Maison >interface Web >js tutoriel >Partagez 5 compétences de débogage essentielles pour le débogage JavaScript
Partagez 5 compétences de débogage essentielles pour le débogage JavaScript
- 黄舟original
- 2017-12-05 13:51:062480parcourir
Dans notre travail de développement quotidien, nous devons tous déboguer et modifier des bugs. De nombreux amis utiliseront printf pour déboguer le programme. De manière générale, cela se passe bien, mais parfois, vous constaterez que vous en avez besoin. faire plus Bonne approche. Aujourd’hui, nous allons donc partager avec vous 5 compétences de débogage essentielles pour le débogage JavaScript !
1. débogueur ;
J'ai déjà dit que vous pouvez ajouter un debugger; au code JavaScript pour créer manuellement un effet de point d'arrêt.
Besoin de points d'arrêt conditionnels ? Il vous suffit de l'entourer des déclarations if :
Le code est le suivant :
if (somethingHappens) {
debugger;
}Mais pensez à les supprimer avant de publier le programme.
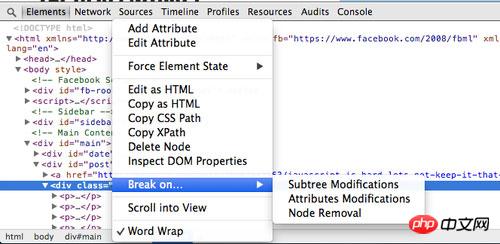
2. Définissez un point d'arrêt à déclencher lorsque le nœud DOM change
Parfois, vous constaterez que le DOM n'est pas sous votre contrôle et que des changements étranges se produisent. il vous est difficile de trouver la source du problème.
Il existe une fonction super utile dans les outils de développement de Google Chrome, qui peut spécifiquement gérer cette situation, appelée « Break on… », vous êtes dans le nœud DOM Cliquez avec le bouton droit pour voir cet élément de menu.
La condition de déclenchement du point d'arrêt peut être définie lorsque le nœud est supprimé, qu'il y a un changement dans les attributs du nœud ou qu'il y a un changement dans l'un de ses nœuds enfants.
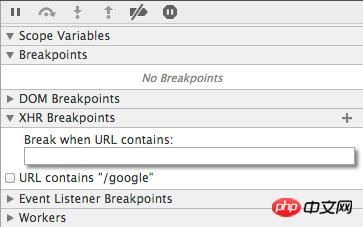
3. Points d'arrêt Ajax
Les points d'arrêt XHR, ou points d'arrêt Ajax, comme leur nom l'indique, permettent de définir un point d'arrêt qui déclenche les appels Ajax spécifiques lorsqu'ils se produisent. Cette astuce est très efficace lorsque vous déboguez la transmission réseau d'applications Web.
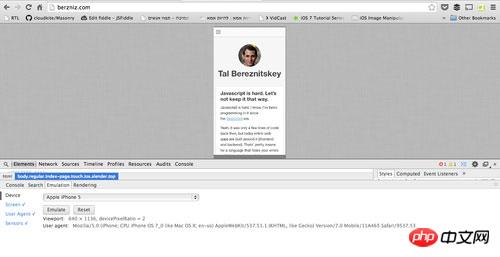
4. Environnement de simulation d'appareils mobiles
Il existe des outils très intéressants dans Google Chrome pour simuler des appareils mobiles afin de nous aider à déboguer. le fonctionnement du programme sur les appareils mobiles. La façon de le trouver est la suivante : appuyez sur F12 pour afficher les outils de développement, puis appuyez sur la touche (l'onglet actuel ne peut pas être Console), vous verrez apparaître la deuxième couche de la fenêtre de débogage, avec l'émulation à l'intérieur Il existe différents dispositifs de simulation disponibles dans l'onglet ESC.

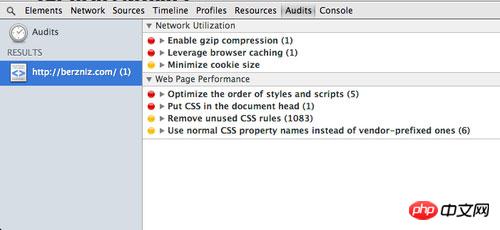
5. Améliorez votre site Web avec des audits
YSlow est un excellent outil. Il existe un outil très similaire dans les outils de développement de Google Chrome appeléAudits.
Il peut rapidement auditer votre site Web et vous donner des suggestions et des méthodes très pratiques et efficaces pour optimiser votre site Web.
Résumé :
Compétences de débogage, je pense que de nombreux amis auront beaucoup de choix, j'espère que cela vous sera utile dans votre travail !
Recommandations associées :
Introduction à l'utilisation de la fonction de débogage debug_backtrace en PHP
Conseils d'installation du débogage php
outil de débogage du débogage php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

