Maison >interface Web >js tutoriel >Analyse de l'état de connexion à la gestion Vuex
Analyse de l'état de connexion à la gestion Vuex
- 小云云original
- 2017-12-22 09:48:312515parcourir
Cet article présente principalement l'explication détaillée du statut de connexion à la gestion Vuex. Après avoir lu attentivement le document vuex, ce n'est toujours pas clair, mais au moins je comprends qu'il s'agit d'un statut de gestion spécialisé. Selon le changement de statut des données, le. la mise à jour de la vue peut être pilotée. Depuis, au moins la connexion et l'enregistrement sont un état. Utilisez simplement la connexion pour tester et apprendre vuex. Mais cela dit, puisqu'il est dédié à la gestion des états, je dois au moins considérer attentivement le. logique d'état de ce projet d'apprentissage.

1. On dit que le statut dans la boutique vuex stockée est temporaire. Cliquez avec le bouton droit et actualisez la page et ces statuts seront détruits (on dit que c'est le cas). vrai. Je ne sais pas si vous pouvez demander à quelqu'un de clarifier. Méthode pour confirmer), si tel est le cas, mon statut d'utilisateur doit toujours être écrit dans sessionStorage, sinon l'utilisateur connecté ne sera plus connecté dès que le la page est actualisée et l'utilisateur deviendra fou. Par conséquent, le statut de l'utilisateur dans le magasin doit être lu à partir de sessionStorage.
2. Parmi les pages existantes de ce projet d'apprentissage, l'accueil, les produits, la FAQ, la connexion et la connexion doivent être accessibles sans connexion, tandis que les sous-pages ci-dessous sont obligatoires. vous devez vous connecter pour y accéder.
3. Les plus spéciaux sont la connexion et la connexion. Si l'utilisateur est déjà connecté, il est possible de visiter à nouveau ces deux pages. Cependant, si l'utilisateur est déjà connecté, utilisez. Connectez-vous une fois à un autre compte. Il y a deux données utilisateur dans sessionStorage, ce qui est évidemment déraisonnable. Par conséquent, il convient de stipuler que si l'utilisateur est déjà connecté et accède à la connexion ou à la connexion, nous devons d'abord supprimer les données utilisateur dans. sessionStorage
4. Vuex stipule que tous les changements d'état ne peuvent s'appuyer que sur des mutations, et que les actions ne peuvent conduire que des mutations à changer d'état. Dans ce projet, les changements de statut de connexion ne se produiront que dans trois situations : connexion, enregistrement et déconnexion. Lorsque la connexion et l'enregistrement sont réussis, une action pour laquelle l'utilisateur existe sera exécutée, et lorsque l'utilisateur se déconnecte, une action pour. pour lequel l'utilisateur n'existe pas sera exécuté.
5. Le responsable de Vuex a également mentionné une chose de getter. Je pense que cela devrait être le cas lorsque nous avons besoin d'accéder à l'état dans le magasin. Pour être précis, cela devrait être après avoir retiré cet état, donnez-le. state Il est utilisé pour apporter des modifications au traitement, et il ne doit être récupéré qu'une seule fois. S'il y en a trop, cela semble déroutant (je ne sais pas si cette idée est correcte), mais quand j'ai vu this.$store.getters. .doneTodosCount écrit comme ceci, je pense qu'il devrait pouvoir être utilisé plus d'une fois. Je suppose que j'ai un peu trop réfléchi, et cela ne semble pas utile pour le moment. Peut-être dois-je expérimenter les scénarios d'application requis avant de pouvoir le comprendre pleinement.
6. Il y a un autre module, celui-ci est un peu déroutant, je ne le comprends pas très bien, donc je vais le laisser tranquille. On s'attend à ce que le statut de connexion du magasin provienne de sessionStorage, j'ai donc d'abord limité le routage. Ces pages nécessitent un utilisateur et celles-ci ne le font pas. Pour accéder à ces pages, vous devez supprimer l'utilisateur
Ajouter du code
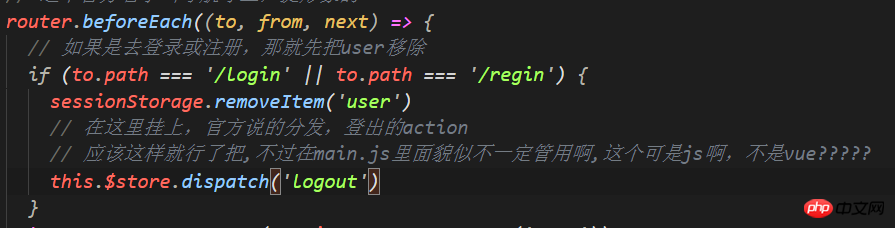
C'est bizarre de l'écrire de cette façon. Existe-t-il une façon plus simple de l'écrire ?
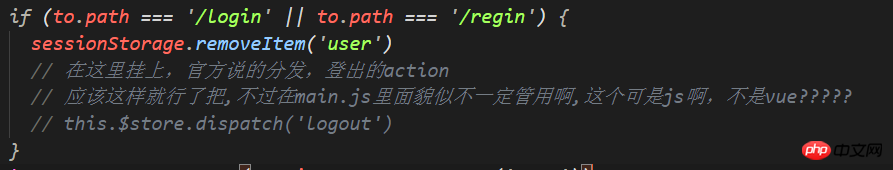
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})Mais l'effet souhaité peut être obtenu
Écrivez d'abord une structure de base
 Alors écrivez étape par étape
Alors écrivez étape par étape
Voulez-vous dire que cela nécessite une fonction ?
Oh, non, Je suis stupide, c'est une mission (je ne sais pas si la mission est exacte), ce n'est pas écrire un objet obj, aucune virgule n'est nécessaire
Je pense que cela devrait suffire, je dois encore le tester
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
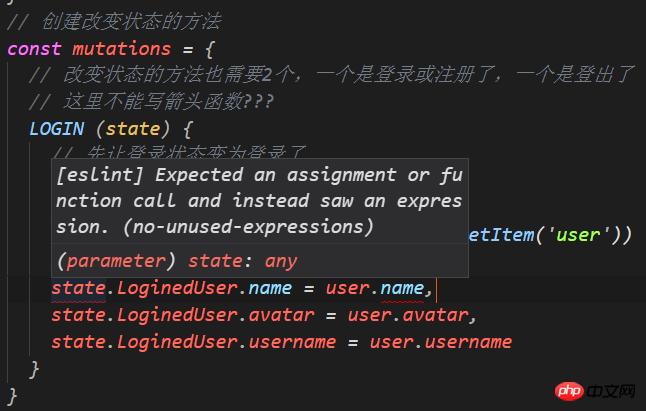
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
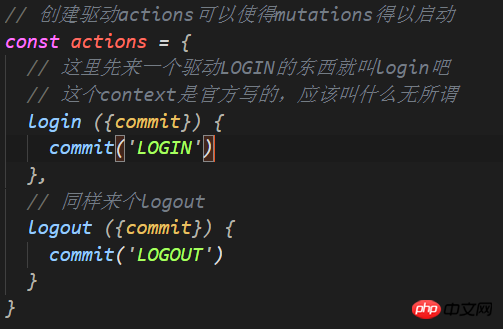
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
}) Sinon, vous devriez également accrocher l'action là où elle devrait être, puis citer Le statut du magasin fait référence aux données du magasin
Allez d'abord sur la page de connexion pour suspendre l'action
Ça devrait être comme ça, et il en va de même pour l'inscription
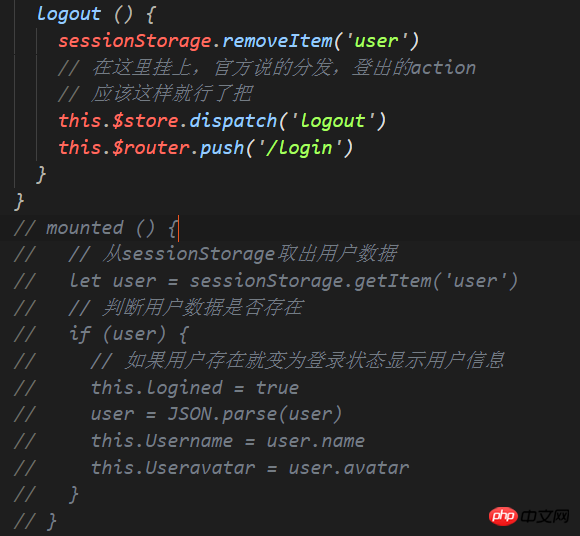
Ensuite, il y a la page de déconnexion
header.vue
En même temps, nous ne créons pas la page Lors de la récupération des données de sessionStorage 
il y a aussi un main.js
Ce serait vraiment gênant si cela ne pouvait pas prendre effet dans main.js. Imaginez, l'utilisateur connecté accède directement à la page /login. Les données utilisateur dans seeionStorage sont effacées, mais les données dans le magasin ne sont pas mises à jour. Alors il y a encore un avatar accroché à la tête ???
header.vue
Testons-le rapidement
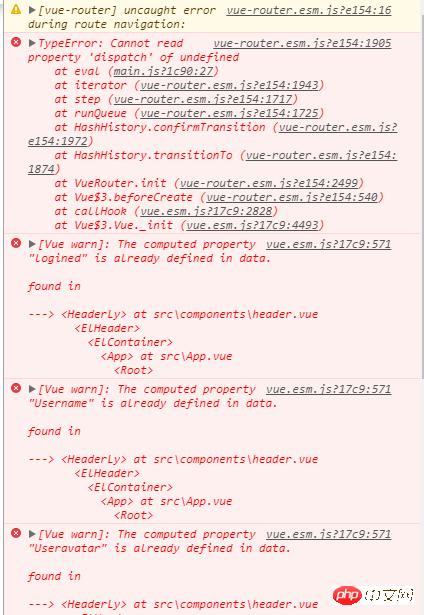
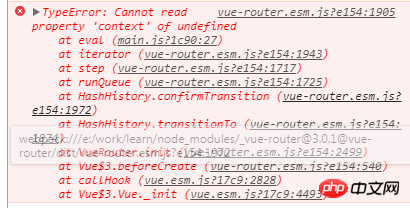
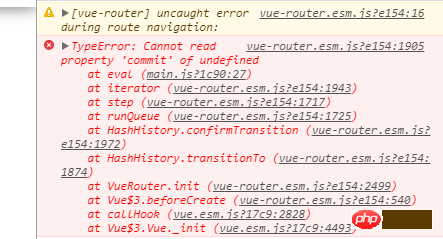
J'ai pleuré... juste quatre erreurs

J'ai suivi le fonctionnaire Ce que tu as dit est écrit

Commentez les données header.vue, et il y a une erreur

Mais ceci, que signifie "envoi" "indéfini" ? Je l'ai suivi tel qu'il est écrit. S'il vous plaît, aidez-moi à le comprendre.

Changer la répartition en contexte ne fonctionnera pas non plus
Changez-le pour vous engager et essayez-le

Je ne suis toujours plus en colère, je vais vérifier à nouveau l'information
Je. Je l'étudie depuis longtemps Résolu une partie du problème
Tout d'abord, j'ai écrit l'action dans store.js comme ça

Mais je pense que la façon originale d'écrire n'est pas fausse non plus
Ensuite, j'ai commenté cette phrase dans main.js

Ensuite, C'était normal, l'expédition était correcte, donc ce qui m'inquiétait Comme prévu, c'est arrivé
Allez vous connecter d'abord


Vous pouvez voir que le coin supérieur droit de l'en-tête a en effet immédiatement changé en Les informations utilisateur répondent aux exigences. Cependant, si je vais dans la barre d'adresse et saisis /login


Compréhension du concept Vuex et tutoriels pratiques
Vuex 2.0 à propos de Vue.js 2.0 Vous devez mettre à jour Base de connaissances
Créer une application de prise de notes avec Vuex_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

