Maison >interface Web >tutoriel CSS >Créez un beau champ de recherche avec CSS
Créez un beau champ de recherche avec CSS
- 小云云original
- 2017-11-29 11:20:347192parcourir
Lors du développement de sites Web, l'une des fonctions les plus élémentaires est absolument indispensable, à savoir le champ de recherche. Ensuite, le style du champ de recherche peut également rendre un site Web plus beau et plus élégant. Nous allons maintenant vous apprendre à embellir le champ de recherche.
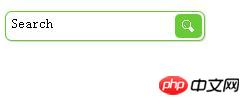
Rendu : 
Il existe deux manières d'obtenir cet effet : l'une consiste à traiter un arrière-plan dans son ensemble et à localiser le champ de recherche sous la forme d'un gif transparent , ou couper séparément, cette méthode se charge rapidement et est plus flexible.
Images utilisées dans l'article

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS美化的漂亮搜索框</title>
<style type="text/css">
body{ font: normal 100% 'Arial','Helvetica','Verdana',sans-serif; color: #333; }
p { padding: 12px 0; margin: 0; font-size: .8em; line-height: 1.5; }
form { margin: 0; } #search_box
{ width: 201px; height: 31px; background: url(http://files.jb51.net/demoimg/200912/Créez un beau champ de recherche avec CSS); } #search_box #s
{ float: left; padding: 0; margin: 6px 0 0 6px; border: 0; width: 159px; background: none; font-size: .8em; }
#search_box #go { float: right; margin: 3px 4px 0 0; } </style> </head> <body> <div id="search_box">
<form id="search_form" method="post" action="#"> <input type="text" id="s" value="Search" />
<input type="image" src="http://files.jb51.net/demoimg/200912/Créez un beau champ de recherche avec CSS" width="27" height="24" id="go" alt="Search" title="Search" />
</form>
</div>
</body>
</html>Astuce : Vous pouvez modifier une partie du code avant d'exécuter
C'est it Le champ de recherche que nous avons implémenté en utilisant CSS est simple et beau. Bien sûr, vous pouvez suivre la méthode ci-dessus pour créer un champ de recherche que vous aimez.
Recommandations associées :
Comment utiliser Js pour implémenter la fonction d'invite du champ de recherche Baidu
Implémentation CSS3 pure de la fonction du champ de recherche exemple de démonstration
Partage de 8 champs de recherche CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

