Maison >Applet WeChat >Développement de mini-programmes >Fonction de saut de page du mini programme WeChat
Fonction de saut de page du mini programme WeChat
- 小云云original
- 2017-12-07 15:59:404529parcourir
Cet article présente principalement la fonction de saut de page du mini programme WeChat et la méthode de saut de l'élément de la liste à la page suivante. Il résume et analyse la relation entre le saut de page du mini programme WeChat et la page de saut d'élément de liste. sur la base d'exemples spécifiques, les amis qui en ont besoin peuvent se référer aux compétences opérationnelles.
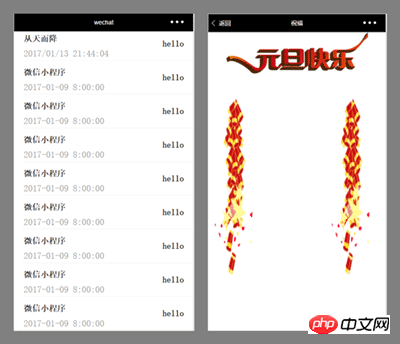
1. Rendu
Passer de la page de liste à gauche à la page de détails à droite

2. Sauter entre les pages
La première chose à regarder est le saut de page. Il existe trois méthodes de saut de page disponibles dans WeChat. applet Sélectionnez :
1. Conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.navigateTo({
url: 'test?id=1'
})2. Fermez la page actuelle et accédez à une page de l'application.
wx.redirectTo({
url: 'test?id=1'
})3. Accédez à la page tabBar et fermez toutes les autres pages non-tabBar
wx.switchTab({
url: '/index'
})Remarque : Fermez la page actuelle et revenez à la page précédente ou à la page à plusieurs niveaux. Vous pouvez obtenir la pile de pages actuelle via wx.navigateBack(OBJECT) et décider du nombre de niveaux que vous devez revenir. getCurrentPages())
3. Passez de l'élément de liste à la page suivante
La première étape consiste à afficher la liste et à utiliser wx:for sur le composant. En liant la propriété de contrôle à un tableau, le composant peut être rendu de manière répétée en utilisant les données de chaque élément du tableau. Par défaut, le nom de variable d'indice de l'élément actuel dans le tableau est par défaut index, et le nom de variable de l'élément actuel dans le tableau est par défaut item<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view> <view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>url="../detail/detail?index={{item.viewid}}". 4. Code source de la démonstration
{{item.name}}
Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})Recommandations associées :
Comment implémenter la fonction d'aperçu d'agrandissement d'image dans l'applet WeChat
Comment développer un sélecteur de date pour le mini programme WeChat
Résumé de l'expérience en développement de mini programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

