Maison >interface Web >js tutoriel >Explication détaillée des types d'accessoires de React Native pour la confirmation des attributs
Explication détaillée des types d'accessoires de React Native pour la confirmation des attributs
- 小云云original
- 2018-05-14 13:57:312274parcourir
Cet article présente principalement l'explication détaillée de la confirmation de propriété à l'aide des types d'accessoires dans React Native. L'éditeur pense que c'est assez bon, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet . Mais d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont erronés.
Ainsi, lorsque nous développons un composant personnalisé React Native, nous pouvons utiliser la confirmation d'attribut pour déclarer les attributs requis par le composant. De cette façon, si les attributs correspondants ne sont pas fournis lors de l'appel de ce composant personnalisé, un message d'avertissement apparaîtra sur le téléphone mobile et les outils de débogage pour informer le développeur des attributs requis par le composant.
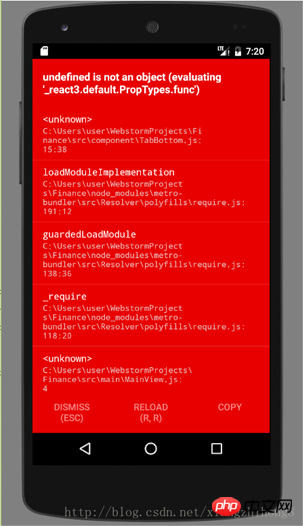
React Native a été mis à niveau vers 0.51.0. La mise à niveau de la version est très rapide, mais il y a aussi quelques problèmes avec les anciens projets. Le problème le plus courant est que les attributs ne sont pas trouvés. Par exemple :

La raison principale est qu'avec la mise à niveau de React Native, le système a supprimé beaucoup de choses. Dans le passé, nous pouvions utiliser directement React.PropTypes. pour la confirmation de propriété, mais cela automatiquement React a été supprimé depuis la v15.5, et la bibliothèque de types d'accessoires est utilisée à la place
Confirmation d'attribut
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet. Cependant, d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont incorrects. Par conséquent, lorsque nous développons un composant personnalisé React Native, nous pouvons déclarer les propriétés requises par le composant via la confirmation des propriétés.
Remarque : Afin de garantir que le code React Native s'exécute efficacement, la confirmation des attributs n'est valable que dans l'environnement de développement et ne sera pas vérifiée lors de l'exécution de l'application officiellement publiée.
L'utilisation de la bibliothèque prop-types
est similaire à l'utilisation d'autres bibliothèques tierces. Pour installer les prop-types, entrez d'abord le répertoire racine du projet et. exécutez le code suivant pour installer la bibliothèque prop-types :
npm install --save prop-types
Ensuite, importez-le là où vous devez utiliser l'attribut PropTypes :
import PropTypes from 'prop-types';
Exemple
Par exemple , écrivons un exemple de barre de navigation, l'effet est le suivant :

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntaxe
1, nécessite l'attribut doit être le type de base JavaScript spécifié. Par exemple :
attribut : PropTypes.array,
attribut : PropTypes.bool,
attribut : PropTypes.func,
attribut : PropTypes.number,
attribut : PropTypes.object ,
Attributs : PropTypes.string,
2, l'attribut doit être un nœud pouvant être rendu. Par exemple :
attributs : PropTypes.node,
3, l'attribut requis est un certain élément React. Par exemple :
attributs : PropTypes.element,
4, requiert que l'attribut soit une instance d'une classe spécifiée. Par exemple :
attributs : PropTypes.instanceOf(NameOfAClass),
5, qui nécessite que les valeurs d'attribut soient des valeurs spécifiques. Par exemple :
Attribut : PropTypes.oneOf(['value1', 'value2']),
6, l'attribut requis peut être l'un des types spécifiés. Par exemple :
attribut : PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7, nécessite que l'attribut soit un tableau du type spécifié. Par exemple :
attributs : PropTypes.arrayOf(PropTypes.number),
8, l'attribut requis est un objet avec des variables membres spécifiques. Par exemple :
attributs : PropTypes.objectOf(PropTypes.number),
9, l'attribut requis est un objet qui spécifie la méthode de composition. Par exemple :
Propriétés : PropTypes.shape({
color : PropTypes.string,
fontSize : PropTypes.number,
}),
10 , Les propriétés peuvent être de n'importe quel type. Par exemple :
Propriétés : PropTypes.any
Déclarez une propriété comme requis
Utilisez le mot-clé isRequired pour la déclarer obligatoire.
Propriété : PropTypes.array.isRequired,
Propriété : PropTypes.any.isRequired,
Propriété : PropTypes.instanceOf(NameOfAClass).isRequired,
Recommandations associées :
Explication détaillée des exemples de communication entre React Native et WebView
Explication détaillée du composant de sélection d'heure et de date open source React Native
Introduction à l'attribut ref dans le composant View dans React Native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

