Maison >interface Web >tutoriel CSS >Une brève discussion sur la requête de fonctionnalité CSS3 : fonction @supports
Une brève discussion sur la requête de fonctionnalité CSS3 : fonction @supports
- 小云云original
- 2017-12-19 09:35:231553parcourir
Nous savons déjà comment utiliser Media Query pour détecter la taille de l'écran afin d'obtenir une conception d'interface réactive. La requête de fonctionnalité est utilisée pour demander si l'agent utilisateur (tel qu'un navigateur de bureau) prend en charge une certaine fonctionnalité CSS3. Cette fonctionnalité est prise en charge par d'autres navigateurs que IE. Dans cet article, nous partageons principalement avec vous la fonction CSS3 Feature Query : @supports. Il s'agit d'une nouvelle fonctionnalité CSS qui doit être comprise et apprise en 2017. Elle est très pratique compte tenu de la complexité des navigateurs du monde réel, cette fonctionnalité devrait. ont précédé la sortie d'autres nouvelles fonctionnalités.
Format de syntaxe
@supports <supports-condition> {
<group-rule-body>
}La requête de fonctionnalité utilise les règles @supports (similaires à la requête multimédia @media, les deux utilisent un @ préfixe du symbole : at-rule), cette règle CSS nous permet d'écrire des styles CSS dans des blocs conditionnels, afin qu'ils ne soient appliqués que lorsque l'agent utilisateur actuel prend en charge une paire propriété-valeur CSS spécifique.
À titre d'exemple simple, si nous voulons définir un style pour un navigateur qui prend en charge la fonctionnalité flexbox, nous pouvons l'écrire comme ceci :
@supports ( display: flex ) {
.foo { display: flex; }
} De même, à l'instar des règles de requête multimédia, vous pouvez utiliser certains opérateurs logiques (tels que et, ou et non) et prendre en charge la concaténation :
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Exemples d'utilisation
Détecter les propriétés d'animation :
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Détecter les attributs personnalisés :
@supports (--foo: green) {
body {
color: green;
}
}Le statut de spécification
est toujours dans le statut de recommandation de candidat (CR), lien de spécification : module de règles conditionnelles CSS niveau 3.
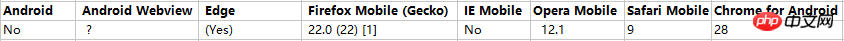
Navigateur Compatibilité
Ordinateur :

Mobile :

Recommandations associées :
Comment détecter les fonctionnalités CSS
Fonctionnalités CSS faciles à ignorer
Spécificité CSSPropriétés CSS, poids, priorité -Règles de spécificité CSS, _html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

