Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation du sélecteur de survol en CSS
Explication détaillée de l'utilisation du sélecteur de survol en CSS
- 小云云original
- 2017-12-05 13:20:242997parcourir
Parfois, vous devez utiliser les deux événements de souris mouseover et mouseout, mais écrire du js est plus compliqué et vous devez ajouter des événements d'écoute, donc les problèmes qui peuvent être résolus avec CSS doivent être résolus avec CSS autant que possible. peut améliorer les performances. Permettez-moi d'en parler ci-dessous. Compréhension de :hover :
Lorsque nous apprenions des applications informatiques, le professeur nous a appris à utiliser le sélecteur :hover pour compléter le menu déroulant. Avant, nous savions seulement comment l'utiliser, mais nous ne savions pas pourquoi nous l'utilisions de cette manière. Notez maintenant comment l'utiliser
Définition et utilisation
<.>Définition : : le sélecteur de survol permet de sélectionner l'élément sur lequel flotte le pointeur de la souris. :le sélecteur de survol s'applique à tous les éléments Utilisation 1 : Cela signifie : lorsque la souris survole le style a, le réglage de la couleur d'arrière-plan d'un Pour le jaunea:hover
{
background-color:yellow;
}Utilisation 2 :
Utilisez a pour contrôler le style des autres blocs : Utilisez a pour contrôler le sous-élément b de a : .a:hover .b {
background-color:blue;
} .a:hover + .c {
color:red;
} .a:hover ~ .d {
color:pink;
}Pour résumer :
1. N'ajoutez rien au milieu pour contrôler les éléments enfants ;2. '+' contrôle les éléments frères (éléments frères) ;
Exemple
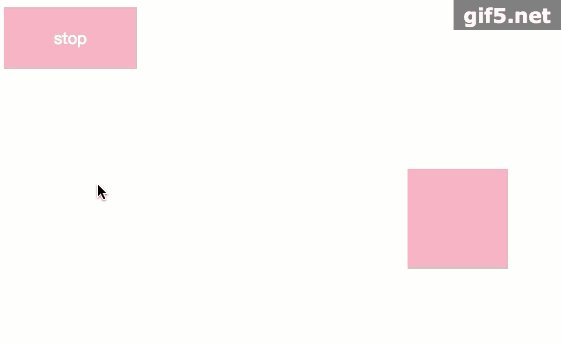
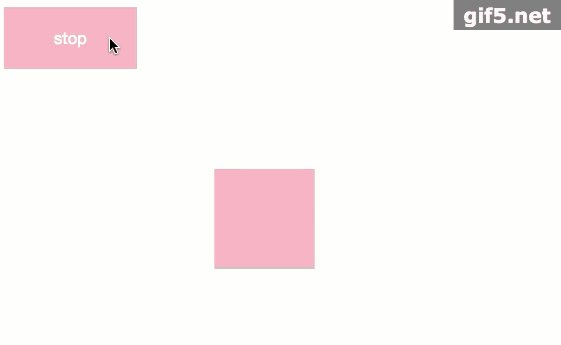
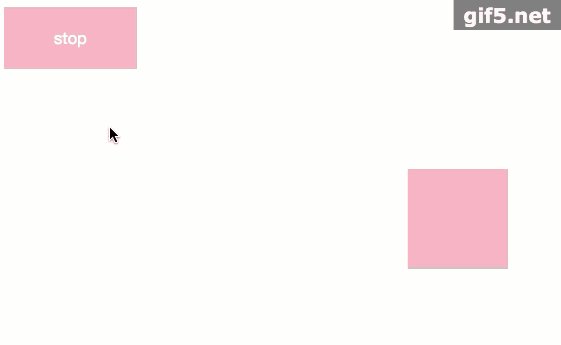
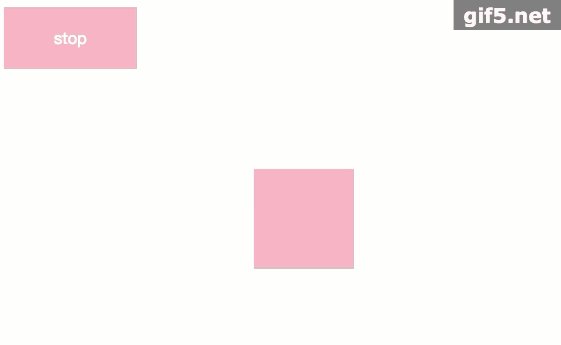
Utiliser un bouton pour contrôler l'état de mouvement d'une boîte Lorsque la souris passe sur le bouton, la boîte s'arrête. Lorsque la souris s'éloigne, la boîte continue. pour bouger
code corps : <body>
<p class="btn stop">stop</p>
<p class="animation"></p>
</body>style css :
<style>
.animation {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
animation: move 2s infinite alternate;
-webkit-animation: move 2s infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
padding: 20px 50px;
background-color: pink;
color: white;
display: inline-block;
}
.stop:hover ~ .animation {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
</style>Obtenir l'effet :
Recommandations associées : 
Couleur de l'animation de survol en CSS3 Comment utiliser l'animation
Exemple d'utilisation de la pseudo-classe de survol en CSS
Exemple de code de comment implémenter l'effet dynamique de survol en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

