Maison >interface Web >js tutoriel >Exemple détaillé de la façon dont Vue2 configure l'interface API Axios pour appeler des fichiers
Exemple détaillé de la façon dont Vue2 configure l'interface API Axios pour appeler des fichiers
- 小云云original
- 2017-12-22 09:53:023436parcourir
Vue lui-même ne prend pas en charge les requêtes d'interface ajax, nous devons donc installer un package npm pour les requêtes d'interface afin de permettre à notre projet d'avoir cette fonction. Cet article présente principalement la méthode de Vue2 pour configurer l'interface API Axios pour appeler des fichiers. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
C'est en fait une idée importante d'Unix, c'est-à-dire qu'un outil ne peut faire qu'une seule chose. Lorsque vous avez besoin de fonctions supplémentaires, vous devez installer le logiciel correspondant pour l'exécuter. Si vous avez déjà été un grand utilisateur de jquery, vous devrez peut-être comprendre cette idée en profondeur.
Il existe de nombreux outils prenant en charge ajax. Au départ, j'ai utilisé l'outil superagent. Mais j'ai découvert qu'au cours de la dernière année, la plupart des didacticiels utilisaient l'outil de requête d'interface axios. En fait, il n’y a aucune différence. Mais afin d'éviter que vous ayez des conflits conceptuels après avoir lu mon article de blog et d'autres articles. Par conséquent, je suis passé à l'outil axios.
lui-même, l'outil axios a été bien optimisé et encapsulé. Cependant, il reste un peu lourd à utiliser, je l'ai donc reconditionné. Bien sûr, plus important encore, l'outil axios est encapsulé pour être compatible avec le code que j'ai écrit auparavant. Cependant, je l'ai très bien emballé et je le recommande à tout le monde.
Encapsuler l'outil axios et éditer le fichier src/api/index.js
Tout d'abord, si nous voulons utiliser l'outil axios, nous devons d'abord installer l'outil axios. Exécutez la commande suivante pour installer
npm install axios -D

En raison des mauvaises conditions pour contourner le mur dans le dortoir, cnpm est utilisé ici à la place
De cette façon, nous avons installé l'outil axios.
Vous souvenez-vous encore de la structure du système que nous avons compilée dans le troisième article du blog ? Nous avons créé un nouveau fichier texte vide src/api/index.js et l'avons laissé là. Ici, nous remplissons le contenu correspondant.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}D'accord, après avoir écrit ce fichier, enregistrez-le.
Ajouté le 20 octobre 2017, supprimé le retour que quelqu'un a signalé dans les commentaires serait erroné. En effet, ce retour n'a aucun effet. Mais je n'ai commis aucune erreur ici. Ce n’est pas grave, c’est inutile à priori, c’est juste un code de mauvaise habitude du passé.
Pour plus d'informations sur axios, veuillez vous référer au github officiel : https://github.com/mzabriskie/axios, et des informations en chinois sont disponibles sur Baidu.
Mais c'est tout, nous ne pouvons pas encore utiliser cet outil dans le fichier modèle vue, et nous devons ajuster le fichier main.js.
Ajustez le fichier api/index.js de liaison main.js
Cette fois, nous n'avons pas ajusté le fichier main.js en premier, car le fichier d'origine est configuré C'est mieux, je n'ai pas volontairement voulu l'ajuster.
Le fichier original est le suivant :
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})On insère le code suivant :
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})D'accord, de cette façon, nous pouvons utiliser notre interface API encapsulée pour appeler le fichier dans le projet.
Testez et voyez s'il peut être ajusté
Modifions le fichier src/page/index.vue et ajustons le code au code suivant :
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>D'accord, j'appelle ici l'interface de liste de sujets de cnodejs.org et j'imprime le résultat.
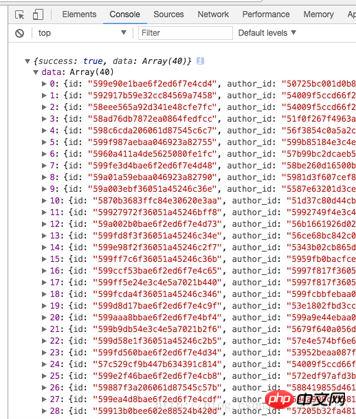
Ouvrons la console dans le navigateur et voyons s'il y a quelque chose comme l'image ci-dessous en entrée et en sortie sous la console. Si tel est le cas, cela signifie que la configuration de notre interface a réussi.

Démonstration des données de l'interface cnodejs.org
D'accord, si vous l'utilisez correctement et qu'il n'y a aucune erreur de format dans le code, alors le résultat que vous devriez obtenir maintenant c'est le même que le mien. Si quelque chose ne va pas ou autre chose, veuillez vérifier attentivement le code pour voir s'il y a un problème.
Recommandations associées :
Explication détaillée de l'utilisation la plus complète de Vue.js
La vue.js la plus détaillée tutoriel d'installation
Explication détaillée de la construction, du packaging et de la publication du projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

