Maison >interface Web >js tutoriel >Exemple d'analyse de l'utilisation de JavaScript pour générer des numéros de loterie
Exemple d'analyse de l'utilisation de JavaScript pour générer des numéros de loterie
- 黄舟original
- 2017-10-31 10:02:233877parcourir
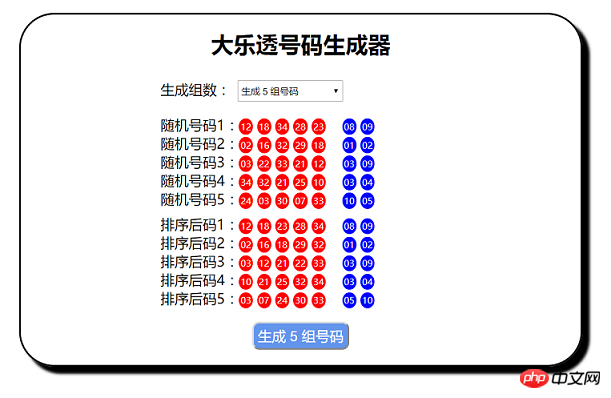
Ce "Générateur de numéros de loterie" est un développement purement front-end, impliquant HTML, JS et CSS. Par souci de simplicité, tous les codes sont écrits dans un fichier html. L'avantage est que le fichier peut être ouvert directement avec un navigateur. Bien entendu, dans le travail réel, il est préférable de les mettre dans des fichiers différents. La zone entière est placée dans une grande balise p, qui apparaît comme une zone rectangulaire, et la position d'affichage est contrôlée via JS et configurez une liste déroulante , et vous pouvez choisir d'en générer 1 à 5 ; groupes de nombres aléatoires. Lorsque vous cliquez sur le bouton, vous pouvez générer des nombres correspondant au nombre de groupes ; la partie supérieure est un nombre non ordonné généré de manière aléatoire et la partie inférieure est un nombre après tri. ces nombres non ordonnés. Le nombre de groupes générés est contrôlé par la liste déroulante ci-dessus. Le cœur de cet outil est de générer des nombres aléatoires et de trier les nombres aléatoires, tous deux implémentés via le code JS. Voici quelques codes JS importants.
Générer des nombres aléatoires : le loto est divisé en numéros de zone avant et en numéros de zone arrière. Les numéros de zone avant sont 5 numéros de 01 à 35 sans répétition, et les numéros de zone arrière sont de 01 à 12 sans répétition. 2 nombres pour former un ensemble de nombres à 7 chiffres. Deux tableaux sont définis ici : arr35 stocke les numéros 01-35 dans la zone avant et arr12 stocke les numéros 01-12 dans la zone arrière. Utilisez la méthode "temp = Math.floor(Math.random()*arr35.length)" pour prendre un nombre aléatoire de 0-arr35.length comme index et utilisez arr35[temp] pour obtenir la valeur de la position de l'index dans le tableau, il s'agit également d'un nombre aléatoire, puis ajouté dynamiquement à l'étendue avant de trier en obtenant l'identifiant. Après la récupération, utilisez "arr35.splice(temp,1);" pour supprimer le nombre aléatoire dans le tableau et réduire la longueur du tableau de un. Faites une boucle 5 fois pour obtenir 5 nombres aléatoires de 01 à 35 sans répétition, et il en va de même pour les deux chiffres suivants.
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值}Tri des nombres aléatoires : l'algorithme de tri par insertion est utilisé ici. Il trie uniquement les cinq premiers chiffres de chaque groupe de nombres. Après le tri, ils sont ajoutés dynamiquement. la durée triée en obtenant l'identifiant du milieu.
//插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
}Les technologies JS, HTML et CSS restantes ne seront pas présentées en détail.
Code complet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大乐透号码生成器</title>
<style type="text/css">
#table{
width:800px;
height:500px;
margin:10px;
border:2px
solid
#000000;
box-shadow: 10px 10px 5px;border-radius:50px;}
.buttonStyle{height:40px;margin:20px;font-size:20px;background-color:#6495ED;color:white;border-radius:10px;}
.oneStyle{margin-left:200px;margin-top:10px;font-family:sans-serif;font-size:20px;}
span{border-radius: 50%;color: #FFFFFF;padding:3px;font-size:13px;}
</style>
</head>
<body>
<p id="table">
<p>
<h1 style="text-align:center">大乐透号码生成器</h1>
</p>
<p class="oneStyle">
生成组数:<select id="zushu" style="width:150px;height:30px;margin:10px;" onchange="select()">
<option value="1">生成 1 组号码</option>
<option value="2">生成 2 组号码</option>
<option value="3">生成 3 组号码</option>
<option value="4">生成 4 组号码</option>
<option value="5">生成 5 组号码</option>
</select>
</p>
<p class="oneStyle">
随机号码1:<span id="span11"></span> <span id="span12"></span> <span id="span13"></span>
<span id="span14"></span> <span id="span15"></span>
<span id="span16"></span> <span id="span17"></span><br>
随机号码2:<span id="span21"></span> <span id="span22"></span> <span id="span23"></span>
<span id="span24"></span> <span id="span25"></span>
<span id="span26"></span> <span id="span27"></span><br>
随机号码3:<span id="span31"></span> <span id="span32"></span> <span id="span33"></span>
<span id="span34"></span> <span id="span35"></span>
<span id="span36"></span> <span id="span37"></span><br>
随机号码4:<span id="span41"></span> <span id="span42"></span> <span id="span43"></span>
<span id="span44"></span> <span id="span45"></span>
<span id="span46"></span> <span id="span47"></span><br>
随机号码5:<span id="span51"></span> <span id="span52"></span> <span id="span53"></span>
<span id="span54"></span> <span id="span55"></span>
<span id="span56"></span> <span id="span57"></span><br>
</p>
<p class="oneStyle">
排序后码1:<span id="span61"></span> <span id="span62"></span> <span id="span63"></span>
<span id="span64"></span> <span id="span65"></span>
<span id="span66"></span> <span id="span67"></span><br>
排序后码2:<span id="span71"></span> <span id="span72"></span> <span id="span73"></span>
<span id="span74"></span> <span id="span75"></span>
<span id="span76"></span> <span id="span77"></span><br>
排序后码3:<span id="span81"></span> <span id="span82"></span> <span id="span83"></span>
<span id="span84"></span> <span id="span85"></span>
<span id="span86"></span> <span id="span87"></span><br>
排序后码4:<span id="span91"></span> <span id="span92"></span> <span id="span93"></span>
<span id="span94"></span> <span id="span95"></span>
<span id="span96"></span> <span id="span97"></span><br>
排序后码5:<span id="span101"></span> <span id="span102"></span> <span id="span103"></span>
<span id="span104"></span> <span id="span105"></span>
<span id="span106"></span> <span id="span107"></span><br>
</p>
<p style="text-align:center">
<input class="buttonStyle" id="fiveNumber" type="button" onclick="number()">
</p>
</p>
<script type="text/javascript">
var table = document.getElementById("table");
var width = document.documentElement.clientWidth; //浏览器可见区域宽
var height = document.documentElement.clientHeight; //浏览器可见区域高
table.style.marginLeft = ((width-800)/2)+"px";
table.style.marginTop = ((height-700)/2)+"px";
var val = "1";
document.getElementById("fiveNumber").setAttribute("title","生成 1 组号码");
document.getElementById("fiveNumber").setAttribute("value","生成 1 组号码");
//随机生成五组号码
function select()
{
val = document.getElementById("zushu").value;
var des = "生成 " + val + " 组号码";
document.getElementById("fiveNumber").setAttribute("title",des);
document.getElementById("fiveNumber").setAttribute("value",des);
} //随机生成五组号码
function number()
{ for(var n=1;n<11;n++){
for(var m=1;m<8;m++){
var a = "span" + n + m;
document.getElementById(a).innerText = "";//每次点击按钮先清空上一次数据
document.getElementById(a).style.backgroundColor = "white";
}
} for(var x=1;x<(parseInt(val)+1);x++){ //从35个号码里面无放回地取5位
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
//从12个号码里面无放回地取2位
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值
}
for(var j=6;j<8;j++){
span = "span" + x + j;
temp = Math.floor(Math.random()*arr12.length);//随机取一个数
document.getElementById(span).innerText = arr12[temp];
document.getElementById(span).style.backgroundColor = "blue";
arr12.splice(temp,1);//删除该位置的值
}
}
for(var x=1;x<(parseInt(val)+1);x++){
var span = ""; //前五位排序
var arr = new Array(5);
for(var y=0;y<5;y++){
span = "span" + x + (y+1);
arr[y] = document.getElementById(span).lastChild.nodeValue;
} var a = bubbleSort(arr);
for(var l=0;l<5;l++){
span = "span" + (x+5) + (l+1);
document.getElementById(span).innerText = a[l];
document.getElementById(span).style.backgroundColor = "red";
} //后两位排序
var spann6 = "span" + x + "6";
var spann7 = "span" + x + "7";
var spanm6 = "span" + (x+5) + "6";
var spanm7 = "span" + (x+5) + "7";
var span6 = document.getElementById(spann6).lastChild.nodeValue;
var span7 = document.getElementById(spann7).lastChild.nodeValue;
if(parseInt(span6) > parseInt(span7)){
document.getElementById(spanm6).innerText = span7;
document.getElementById(spanm7).innerText = span6;
}else{
document.getElementById(spanm6).innerText = span6;
document.getElementById(spanm7).innerText = span7;
}
document.getElementById(spanm6).style.backgroundColor = "blue";
document.getElementById(spanm7).style.backgroundColor = "blue";
}
} //插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
} </script></body></html>Effet d'ouverture du navigateur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

