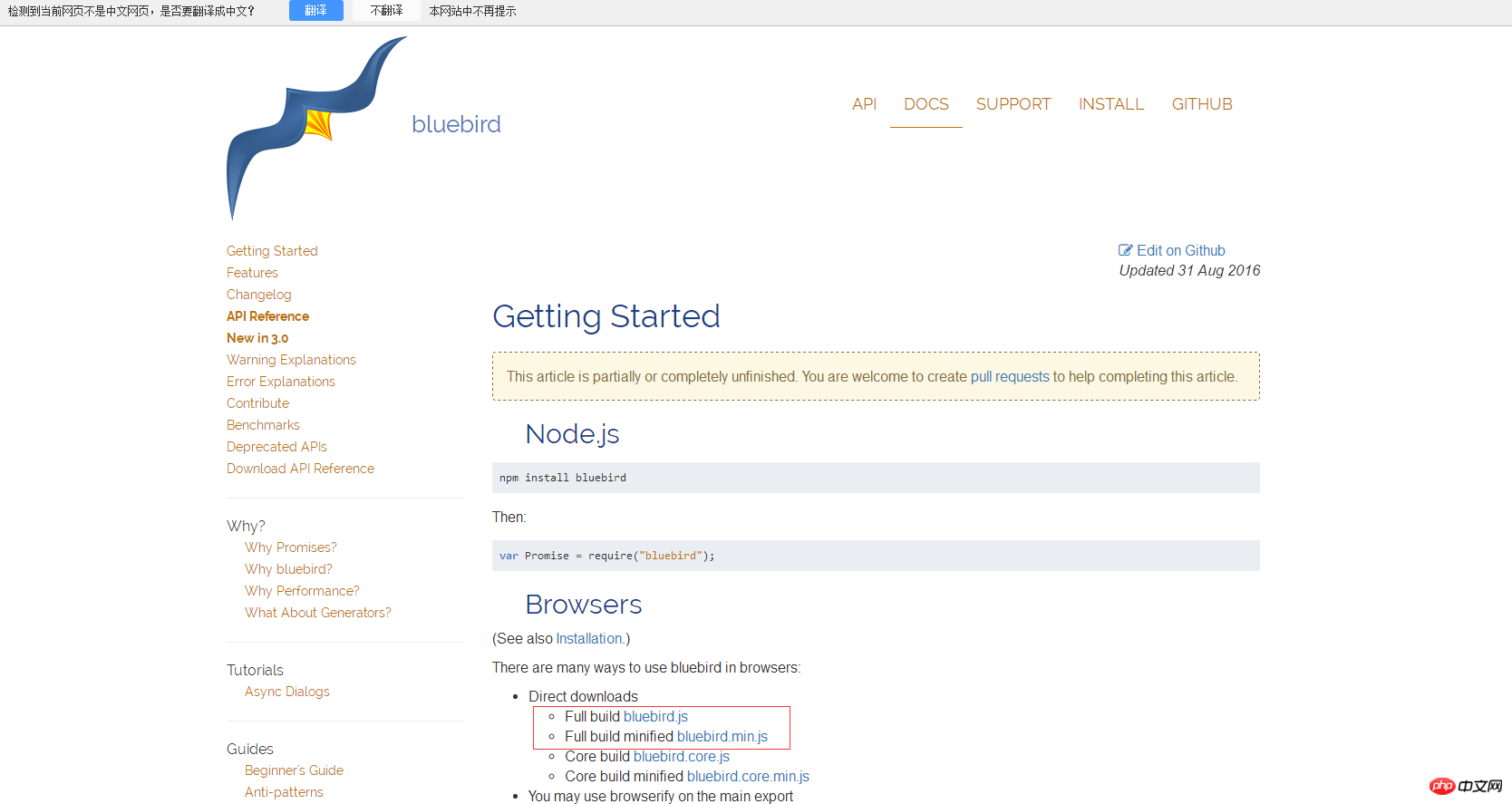
Entrez sur le site officiel de bluebird pour télécharger :
 Cela ne semble pas être le cas. être téléchargeable, mais vous pouvez cliquer pour entrer, puis copier, créer un fichier js dans le mini programme, copier le code dans ce js, puis le citer.
Cela ne semble pas être le cas. être téléchargeable, mais vous pouvez cliquer pour entrer, puis copier, créer un fichier js dans le mini programme, copier le code dans ce js, puis le citer.
Ensuite, écrivez un JS contenant des méthodes d'outils :
 Ce qui suit est prom.js
Ce qui suit est prom.js
 Introduisez ensuite prom.js dans le js de la page que vous devez utiliser :
Introduisez ensuite prom.js dans le js de la page que vous devez utiliser :
 Appel :
Appel :
 Imprimez le résultat
Imprimez le résultat
 Ça y est, c'est fini.
Ça y est, c'est fini.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

