Maison >interface Web >tutoriel HTML >Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ?_Tutoriel Dreamweaver_Production de pages Web
Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ?_Tutoriel Dreamweaver_Production de pages Web
- 韦小宝original
- 2017-12-16 10:45:202583parcourir
Comment utiliser des balises et des codes pour concevoir des tableaux dans Dreamweaver ? Vous pouvez dessiner des tableaux directement dans Dreamweaver, ou vous pouvez créer des tableaux via des balises et des codes. Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis intéressés par Dreamweaver peuvent se référer à
Si vous souhaitez dessiner des tableaux. Dreamweaver, Comment créer un tableau grâce à des étiquettes et des codes ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
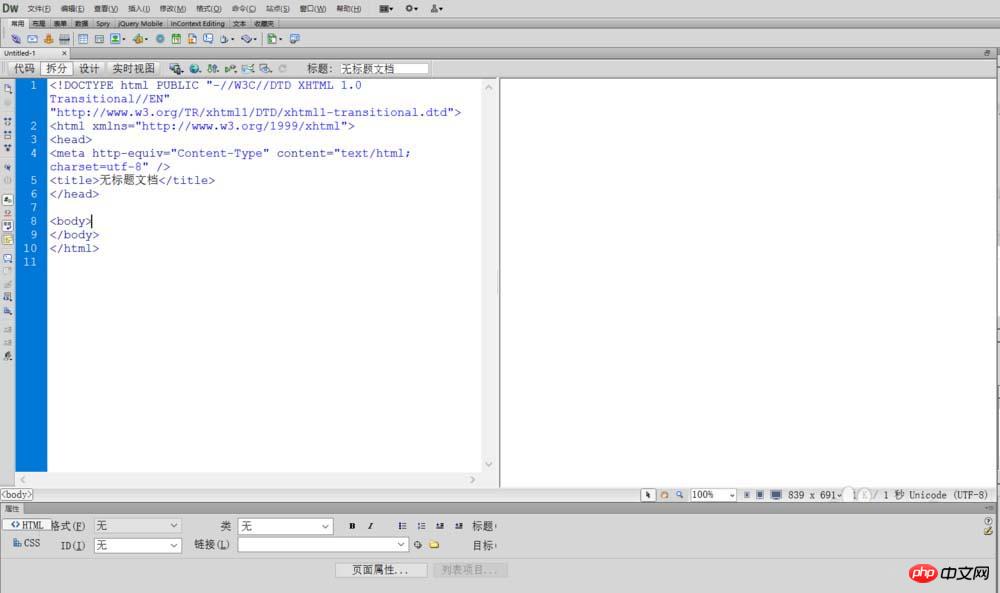
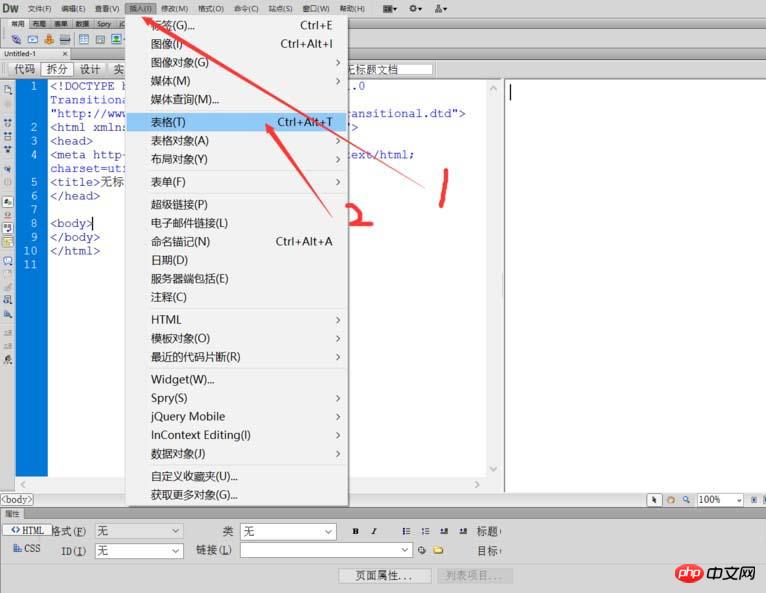
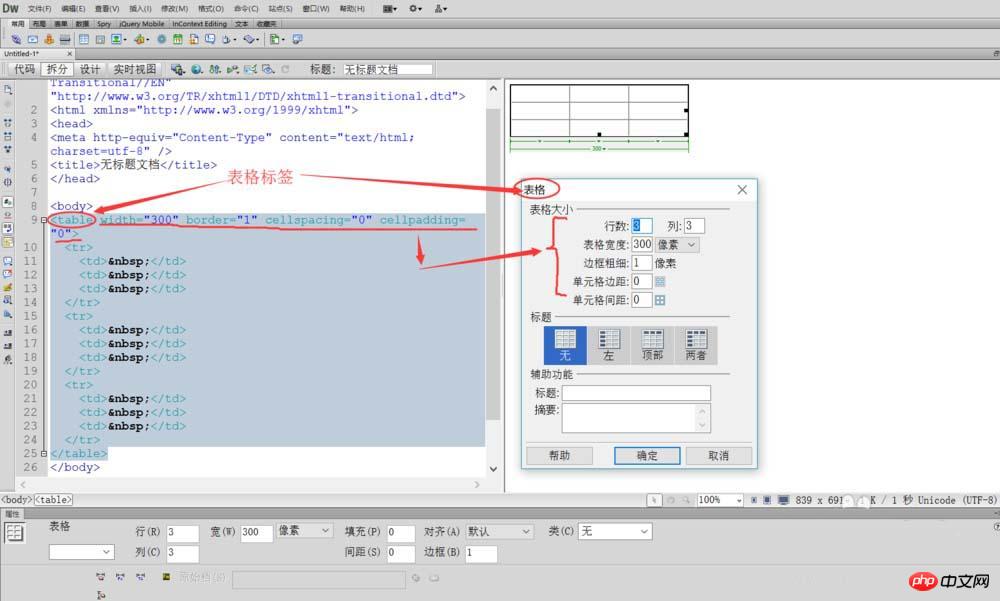
1. Ouvrez d'abord Dreamweaver, créez un nouveau fichier HTML et cliquez sur l'élément divisé dans les trois options "Code, Split, Design". . Après avoir cliqué, insérez un tableau de 3 lignes et 3 colonnes comme indiqué sur l'image, et vérifiez les balises et codes qui apparaissent dans la zone de code.



2 Je crois que tout le monde sait que les balises HTML sont toutes. commencer par <**> commence par et se termine par , qui n'est plus verbeux ici.
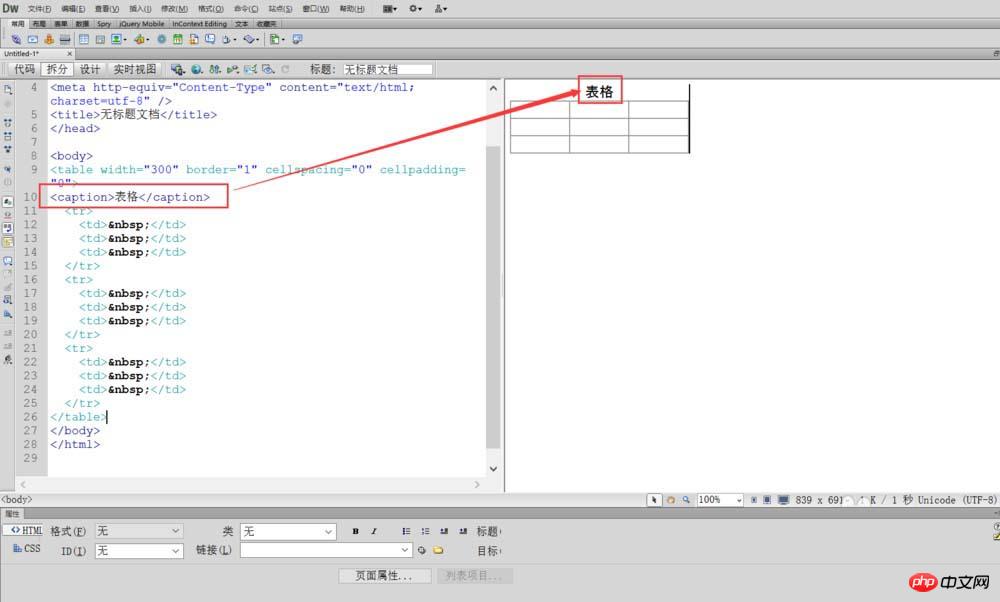
(1) La première est la balise , qui sert à définir le début et la fin du tableau, suivie par Le code correspond aux options de la boîte de dialogue du formulaire. largeur est la largeur, border est l'épaisseur de la bordure, aligner Pour le format d'alignement, etc. Les détails sont comme indiqué sur l'image.
(2)


3. Étiquettes de cellules internes du tableau
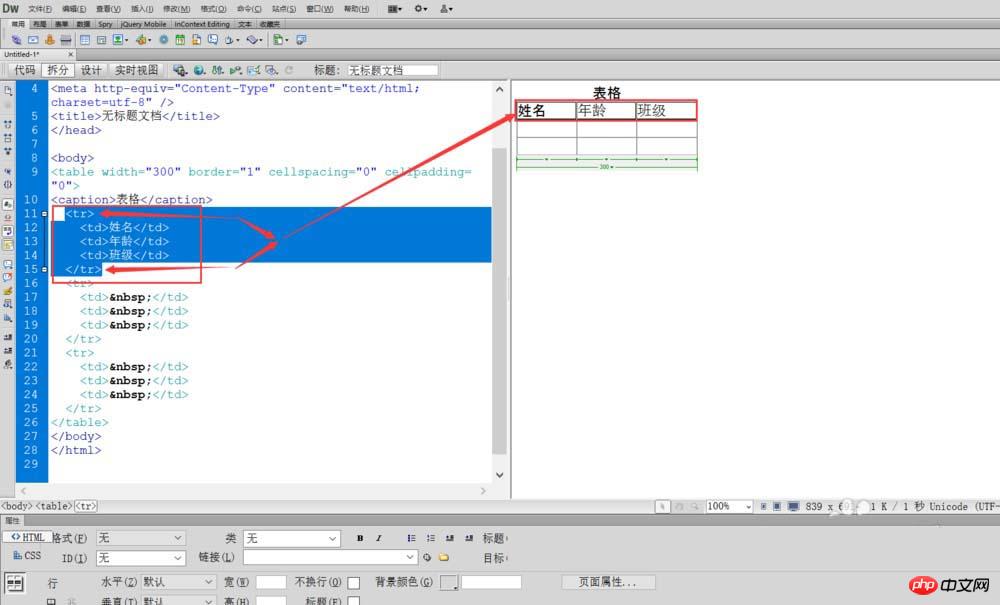
(1) ;/tr>Définissez les étiquettes de lignes du tableau. Chaque balise correspond au début et à la fin d'une ligne du tableau.
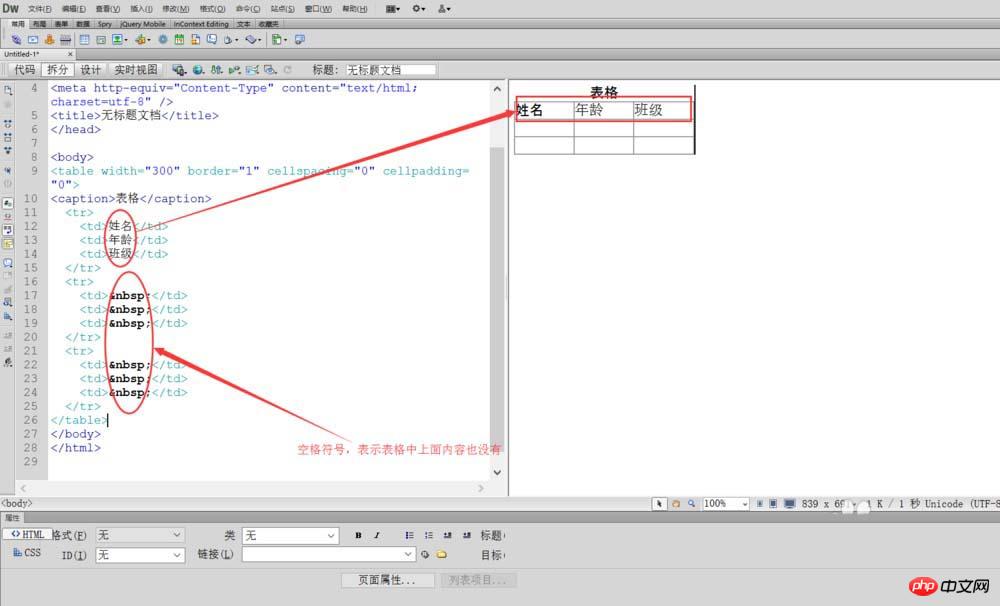
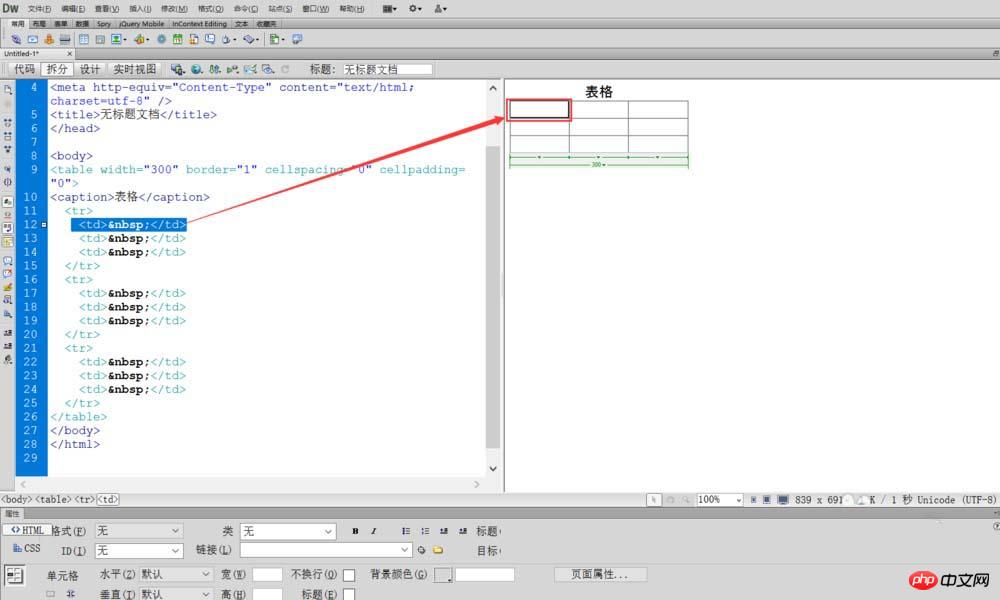
(2) Vous pouvez utiliser



Ce qui précède est un didacticiel sur l'utilisation d'étiquettes et de codes pour dessiner des tableaux dans Dreamweaver I. J'espère que vous l'aimerez, continuez à prêter attention au site Web PHP chinois.
Recommandations associées :
Le résumé le plus complet des attributs globaux HTML5
À propos du placement du script dans Analyse de position html
Une brève discussion sur le rôle des liens vides HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

