Maison >Applet WeChat >Développement de mini-programmes >Comment modifier dynamiquement la largeur et la hauteur des étiquettes de vue à l'aide de l'applet WeChat
Comment modifier dynamiquement la largeur et la hauteur des étiquettes de vue à l'aide de l'applet WeChat
- 小云云original
- 2018-05-12 16:51:1015894parcourir
Cet article présente principalement la méthode de modification dynamique de la largeur et de la hauteur de l'étiquette de vue dans l'applet WeChat. Il implique la réponse à l'événement de l'applet WeChat et les techniques de mise en œuvre d'utilisation de setData pour exploiter dynamiquement les données. tout le monde.
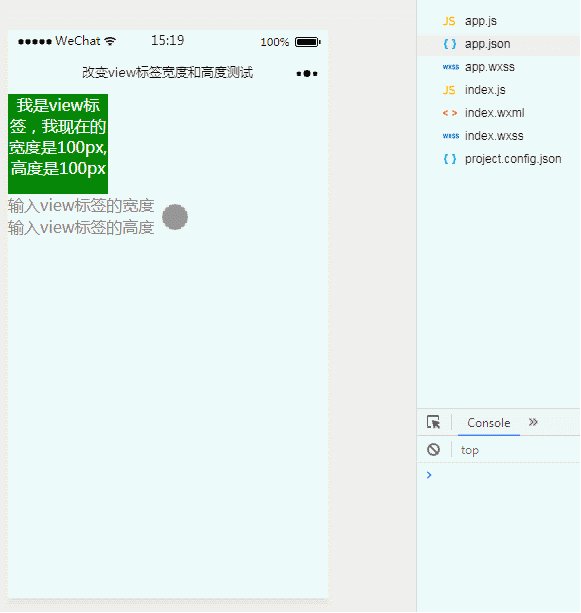
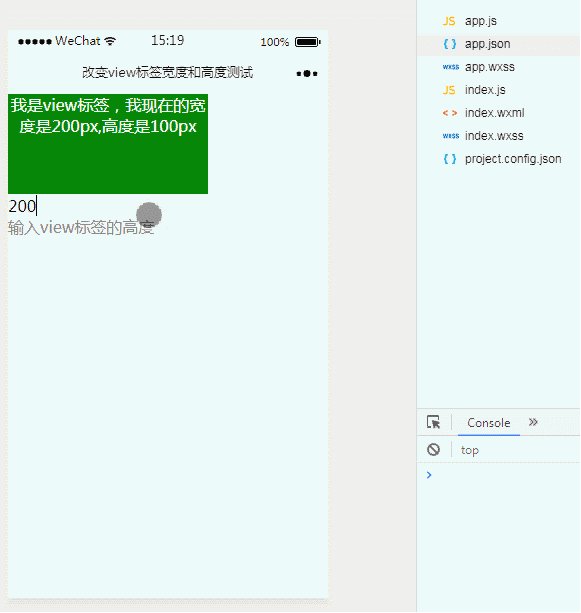
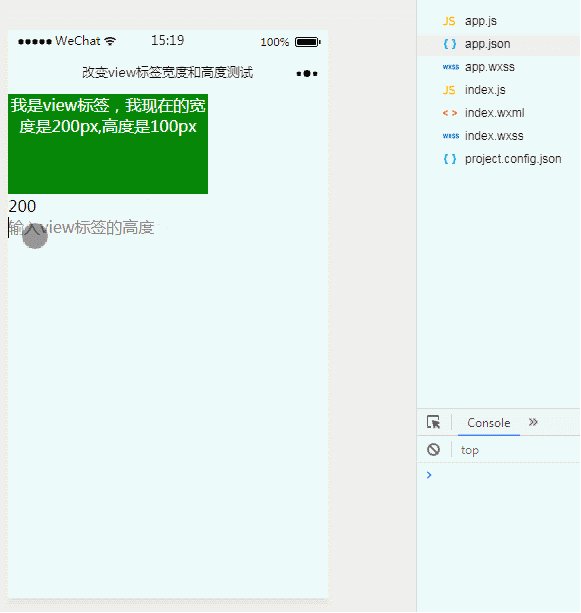
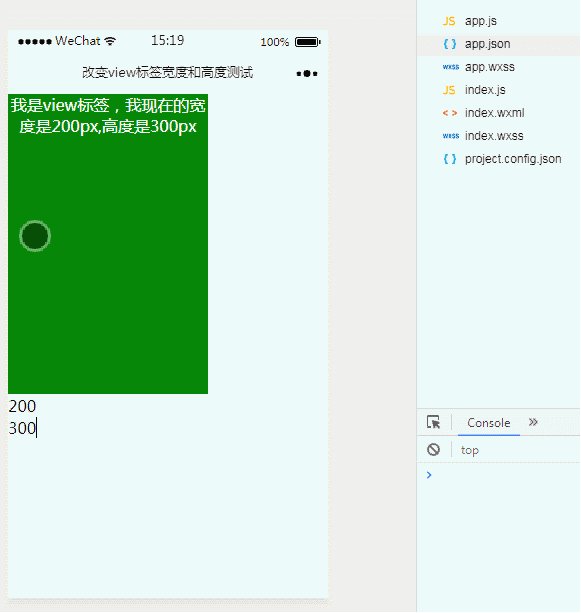
1. Affichage des effets

2.
fichier index.wxml<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>Le défini ici peut modifier dynamiquement la valeur via une réponse à un événement, modifiant ainsi le style de largeur et de hauteur du composant de vue. style="width:{{view.Width}}px;height:{{view.Height}}px;"
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Le contenu ci-dessus est la méthode permettant de modifier dynamiquement la largeur et la hauteur de l'étiquette de vue dans l'applet WeChat. J'espère que cela pourra aider tout le monde. . Recommandations associées :
Explication détaillée d'exemples d'images animées à vue mobile et de zoom à deux doigts dans l'applet WeChat
utilisations de jQuery uploadView Un exemple de la façon d'implémenter la fonction d'aperçu et de téléchargement d'image
Une brève explication de l'exemple de composant View
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

