Maison >Applet WeChat >Développement de mini-programmes >Tutoriel sur la façon de charger la méthode d'animation dans le composant de chargement d'applet WeChat
Tutoriel sur la façon de charger la méthode d'animation dans le composant de chargement d'applet WeChat
- 小云云original
- 2017-12-11 09:12:389616parcourir
Les mini-programmes WeChat sont de plus en plus populaires. Cet article présente principalement l'utilisation du composant de chargement du mini-programme WeChat pour afficher l'animation de chargement. Il analyse les opérations d'événement associées et les techniques de définition d'attributs du composant de chargement pour afficher le chargement. animation sous forme d’exemples. J’espère que cela pourra aider tout le monde.
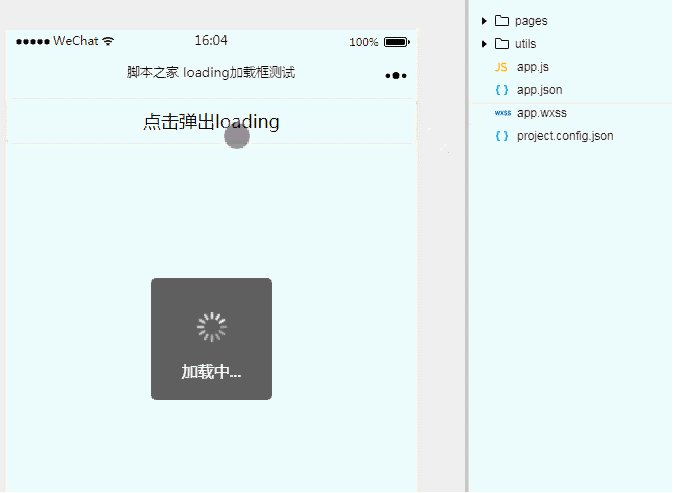
1. Affichage des effets

2.
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})L'avez-vous déjà appris ? Dépêchez-vous et faites-le vous-même. Recommandations associées :
Résumé des fonctions du mini-programme WeChat
Exemple de mini-programme WeChat utilisant un composant vidéo pour lire la fonction vidéo
Explication détaillée des composants vidéo, musique et image du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

