Maison >interface Web >tutoriel HTML >Récapitulatif des problèmes d'affichage des pixels dans les tutoriels de développement mobile_Expériences et astuces_Production de pages Web
Récapitulatif des problèmes d'affichage des pixels dans les tutoriels de développement mobile_Expériences et astuces_Production de pages Web
- 韦小宝original
- 2017-12-16 10:47:422203parcourir
Récemment pendant le développement, j'ai découvert des problèmes avec les pixels mobiles que je n'avais jamais remarqués auparavant. Cet article vous présente principalement des informations pertinentes sur les problèmes d'affichage des pixels dans les didacticiels de développement mobile. L'article utilise un exemple de code. L'introduction est très détaillée et a. certaine valeur de référence pour les études ou le travail de chacun. Les amis qui en ont besoin peuvent suivre l'éditeur pour étudier ensemble.
Avant-propos
Je crois qu'au cours du processus de développement des terminaux mobiles, tout le monde constatera que l'affichage des terminaux mobiles est généralement différent de celui des terminaux de bureau. Par exemple, lorsqu'un élément de bloc d'une taille de 1334 x 750 pixels est affiché sur l'iPhone 6, bien que la densité nominale de pixels de l'écran de l'iPhone 6 sur le site officiel d'Apple soit de 1334 x 750 pixels, nous avons constaté que l'élément de bloc d'une taille de 1334 x 750 pixels ne peut pas couvrir tout l’écran.
Alors pourquoi ? Discutons-en sous plusieurs aspects.
Densité de pixels (PPI)
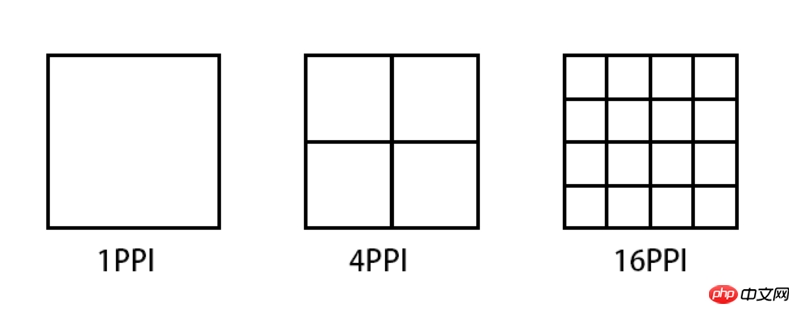
PPI (Pixel Per Inch), ce qui signifie le nombre de pixels par pouce, similaire à la densité de population et à la densité de construction, la figure suivante illustre plusieurs représentations PPI.

En prenant l'iPhone6 comme exemple, la formule générale de calcul de la densité de pixels est : Math.sqrt(1366*1366 + 640*640)
Mais pour calculer ce PPI, il faut d'abord pour connaître l'appareil Combien de pixels y a-t-il sur l'écran, qui est le premier pixel en pixel par pouce.
Pixel de l'appareil (DP) et&& ratio de pixels de l'appareil (DPR)
Pixel de l'appareil, également appelé pixel physique), qui correspond aux spécifications de l'écran de l'iPhone 6 mentionné au début de cet article. Les pixels mentionnés dans la densité de pixels sont les pixels de l'appareil. Pour les appareils d'affichage généraux, un pixel correspond à un point lumineux sur l'écran, donc PPI est également appelé DPI (points par pouce), mais cela n'est vrai que sur les appareils d'affichage. par exemple, c'est différent sur une imprimante.
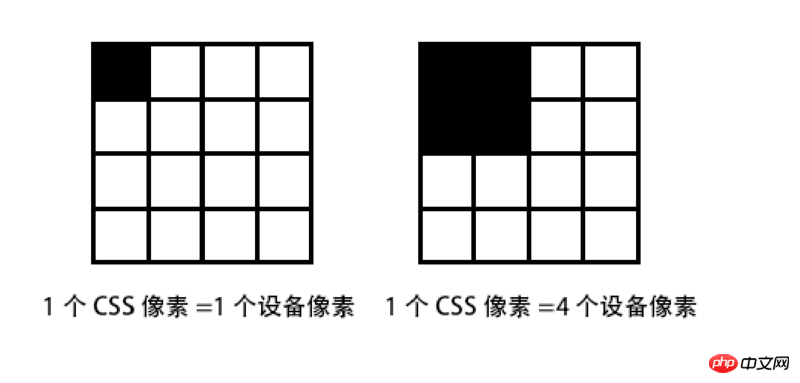
Étant donné que les spécifications d'écran de chaque téléphone mobile sur le marché sont différentes, certaines sont en 720P, d'autres en 1080P, voire en 2K, etc. Certains écrans de ces appareils ont plus de pixels et d'autres moins de pixels. le même pixel est affiché, une situation comme la suivante se produira :

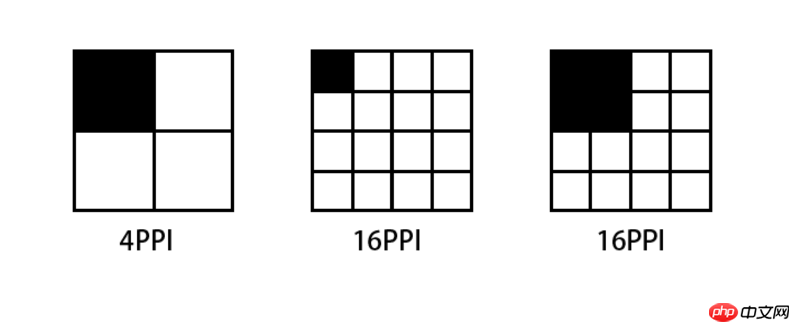
Plus l'écran PPI est haut, plus la zone d'affichage d'un pixel, une image est petite composé de 4x4 pixels S'il est affiché sur un écran avec un PPI de 64, alors l'affichage sera réduit de moitié de la taille d'origine lors du passage à un écran avec 256PPI.
À l'inverse, si vous souhaitez afficher le même effet sur un écran avec un PPI de 256 qu'un écran avec un PPI de 64, il faut agrandir l'image de 2 fois.
Par conséquent, pour les téléphones mobiles équipés d'écrans haute définition, afin de garantir la convivialité de leurs appareils, c'est-à-dire que les icônes et le texte peuvent être correctement reconnus et cliqués avec précision, ils doivent s'assurer que tous les types de matériaux s'affichent sur leurs appareils de la même manière que les appareils en définition standard. La solution est d'agrandir plusieurs fois toutes les tailles. Ce rapport de grossissement est appelé Device Pixel Ratio (DPR). Généralement, le DPR correspond au tableau suivant :
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
Par conséquent, les appareils haute définition doivent être équipés d'un affichage d'image haute définition. Sinon, une fois l'image agrandie sur l'appareil haute définition, il n'y a pas assez de pixels pour afficher ses détails et l'image paraîtra floue.
CSS Pixel
Après avoir parlé de tant de concepts, il semble que le problème au début de l'article ne soit toujours pas bien expliqué. Après avoir discuté des pixels CSS ci-dessous, je pense que tout le monde aura un concept plus clair.
Nous utiliserons l'unité de pixel px lors de l'écriture du CSS toute la nuit, mais cette unité de pixel ne correspond pas toujours aux pixels de l'appareil un à un, c'est-à-dire que 1px (pixel) en CSS le fait Ne correspond pas à l'écran de l'appareil avec un pixel. Afin de le distinguer des pixels de l'appareil, le pixel px mentionné en CSS est généralement appelé pixel CSS. Autrement dit, le pixel CSS est une unité virtuelle et relative.


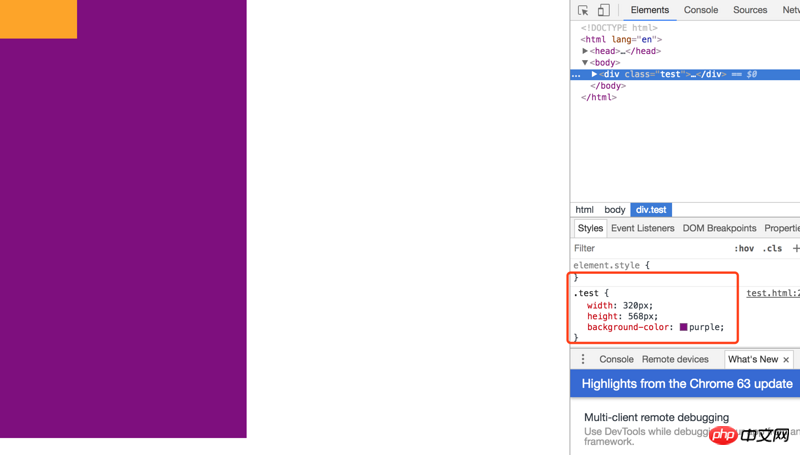
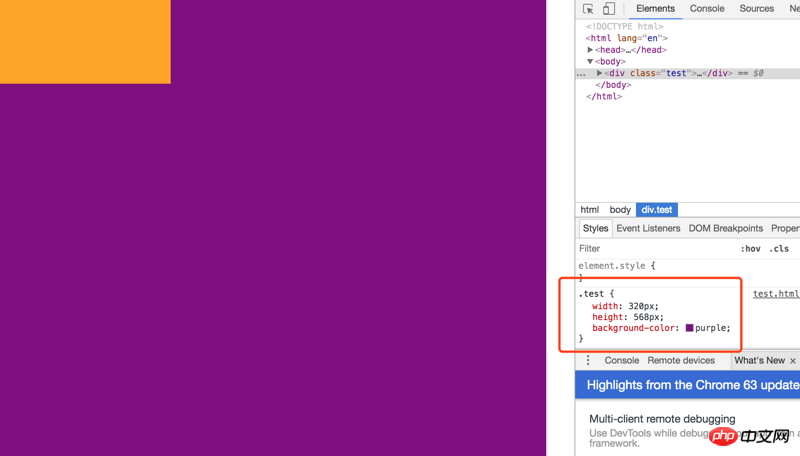
Par exemple, si vous dessinez un élément de bloc de 300 px de large sur la page, il n'occupera qu'une partie de l'écran de manière normale. moniteur, mais si nous agrandissons manuellement la page, cet élément de bloc remplira bientôt toute la page. Cela montre que dans des circonstances normales, la taille des pixels CSS est égale à celle des pixels dans la résolution du système, c'est-à-dire que dans les appareils à définition standard, un pixel CSS doit être égal en taille à un pixel de l'appareil. Cependant, dans le cas d'appareils haute définition ou de mise à l'échelle utilisateur, un pixel CSS peut être égal à plusieurs pixels d'appareil.

Pour donner un autre exemple, dans le développement d'applications mobiles natives, si vous devez développer en unités d'un pixel d'appareil, ce sera une chose très pénible, car tous les mobiles ne La résolution du système de l'appareil correspond à un pixel de l'appareil. Certaines sont de 1:2 et d'autres de 1:2,46. C'est précisément à cause de cette différence que dans le développement Android, il existe des unités telles que dp et dt (il existe des unités pt dans iOS). nous définissons la taille d'un élément, il nous suffit de donner une valeur dp. Le système la convertira en fonction de cette valeur avec le rapport entre la résolution du système et les pixels de l'appareil (c'est-à-dire DPR). Enfin, calculez les pixels réels de l'appareil affichés. sur l'écran.
L'unité abstraite de dp soulignée ci-dessus est appelée pixel indépendant du périphérique. Bien sûr, les pixels CSS sont également des pixels indépendants du périphérique. Lorsque nous écrivons des pixels CSS, nous n'avons pas besoin de nous soucier du nombre de pixels de périphérique auquel correspond un pixel CSS, le système le convertira automatiquement pour nous en fonction du DPR. Tout ce dont nous devons nous soucier est de savoir comment garantir que les éléments de la page Web sont clairement affichés sur l'appareil lorsqu'ils sont agrandis en raison d'une conversion du système.
Viewport
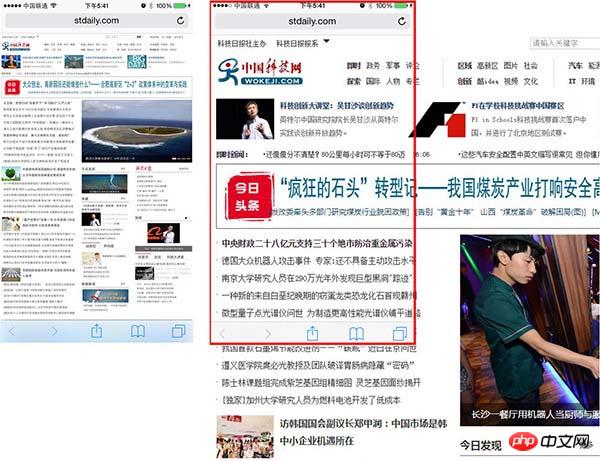
Normalement parlant, lors de l'ouverture d'une page sur le terminal mobile, si le navigateur l'ouvre d'abord dans la proportion normale Rendre le page, puis définissez automatiquement un rapport pour zoomer sur la page. Le but est de mieux afficher le contenu, c'est-à-dire que le contenu de la page couvre simplement tout l'écran du téléphone mobile. Bien sûr, si la page n'interdit pas le zoom de l'utilisateur, vous pouvez. utilisez également deux doigts pour ramener la page à ses proportions d'origine. L'ensemble de ce processus est implémenté via la fenêtre d'affichage. Une fois la page d'origine rendue, la fenêtre d'affichage est mise à l'échelle pour la rendre identique à la largeur du système, afin que la page puisse être entièrement affichée.

(Photo du blog de l'équipe tgideas)
Nous pouvons contrôler la mise à l'échelle de la fenêtre pendant le rendu en ajoutant l'attribut initial-scale au contenu, en le définissant sur 1 Il n'y a pas de mise à l'échelle.
<meta name="viewport" content="initial-scale=1">
Nous pouvons également définir l'attribut device-width pour contrôler la largeur de la fenêtre d'affichage
<meta name="viewport" content="width=device-width">
Généralement, dans le développement mobile, nous n'autoriserons pas les utilisateurs à zoomer et définirons le rapport de zoom maximum et minimum sur 1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
Résumé
Après plusieurs jours de lecture et d'exploration, j'ai enfin une compréhension complète et précise des aspects les plus introductifs du développement mobile. Avant, J'ai simplement copié le code dans la méta et je l'ai utilisé sans essayer de le comprendre. Cette fois, j'ai profité de mon temps libre et j'avais des informations pertinentes sous la main pour le parcourir dans son ensemble, et je l'ai finalement enregistré dans ce document. document. J'espère que cela vous aidera même à l'avenir.
Recommandations associées :
Titre HTML récapitulatif, paragraphe, saut de ligne , lignes horizontales, caractères spéciaux
Implémentation de la fonction de tri par glisser-déplacer de la souris en HTML
Code d'implémentation HTML pour ajouter des indices de quantité sur les boutons de message
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

