Maison >interface Web >tutoriel CSS >Exemple de tutoriel d'implémentation de l'effet de survol des vignettes en utilisant du CSS pur
Exemple de tutoriel d'implémentation de l'effet de survol des vignettes en utilisant du CSS pur
- 小云云original
- 2017-12-13 10:24:341712parcourir
Nous utilisons généralement Javascript lors de l'implémentation de l'effet de survol. Cet article vous présente principalement les informations pertinentes sur l'utilisation de CSS pur pour obtenir l'effet de survol de miniature. L'article le présente en détail à travers un exemple de code. apprendre ou utiliser CSS a une certaine valeur de référence et d'apprentissage, j'espère que cela pourra aider tout le monde.
Avant-propos
Le front-end lui-même est très compliqué, je crois que tous ceux qui apprennent le front-end le savent. Il existe diverses expériences d'apprentissage et divers tutoriels sur les compétences front-end, tant que vous avez à cœur d'apprendre, la clé pour y parvenir est de savoir si vous avez la capacité d'analyser les besoins et de résoudre les problèmes. Ce sont deux compétences qui déterminent le niveau de salaire. le sait. Ce sont ces deux capacités qui comptent.
Cet article présentera en détail comment utiliser du CSS pur pour obtenir l'effet de survol des vignettes, et le partagera pour votre référence. Je ne dirai pas grand-chose ci-dessous, jetons un œil à l'exemple de code complet.
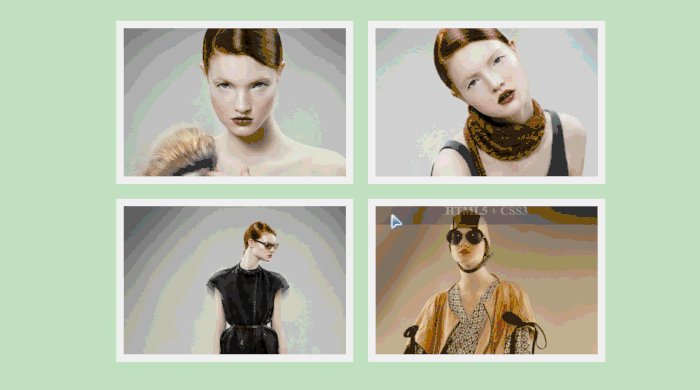
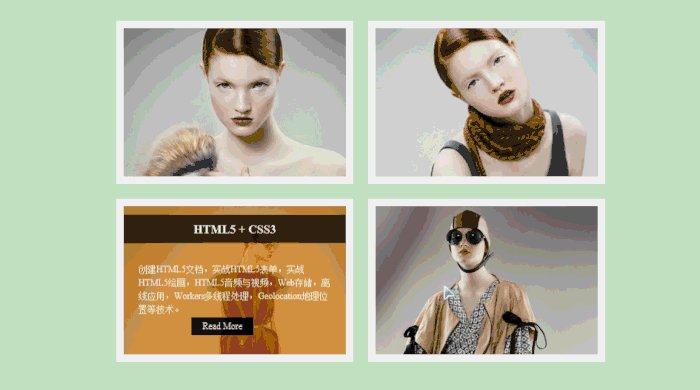
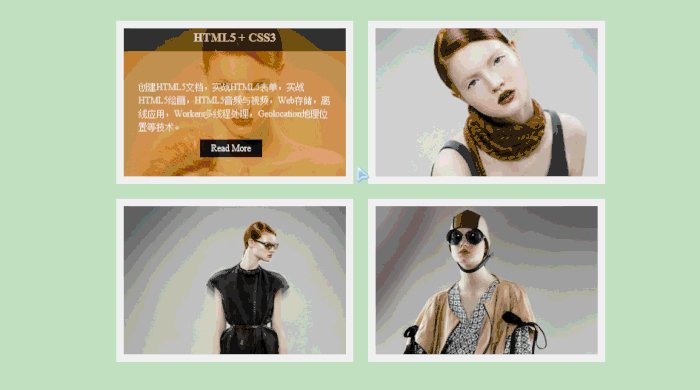
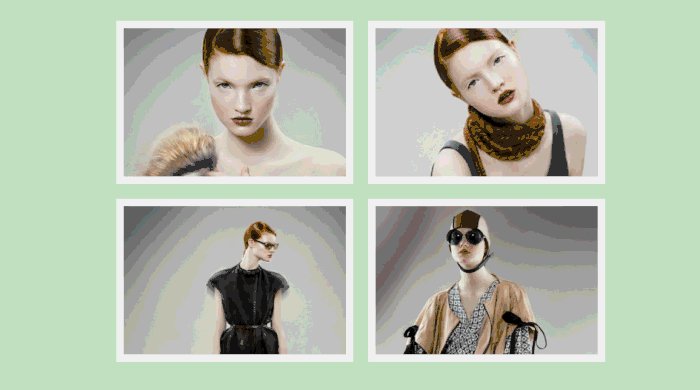
L'effet de survol des vignettes est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

