Maison >interface Web >tutoriel CSS >À propos de l'attribut position en CSS
À propos de l'attribut position en CSS
- 小云云original
- 2017-12-06 16:06:342247parcourir
L'attribut position spécifie le type de positionnement de l'élément. Cet attribut définit le mécanisme de positionnement utilisé pour établir la disposition de l'élément. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même. Un élément positionné relativement est décalé par rapport à sa position par défaut dans un écoulement normal. Dans cet article, nous parlerons de l'attribut position en CSS.
Standard
Selon la documentation MDN, la propriété CSS position est utilisée pour spécifier comment un élément est positionné dans le document. De plus, les attributs de décalage top, right, bottom et left sont nécessaires pour déterminer la position finale de l'élément. S'applique à tous les éléments, n'a aucun héritage et crée un contexte en cascade. Il existe 5 types de valeurs de positionnement (?) :
position : statique Valeur par défaut
position : positionnement relatif
position : positionnement absolu
position : positionnement positionnement fixe
position : collant positionnement collant
car l'attribut position est très Connaissance de base, je n'utiliserai donc pas beaucoup d'images ou de démos pour démontrer les effets dans les pages suivantes. Après tout, ces contenus doivent être connus en consultant la documentation ou les tutoriels.
Valeur par défaut statique
Lorsque l'attribut de position de l'élément n'est pas défini ou que la valeur est statique, l'élément est dans le flux de documents , et les attributs de transfert de décalage gauche et autres n'ont aucun effet. La documentation indique également que la valeur du z-index n'est pas valide. J'y ai pensé. Si l'élément est dans le flux de documents normal, il n'y aura généralement aucun autre élément en conflit avec lui dans les couches supérieure et inférieure, il n'y a donc fondamentalement aucun scénario d'application pour z-index. Peut-être qu'il y a quelque chose que j'ai raté ? En dehors de cela, la statique n’a rien de spécial.
Positionnement relatif relatif
L'élément avec un positionnement relatif est toujours dans le flux de documents et l'espace qu'il occupe est toujours conservé. Cependant, si les propriétés de décalage haut, bas, gauche et droite sont définies, il se déplacera dans la direction correspondante par rapport à la position d'origine. À ce moment, l'espace des éléments existe toujours et les éléments environnants ne seront pas réorganisés. Autrement dit, une brique transparente est placée à la position originale de l'élément, invisible mais tangible. De plus, les éléments positionnés relativement créent un bloc conteneur qui sert de point de base pour le positionnement des éléments enfants internes.
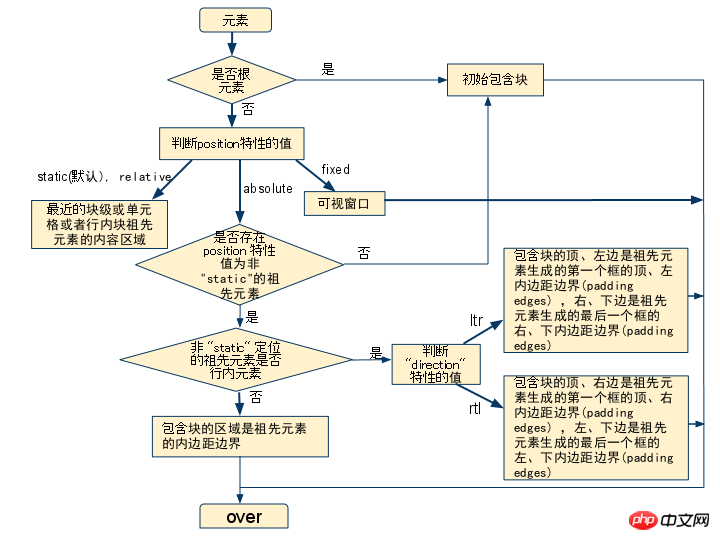
La définition d'un bloc conteneur : il se compose du bord du contenu de la boîte ancêtre au niveau du bloc, de la cellule de tableau ou de la boîte ancêtre du bloc en ligne la plus proche.
Détermination du bloc de conclusion :

Positionnement absolu absolu
L'élément positionné de manière absolue se détachera du flux de documents (flux normal). À ce stade, son espace d'origine est 0, c'est-à-dire qu'il n'y a pas d'occupation de brique transparente. Les éléments proches sont également réorganisés. Dans le même temps, l'élément générera un contexte de formatage (BFC), les marges supérieure et inférieure ne seront pas fusionnées et la hauteur ne s'effondrera pas en raison des éléments flottants internes.
La raison pour laquelle nous devons expliquer la définition et le jugement du bloc conteneur est que le point de positionnement de l'élément positionné de manière absolue est le bloc conteneur le plus proche, et le haut, le bas, la gauche , et les attributs de décalage droit sont tous basés sur le bloc conteneur. Le coin supérieur gauche de est l'origine (cela est lié à la direction du texte). Comme le montre la figure ci-dessus, si l'attribut position de l'élément ancêtre positionné de manière absolue est statique, il sera positionné par rapport au bloc-corps contenant initial. S'il existe un élément ancêtre avec un attribut de position d'une autre valeur, il est positionné par rapport au bloc conteneur avec lequel il a été créé.
Je veux en fait faire une comparaison avec les éléments flottants ici. J'ai vu Zhang Xinxu mentionner dans son blog que les éléments flottants peuvent être considérés comme des éléments de bloc en ligne avec une largeur mais pas de hauteur, tandis que le positionnement absolu est un élément de bloc en ligne sans largeur ni hauteur. Quant à savoir pourquoi il est considéré comme un élément de bloc en ligne, je ne m'en souviens pas très bien ~
Positionnement fixe fixe
Les éléments de positionnement fixe sont positionnés par rapport à la fenêtre d'affichage de l'écran. Dans ce cas, la position ne changera pas en raison du défilement. Si la page Web est imprimée, cet élément apparaîtra à une position fixe sur chaque page. De plus, les éléments positionnés fixes créent également un contexte de formatage.
Le document mentionne également qu'il existe une situation particulière qui affecte le positionnement fixe. Autrement dit, lorsque l'attribut transform de l'élément parent n'est pas nul, le conteneur à positionnement fixe est remplacé par l'élément parent au lieu de la fenêtre d'affichage. Ce genre de situation inattendue doit être pris en compte et évité.
Enfin, si vous êtes un développeur Web mobile, vous rencontrerez également quelques bugs dans la mise en page corrigée sous la vue Web iOS. Il n'est peut-être pas possible de trouver une solution parfaite à ces bugs, donc si vous les rencontrez, envisagez d'utiliser js pour déterminer et modifier dynamiquement le style ou simplement remodeler.
Positionnement collant collant
Je crois que beaucoup de gens n'ont jamais vu cette méthode de positionnement, car il s'agit d'un attribut expérimental, et le document recommande que il doit être évité autant que possible. Utilisé dans les environnements de production. Cependant, sa fonction reste très utile, vous pouvez vous renseigner à ce sujet.
Le positionnement collant est une combinaison de positionnement relatif et de positionnement fixe. Définissez le seuil en fonction des propriétés de décalage haut, bas, gauche et droite. Si le positionnement relatif dépasse le seuil, il sera converti en positionnement fixe.
Comme il s'agit d'un nouvel attribut, rendez-vous sur cette démo pour y jeter un œil.
Dans la démo, le code est principalement
<span style="font-size: 16px;">dt{<br> position: -webkit-sticky;<br> position: sticky;<br> top: -1px;<br>}<br></span>
Tout d'abord, grâce au support du positionnement collant dans les navigateurs, nous pouvons voir cela fondamentalement pris en charge, sauf ie. Cependant, les éléments liés aux tables ne sont pas pris en charge dans Firefox, et les éléments tels que thead et tr ne sont pas pris en charge dans Chrome. Par conséquent, si vous souhaitez l'utiliser normalement, vous devrez peut-être ajouter des préfixes tels que -webkit.
Deuxièmement, définissez top:-1px comme seuil. Lorsque l'élément est un élément positionné relativement, si la distance entre son sommet et le bloc contenant est >= -1px, il sera converti en positionnement fixe. Par conséquent, pour utiliser le positionnement collant, le réglage du seuil est essentiel.
En plus des fonctions présentées dans la démo, des scénarios d'application de positionnement collant peuvent également être utilisés dans ce que l'on appelle le pied de page collant. Je pense qu'il y aura de nombreuses fois où les produits nécessiteront une telle disposition~
Positionnement d'éléments avec une largeur limitée
Souvent, nous positionnerons absolument L'élément est centré verticalement et horizontalement à l'aide de
<span style="font-size: 16px;">position:absolute;<br>top:0;<br>bottom:0;<br>right:0;<br>left:0;<br>width:50%;<br>height:50%;<br>margin:auto;<br></span>
Dans ce cas, puisque la marge est définie sur la valeur auto, selon l'équation :
marge+bordure+. padding+width= Largeur/hauteur de l'élément
La marge sera donc réglée à la moitié de la partie libre dans la direction correspondante pour réaliser le centrage.
Mais les éléments positionnés de manière absolue ne sont-ils pas exclus du flux documentaire ? Pourquoi la marge fonctionne-t-elle toujours ? Il s'avère que c'est parce que nous définissons également les propriétés de décalage haut, bas, gauche et droite. Généralement, il suffit de définir vers le haut ou vers le bas, vers la gauche ou vers la droite. Si le haut, le bas ou la gauche et la droite sont définis en même temps, c'est-à-dire lorsque les attributs de direction de positionnement opposés ont en même temps des valeurs de positionnement spécifiques. Avec le temps, les caractéristiques du fluide se produiront. À ce stade, la largeur de l’élément en position absolue s’adaptera à la largeur du bloc conteneur. Dans ce cas, l'élément positionné de manière absolue est le même que l'élément dans le flux de documents normal et peut être centré à l'aide de margin:auto.
Relation triangulaire entre affichage/float/position
Lorsque l'élément est réglé sur un positionnement absolu ou un positionnement fixe, l'attribut flottant n'est pas valide et l'affichage est également modifié en valeur de bloc. En d’autres termes, les éléments à l’heure actuelle sont tous des éléments de niveau bloc.
-
Si l'affichage est défini sur aucun, l'élément disparaît et les attributs de position et de flottement définis n'ont naturellement aucun sens.
Le contenu ci-dessus concerne l'attribut position en CSS. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Détaillé explication des exemples de propriétés de position CSS
Comment utiliser la propriété CSS Position
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

