Maison >interface Web >tutoriel CSS >Explication détaillée de la différence entre margin et padding en CSS
Explication détaillée de la différence entre margin et padding en CSS
- 小云云original
- 2017-12-19 11:02:574824parcourir
Cet article partagera avec vous les connaissances de base en CSS. Nous savons qu'il existe une différence entre margin et padding en CSS, la marge fait référence à la distance entre sa propre bordure et la bordure d'un autre conteneur. est la distance à l’extérieur du conteneur. En CSS, le remplissage fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur à l'intérieur de lui-même, qui est la distance à l'intérieur du conteneur. Ce qui suit explique l'utilisation courante du remplissage et de la marge.
1. remplissage
1. Structure syntaxique
(1) padding-left:10px; 10px ; remplissage droit
(3) remplissage supérieur : 10 px ; remplissage supérieur
(4) remplissage inférieur : 10 px ; ; rembourrage unifié sur les quatre côtés
(6) rembourrage : 10px 20px ; rembourrage supérieur, inférieur, gauche et droit
(7) rembourrage : 10px 20px 30px ; remplissage inférieur
(8) remplissage : 10px 20px 30px 40px ; remplissage supérieur, droit, inférieur, gauche
2. Valeurs possibles
(1) la longueur spécifie la longueur du remplissage en unités spécifiques
(2)% La longueur du remplissage en fonction de la largeur de l'élément parent
(3) auto Le navigateur calcule le remplissage
( 4) hériter stipule que le remplissage doit être hérité de l'élément parent
3. Problèmes de compatibilité du navigateur
(1) Tous les navigateurs prennent en charge l'attribut padding
(2) Tout. la version d'IE ne prend pas en charge la valeur d'attribut "inherit"
2. margin
1 Structure syntaxique
(1) margin-left : 10px Marge gauche
(2) margin-right:10px; Marge droite (3) margin-top:10px; Marge supérieure (4) margin -bottom:10px; 🎜>(5) marge : 10 px ; marges unifiées sur les quatre côtés
(6) marge : 10 px 20 px ; marges supérieure, inférieure, gauche et droite
(7) marge ; : 10px 20px 30px ; marges supérieure, gauche, droite et inférieure
(8) marge : 10px 20px 30px 40px ; marges supérieure, droite, inférieure et gauche
2. Possible La valeur prise est
(1) length spécifie la longueur de la marge en unités spécifiques
(2) % La longueur de la marge en fonction de la largeur de l'élément parent
(3) auto Le navigateur calcule les marges
(4) hériter stipule que les marges doivent être héritées de l'élément parent
3. Problèmes de compatibilité du navigateur
(1) Tous les navigateurs prennent en charge la marge attribut
(2) Aucune version d'IE ne prend en charge la valeur d'attribut "inherit"
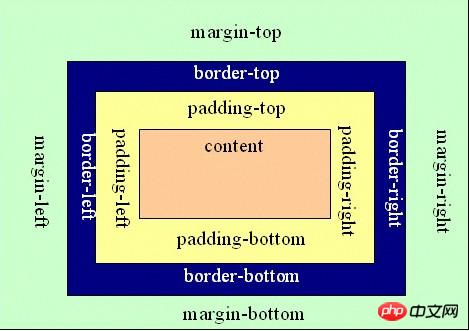
3. La différence entre margin et padding est représentée par le diagramme :
Recommandations associées : HTML CSS - En savoir plus sur la marge et le remplissage
HTML CSS - En savoir plus sur la marge et le remplissage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

