Maison >interface Web >tutoriel CSS >Qu'est-ce que la disposition CSS à double aile volante et la disposition du Saint Graal
Qu'est-ce que la disposition CSS à double aile volante et la disposition du Saint Graal
- 小云云original
- 2017-12-12 09:41:502548parcourir
Cet article présente principalement une brève discussion sur la disposition CSS à double aile volante et la disposition du Saint Graal. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
La disposition à deux ailes et la disposition du Saint Graal sont deux façons d'obtenir une disposition adaptative à trois colonnes avec un milieu fixe des deux côtés. J'ai récemment trié des notes sur la façon de mettre en œuvre une disposition à trois colonnes, et j'ai décidé de sortir un article pour me souvenir de ces deux mises en page classiques.
1. Mise en page Saint Graal
Flottant, marges négatives, positionnement relatif, pas de balises supplémentaires
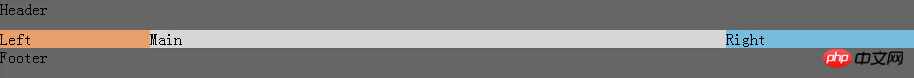
Rendu

Structure DOM :
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>
Style :
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
Processus de changement de style des parties gauche, centrale et droite
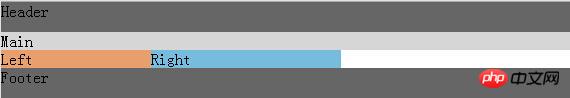
1 La partie centrale doit changer en fonction du changement de largeur du navigateur, utilisez donc 100. % Ici, laissez les * gauche, milieu et droite flotter vers la gauche, car le milieu est à 100 % et les calques gauche et droit n'ont aucune position du tout
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}

.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}

.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
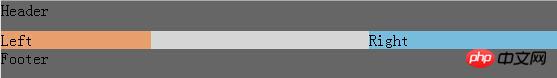
<.> 4. Cependant, le problème est venu, le milieu était bloqué par les côtés gauche et droit, j'ai donc dû ajouter du rembourrage à la couche extérieure
4. Cependant, le problème est venu, le milieu était bloqué par les côtés gauche et droit, j'ai donc dû ajouter du rembourrage à la couche extérieure
.bd{
padding-left:150px;
padding-right:190px;
}
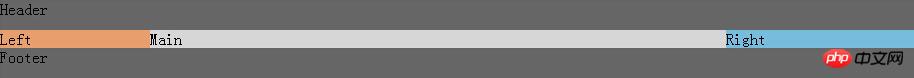
 5. Cependant, après l'avoir ajouté, les colonnes de gauche et de droite ont également été mises en retrait, donc la méthode de positionnement relatif a été utilisée pour les déplacer l'une par rapport à l'autre. sortez et obtenez le résultat final
5. Cependant, après l'avoir ajouté, les colonnes de gauche et de droite ont également été mises en retrait, donc la méthode de positionnement relatif a été utilisée pour les déplacer l'une par rapport à l'autre. sortez et obtenez le résultat final
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}

Sans ajouter de balises supplémentaires, la mise en page du Saint Graal est déjà parfaite. La mise en page du Saint Graal utilise un positionnement relatif. La future mise en page aura des limites, et il existe de nombreux endroits pour modifier le contrôle de la largeur. les méthodes sont-elles plus simples et plus pratiques ?
Dans la discussion de Taobao UED, l'ajout d'un p supplémentaire élimine le besoin d'une disposition relative et utilise uniquement des marges flottantes et négatives. C'est ce que nous appelons la disposition à double aile volante.
Structure DOM : Ajout d'un p
<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>Style :
Suppression des colonnes gauche et droite Positionnement relatif
Supprimez le rembourrage de la couche d'emballage et remplacez-le par la marge de p ajoutée dans la colonne du milieu
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
} 3. Double vol ailes La différence entre la disposition et la disposition Holy Graal La solution au problème de la disposition Holy Grail et de la disposition Double Flying Wing est la même dans la première moitié, à savoir :
- Réglage de la largeur de la colonne du milieu à 100 %
- faites flotter les trois colonnes
- Ajoutez une marge négative aux colonnes de gauche et de droite et laissez ils s'alignent avec la colonne du milieu p pour former une disposition en trois colonnes.
- La différence réside dans les différentes idées pour résoudre le problème de non-occlusion du contenu p dans la colonne du milieu.
Mise en page du Saint Graal
- Définissez le rembourrage gauche et droit-gauche et le rembourrage-droite de la couche d'emballage externe des trois colonnes
- Définir la gauche et la droite Les deux p utilisent la position de disposition relative : relative et correspondent respectivement aux attributs de droite et de gauche, et se déplacent par rapport à eux-mêmes afin de ne pas bloquer le p du milieu
- Disposition double aile volante
- Créez un sous-p à l'intérieur du p du milieu pour placer du contenu
- Dans ce sous-p, utilisez la marge -left et margin-right pour laisser de l'espace pour les colonnes gauche et droite p
- Il y a un p de plus, et 4 attributs CSS en moins sont utilisés (les deux attributs add-left et padding-right de pp au milieu de la mise en page du Saint Graal, plus les deux ps à gauche et à droite, utilisez la position de mise en page relative : relative et La droite et la gauche correspondantes ont 4 attributs au total, 6 au total tandis que le double- ; le sous-p de disposition des ailes utilise la marge gauche et la marge droite au total 2 attributs, 6-2 = 4).
De plus, la disposition à double aile volante présente un autre avantage : elle transforme le principal en élément BFC. Lorsque la largeur de l'écran est réduite, le principal ne sera pas évincé et la disposition du Saint Graal sera évincée. .
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

