Maison >Applet WeChat >Développement de mini-programmes >Instance de données du serveur de demande d'implémentation Ajax de l'applet WeChat
Instance de données du serveur de demande d'implémentation Ajax de l'applet WeChat
- 小云云original
- 2017-12-18 09:30:174195parcourir
Hier, j'ai téléchargé un outil de développement d'applets WeChat, j'ai lu brièvement la documentation et j'ai simplement utilisé sa méthode pour implémenter la requête ajax. Cet article présente principalement la fonction de demande de données du serveur et de modèle traversant les données via l'applet WeChat ajax. Il analyse les compétences opérationnelles liées à l'appel ajax de l'applet WeChat et au modèle wx:for pour le rendu de la liste de boucles sous forme d'exemples. à cela. J'espère que cela pourra aider tout le monde.

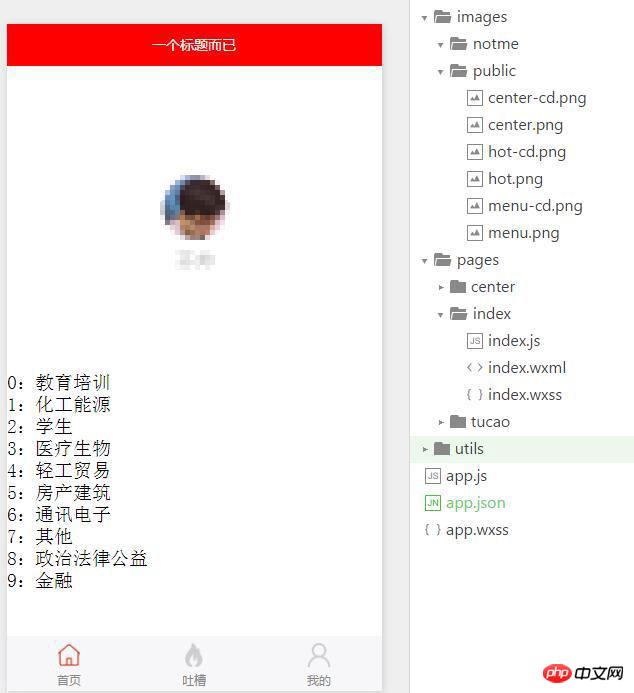
Le titre de l'en-tête et la configuration de l'onglet inférieur se trouvent tous deux dans le fichier app.json. La position de l'onglet inférieur est au moins deux et au plus cinq . Voici le code du fichier app.json et les commentaires associés
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}Ici, j'implémente la requête ajax pour les données du serveur via l'applet WeChat wx.request. jusqu'à Il y a eu cinq demandes de ce type. Voici le code de index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
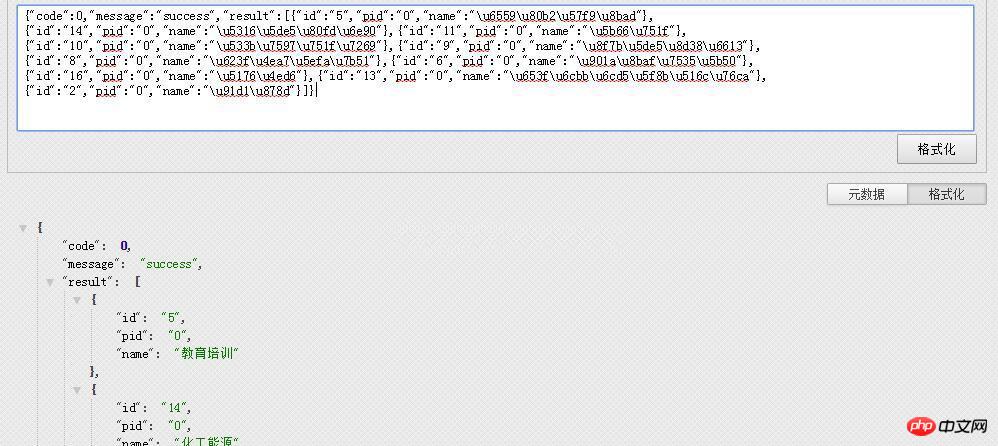
})Le format de données de retour de http://xx.xxxxx.com/xxx.php est un json, le le format est le suivant

L'affichage de la page est simple, la variable {{array}} est utilisée pour les données de traversée du modèle WeChat wx:for. Le code index.wxml est le suivant :
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Recommandations associées :
Explication détaillée de l'exemple d'opération de demande de réseau de demande d'applet WeChat
Comment implémenter la fonction de liste déroulante de l'applet WeChat
Comment utiliser la feuille d'action pour faire apparaître le menu inférieur de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

