Maison >interface Web >tutoriel CSS >Explication détaillée sur la façon d'obtenir l'effet de rotation des icônes lors du déplacement de la souris vers le haut à l'aide de CSS
Explication détaillée sur la façon d'obtenir l'effet de rotation des icônes lors du déplacement de la souris vers le haut à l'aide de CSS
- 小云云original
- 2017-12-19 11:17:222934parcourir
L'effet de rotation de l'icône avec la souris est souvent utilisé dans les projets d'entreprise, en particulier dans la barre de navigation supérieure. Cet article présente principalement CSS pour implémenter l'effet de rotation de l'icône avec la souris. J'espère que les amis qui en ont besoin pourront s'y référer. peut aider tout le monde.

L'étape suivante consiste à utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
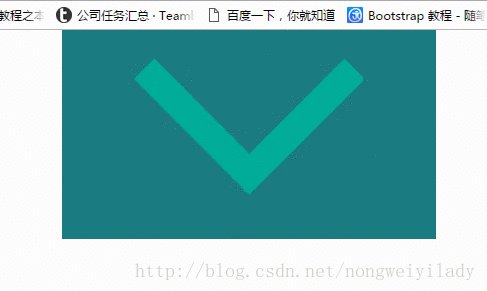
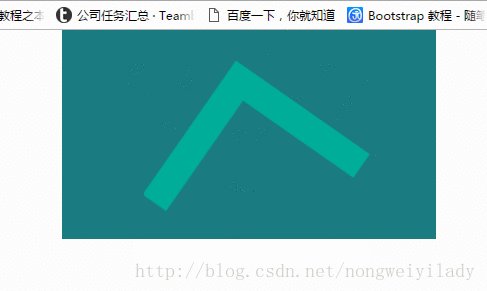
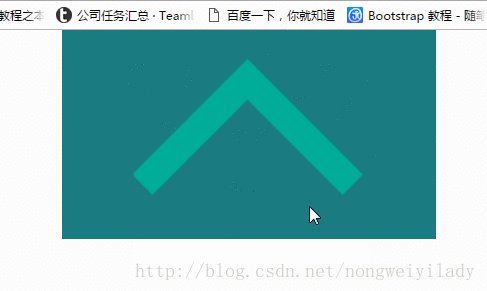
</html>Une boîte est placée ici, et une image est placée dans la boîte Afin de la voir plus clairement, une image plus grande est placée ici. L'effet à obtenir maintenant est que lorsque la souris se déplace sur la zone .box, l'icône img pivotera de 180 degrés. Dans le style
, la clé est le réglage de img et .box:hover img. Tout d'abord, nous devons définir l'attribut de transition pour img. L'attribut spécifie ici la méthode d'animation et la durée. Ensuite, configurez le .box pour faire pivoter l'image de 180 degrés lorsque la souris bouge vers le haut :hover :
transform: rotate(180deg);
Les paramètres tels que -webkit- ci-dessous sont principalement destinés à la compatibilité. le navigateur de chaque fabricant.
L'effet obtenu est le suivant :

Recommandations associées :
Comment faire changer de couleur la ligne entière (tr) lorsque la souris est survolée en HTML
Comment utiliser CSS pour rendre l'image grise lorsque la souris la survole
déclenché par un clic de souris sur un élément en htmlCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

