Maison >interface Web >tutoriel CSS >BFC caché dans CSS
BFC caché dans CSS
- 小云云original
- 2017-12-09 16:26:261714parcourir
Lors de l'écriture de styles, nous ajoutons souvent un style ou modifions un certain attribut pour répondre à nos attentes. Et BFC y est caché. Lorsque vous modifiez le style, vous pouvez le déclencher accidentellement sans vous en rendre compte, vous ne réalisez donc pas la magie de BFC. Dans cet article, nous partagerons avec vous le BFC caché dans CSS, en espérant qu'il sera utile à tout le monde.
1. Qu'est-ce que BFC (Block Formatting Context)
Lors de l'écriture de styles CSS, de la définition de CSS sur un élément, nous devons d'abord savoir this Que l'élément soit un élément de niveau bloc ou un élément en ligne, BFC est utilisé pour formater les boîtes de niveau bloc.
Contexte de formatage : fait référence à une zone de rendu dans la page et possède un ensemble de règles de rendu, qui déterminent la façon dont ses sous-éléments sont positionnés, ainsi que leur interaction et leur interaction avec d'autres éléments.
Définition BFC : contexte de formatage au niveau du bloc, qui fait référence à une zone de rendu indépendante au niveau du bloc, seule la Box au niveau du bloc participe, cette zone a un ensemble de règles de rendu pour contraindre le niveau bloc La disposition de la boîte, quel que soit l'extérieur de la zone.
2. Génération de BFC
Nous avons mentionné que BFC est une zone de rendu, alors où se trouve cette zone de rendu et sa taille spécifique ? encore beaucoup ? Ceux-ci sont déterminés par les éléments qui génèrent le BFC.
Les éléments qui satisfont à l'une des déclarations CSS suivantes généreront un BFC :
1, l'élément racine ou d'autres éléments le contenant
2. La valeur de float n'est pas nulle
3. La valeur de débordement n'est pas visible ; >4. La valeur de position n'est pas statique ;
5. La valeur d'affichage est inline-block, table-cell, table-caption ; >
6. boîtes flex (affichage des éléments : flex ou inline-flex)
Remarque : Certaines personnes pensent aussi que display: table peut générer du BFC je pense. la raison principale est que le tableau Une cellule de tableau anonyme est générée par défaut, et c'est cette cellule de tableau anonyme qui génère BFC.
3. Règles de mise en page BFC
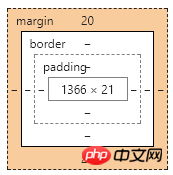
Un résumé simple est le suivant : 1. la direction verticale L'arrangement peut être compris comme un flux régulier dans BFC 2. La distance verticale des éléments est déterminée par la marge, c'est-à-dire que les marges de deux cases adjacentes appartenant au même BFC peuvent se chevaucher
3. Chaque La marge gauche de l'élément est en contact avec la limite gauche du bloc conteneur (de gauche à droite, sinon l'inverse), même s'il y a float, ce qui signifie que les sous-éléments dans BFC ne dépasseront pas son bloc conteneur 4. BFC La zone ne chevauchera pas la zone de l'élément flottant5 Lors du calcul de la hauteur de BFC, les sous-éléments flottants participent également au calcul
6. , et les sous-éléments du conteneur ne seront pas affectés. Éléments externes, et vice versa
4. Application de BFC
Avoir. tant de choses ont été dites, à quoi sert notre BFC ? Ci-dessous, nous utilisons plusieurs exemples pour résoudre certains problèmes :
Exemple 1. Résoudre le problème de chevauchement des marges
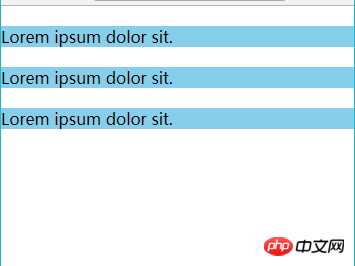
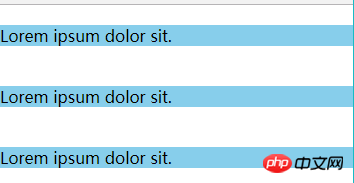
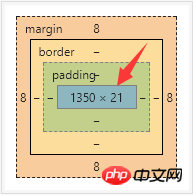
Les amis qui jouent à CSS connaissent tous l'effondrement des marges , c'est-à-dire qu'une fois que les marges des éléments verticaux adjacents sont définies en même temps, la valeur de marge réelle sera réduite à la plus grande. Le principe de base est qu'ils sont dans le même BFC, ce qui est conforme à la règle selon laquelle "les marges de deux éléments adjacents appartenant au même BFC se chevaucheront".
<span style="font-size: 14px;">margin重叠现象:<br><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>margin重叠现象</title><br> <style type="text/css"><br> *{margin: 0;padding: 0;}<br> .box p {<br> margin: 20px 0px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box" ><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> </p><br></body><br></html><br></span>




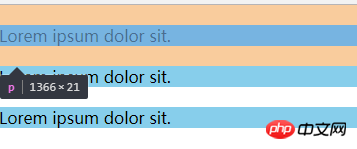
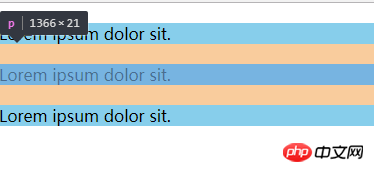
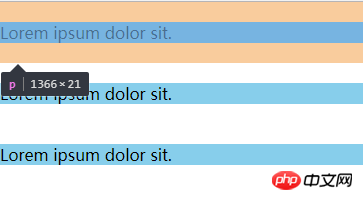
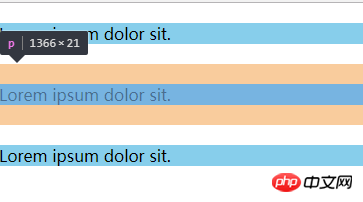
Nous pouvons enrouler un conteneur autour de l'un des éléments et déclencher le conteneur pour générer un BFC. Les deux éléments appartiennent alors à des BFC différents et aucun chevauchement de marge ne se produira. Nous apportons les modifications suivantes :
<span style="font-size: 14px;"><p class="box"><br> <p>Lorem ipsum dolor sit.</p><br> <p style="overflow:hidden;"><br> <p>Lorem ipsum dolor sit.</p><br> </p><br> <p>Lorem ipsum dolor sit.</p><br></p><br></span>



实例2、解决浮动问题
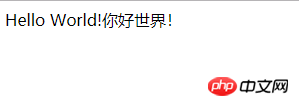
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
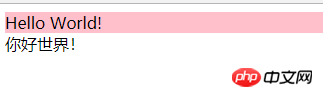
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC浮动问题</title><br> <style><br> .one {<br> /* 文档流 里面的文字标签将父元素撑起来 */<br> background-color: pink;<br> }<br> .two {<br> float: left;<br> }<br> </style><br></head><br><body><br> <!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 --><br> <p class="one"><br> <p class="two">Hello World!</p><br> </p><br> 你好世界!<br></body><br></html><br></span>


我们做如下修改:
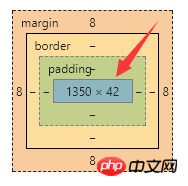
<span style="font-size: 14px;">.one {<br> background-color: pink;<br> overflow: hidden;<br> }<br></span>


对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
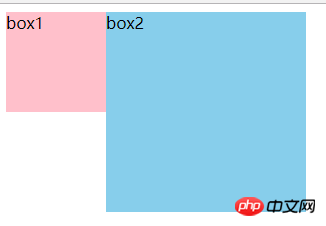
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
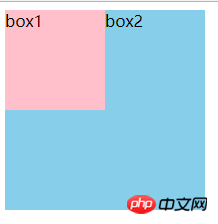
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC侵占浮动元素的问题</title><br> <style><br> .box1 {<br> float: left;<br> width: 100px;<br> height: 100px;<br> background-color: pink;<br> }<br> .box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box1">box1</p><br> <p class="box2">box2</p><br></body><br></html><br></span>

当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> overflow: hidden;<br> }<br></span>
或如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> /* overflow: hidden; */<br> float: left;<br> } <br></span>

我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
以上就是关于BFC的一些分析,BFC 是一种概念,是对前端布局技术的一种理论上的总结,掌握它可以让我们在使用CSS +p进行布局时,知道一些特殊操作以及规避问题的原理。BFC的概念比较抽象,但通过实例分析,有助于我们对BFC的理解。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

