Maison >interface Web >js tutoriel >Explication détaillée du modèle de façade JavaScript
Explication détaillée du modèle de façade JavaScript
- 小云云original
- 2017-12-09 14:47:391584parcourir
La communication externe avec un sous-système doit être effectuée via un objet façade d'un système. Il s'agit du modèle de façade. Cet article présente principalement en détail les informations pertinentes sur le mode façade JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Le mode façade a les deux rôles suivants :
1. Rôle Façade
Le client peut appeler cette méthode de rôle, et il y a des sous-systèmes dans. cette candidature de rôle (connaissant les fonctions et les responsabilités du ou des sous-systèmes concernés). Ce rôle déléguera toutes les demandes envoyées par le client au sous-système correspondant.
2. Les rôles de sous-système
peuvent avoir un ou plusieurs sous-systèmes en même temps. Chaque sous-système n’est pas une classe distincte, mais un ensemble de classes. Chaque sous-système peut être appelé directement par le client (cela augmentera le code client), ou appelé par le rôle de façade. Le sous-système ne connaît pas l’existence de la façade. Pour le sous-système, la façade n’est qu’un autre client.
Jetons un coup d'œil à une exigence simple qui peut encaisser le modèle de façade : le certificat d'adoption d'animal de compagnie correspondant que le propriétaire a demandé pour son chien de compagnie
À partir de cette simple exigence, nous pouvons grosso modo analysez notre Obligatoire : Quelques informations pertinentes sur la classe Personne du propriétaire et la classe Chien du chien de compagnie
Dans l'exemple suivant, la vérification de l'interface sera impliquée. Maintenant, publiez d'abord le code
<.>
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){
//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (1) Master class (Classe personne)
function Person() {
this.name="测试";
this.address="居住在中国";
this.getInfo=function () {
return "名字"+this.name+" 地址"+this.address;
};
this.learn=function () {
alert("学习的方法");
}
this.marray=function () {
alert("marray");
}
//验证接口
Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法
} (2) Chien de compagnie ( Classe chien)
var DogDao=new Interface("DogDao",["getInfo","call","run"]);
var Dog=function () {
this.name="gg";
this.getInfo=function () {
return "狗狗的名字"+this.name;
};
this.call=function () { };
this.run=function () {};
Interface.ensureImplement(this,DogDao);//验证接口
} (3) Les propriétaires peuvent désormais demander des certificats d'adoption d'animaux de compagnie pour leurs chiens de compagnie -----Code client La première méthode : Le code client sans façade est le suivant
function action(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
return str;
}document.write(action(new Person(),new Dog()));La deuxième méthode : Utiliser le mode façade ----- convertir complexe Laissez la façade faire le travail, et la pression sur le client peut être réduite #1 : La façade effectue le traitement suivant
function facade(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
this.action=function () {//相当于实例的方法
return str;
};
}#2 : Le code utilisé par le client est
function action2(person,dog) {
document.write(new facade(person,dog).action());
}
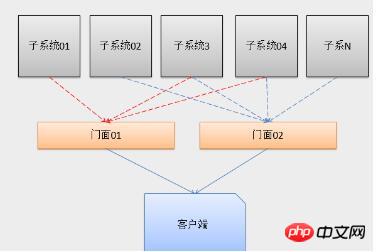
action2(new Person(),new Dog()); En résumé, on voit que les clients qui n'appliquent pas le mode façade doivent gérer des affaires plus complexes. Après avoir utilisé la façade, les choses complexes sont traitées dans la façade et le client n'a besoin que d'appels simples. Une structure de diagramme simple pour comprendre le motif de la façade :

Modèles de conception en php - Tutoriel Facade Mode_PHP
Laravel Inversion des concepts de contrôle et de mode Façade Explication détaillée
Apprenez le modèle de conception PHP PHP pour implémenter le mode Façade (Façade) _PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

