Maison >interface Web >tutoriel CSS >Comment comprendre la mise en page CSS et le formatage au niveau des blocs context_Tutoriel CSS_CSS_Production de pages Web
Comment comprendre la mise en page CSS et le formatage au niveau des blocs context_Tutoriel CSS_CSS_Production de pages Web
- 韦小宝original
- 2017-12-16 10:11:471237parcourir
Cet article présente principalement les informations pertinentes sur la façon de comprendre la mise en page CSS et le contexte de formatage au niveau des blocs. L'éditeur pense qu'il est plutôt bon. Maintenant, je le partage avec vous. Il contient du code source CSS et peut également être utilisé comme support. référence. Amis intéressés par CSS, veuillez suivre l'éditeur pour y jeter un œil
Le concept de BFC a commencé avec CSS2, qui est un sujet CSS très ancien. Vous pouvez trouver des introductions à BFC partout sur Internet, mais elles. ne sont pas assez concis. Cet article est traduit du billet de blog de Mme Rachel Andrew Comprendre la mise en page CSS et le contexte de formatage des blocs Le contenu est suffisamment concis et clair.
Le but de cet article est de présenter quelques concepts pour vous aider à améliorer votre puissance de codage CSS. Comme le titre l'indique, cet article parle principalement du Block Formatting Context (BFC, Block Formatting Context) . Vous n'avez peut-être pas entendu parler de ce terme, mais si vous avez déjà utilisé la mise en page CSS, vous le comprendrez. Comprendre ce qu'est BFC, comment il fonctionne et comment créer un BFC est très utile pour vous aider à mieux comprendre la mise en page CSS.
Dans cet article, je vais vous expliquer BFC à travers quelques exemples que vous connaîtrez. Je vais également vous parler d'une nouvelle valeur d'affichage dont vous pourriez avoir besoin une fois que vous aurez compris BFC.
Qu'est-ce que BFC
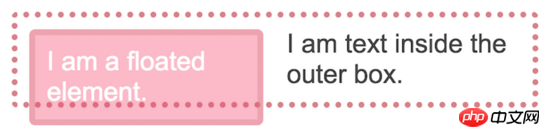
Un exemple flottant simple peut comprendre le comportement de BFC. Dans l'exemple suivant, nous créons un élément de boîte qui enveloppe un morceau de texte et un flottant. image. S'il y a beaucoup de contenu textuel, le texte entourera toute l'image flottante et la bordure de la boîte les enveloppera entièrement.
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
Le texte entoure l'élément flottant
Mais si du texte est supprimé, il n'y aura pas assez de texte pour entourer l'image (élément flottant) en même temps, à cause de l'élément flottant). est hors du flux de documents, l'élément box La hauteur de la bordure diminuera à mesure que le texte diminuera.

Sans suffisamment de texte, la hauteur de la bordure de l'élément de boîte sera inférieure à la hauteur de l'élément flottant
La raison pour laquelle cela se produit est que lorsque Après avoir fait flotter un élément, l'élément box conserve sa largeur d'origine. L'espace occupé par le texte est raccourci pour laisser de la place à l'élément flottant. C'est pourquoi l'arrière-plan et la bordure peuvent sembler envelopper l'élément flottant.
Nous utilisons généralement deux manières différentes pour résoudre ce problème. La première consiste à utiliser clear hack, qui consiste à insérer un p sous le texte et l'image et à définir son attribut CSS clear sur both . Une autre façon consiste à utiliser l'attribut overflow et à le définir sur une valeur autre que la valeur par défaut visible.
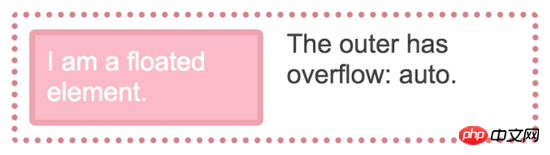
.outer {
overflow: auto;
} Utiliser
Utiliser
overflow: auto Une fois que la boîte peut envelopper l'élément flottant
le débordement est efficace car lorsqu'il est vrai ou faux visible, un BFC sera créé, et l'une des fonctions de BFC est de envelopper l'élément flottant. élément flottant Élément .
BFC est une mini mise en page dans la mise en page
Vous pouvez considérer BFC comme une petite mise en page dans votre page Lorsqu'un élément est créé en tant que BFC, c'est Tout. les éléments seront enveloppés par celui-ci. Comme nous pouvons le voir, lorsque l'élément box devient BFC, l'élément flottant qu'il contient ne peut plus percer son fond. En plus de cela, BFC possède quelques fonctionnalités utiles.
BFC peut bloquer les MargesChevauchement (effondrement des marges)
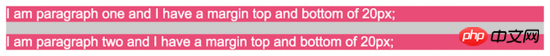
Comprendre l'effondrement des marges est une autre astuce CSS sous-estimée. Dans l'exemple suivant, j'ai créé un p avec un fond gris. Ce p contient deux paragraphes. La marge inférieure de l'élément p est de 40 pixels, et chaque paragraphe a une marge supérieure et une marge inférieure de 20 pixels.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}Puisqu'il n'y a rien entre le bord de l'élément p et le bord de l'élément extérieur, les marges de l'élément extérieur et p sera superposé, p sera au ras du haut et du bas de l'extérieur, et la marge extérieure de p semble être fusionnée avec la marge extérieure, ce qui nous rend impossible de voir le fond gris de l'extérieur au-dessus et en dessous de l'extérieur. paragraphe.

En raison de l'effondrement de la marge, nous voyons qu'il n'y a pas de fond gris de haut en bas à l'intérieur de l'extérieur
Si nous changeons l'élément extérieur en BFC, il will Il peut envelopper la marge de p et p, et les marges extérieures ne se chevaucheront pas. Les arrière-plans gris supérieur et inférieur poussés par la marge de l'élément p apparaîtront à l'intérieur de l'élément extérieur.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
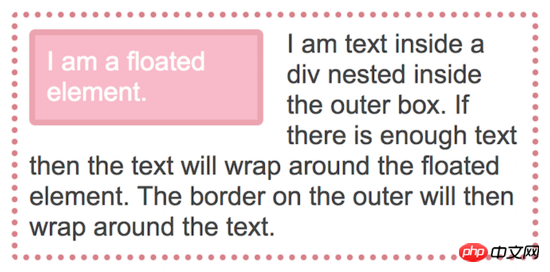
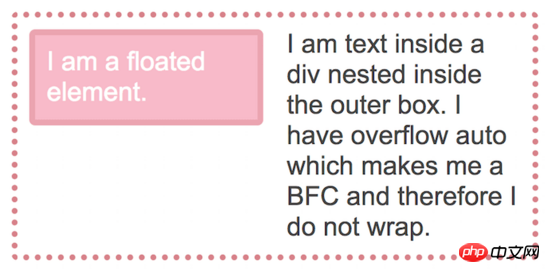
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
La prise en charge par le navigateur de cette valeur d'attribut est actuellement limitée. Si vous pensez que cette valeur d'attribut est pratique, veuillez voter pour permettre à Edge de la prendre en charge. Mais quoi qu'il en soit, vous devez maintenant comprendre ce qu'est BFC et comment utiliser le débordement ou d'autres méthodes pour envelopper les flottants, et savoir que BFC peut empêcher les éléments d'envelopper des éléments flottants. Si vous souhaitez utiliser une disposition élastique ou en grille, vous pouvez le faire. de différentes manières. Prend en charge leurs navigateurs pour utiliser ces fonctionnalités de BFC pour le traitement de la rétrogradation.
Comprendre comment les navigateurs présentent les pages Web est très basique. Même si cela peut parfois sembler sans importance, ces petites choses peuvent accélérer le temps nécessaire à la création et au débogage des mises en page CSS.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Recommandations associées :
Méthode CSS pour obtenir une disposition horizontale parfaite des albums photo
Utilisez du CSS pur pour implémenter la fonction de menu de filtre
Explication détaillée du CSS pour ajouter des astérisques aux éléments de formulaire requis
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

