Maison >interface Web >js tutoriel >Une brève description détaillée des événements en JavaScript
Une brève description détaillée des événements en JavaScript
- 黄舟original
- 2017-10-31 09:55:471407parcourir
1.Traitement des événementsFonction
Les événements font référence à des changements dans l'état d'un objet qui sont déclenchés automatiquement ou manuellement par l'utilisateur.
Fonction de gestion d'événements : lorsqu'un événement est déclenché, exécute automatiquement la fonction de
La fonction de gestion d'événements est essentiellement un objet Attribut spécial qui pointe vers une fonction.
Chaque objet élément peut déclencher divers événements, et chaque événement correspond à un gestionnaire d'événements.
Lorsqu'il n'y a pas de fonction de gestion d'événement liée, l'événement peut toujours être déclenché, mais comme la fonction de liaison d'événement à ce moment est vide, aucune opération ne sera effectuée.
Lorsque le programme est exécuté, la fonction ou l'instruction correspondante est liée à une fonction de traitement d'événement de l'objet. Ensuite, une fois l'événement spécifié de l'objet déclenché, le navigateur s'exécutera automatiquement. la fonction. Opérations dans le gestionnaire d’événements de l’objet.
Fonction de gestionnaire d'événements de liaison = Attribuer une valeur au nom de l'événement (cette fonction)
2. Classification de base des événements
1. Événements de souris
onclick onbdclick onmousedown onmouseup onmouseover (déclenché une fois lors de l'entrée dans la limite) onmouseout onmusemove
2. Événements de clavier
onkeydown onkeyup onkeypress
3. 🎜 > onload onunload onchange (select) onfocus (form) onblur (form) onresize onsubmit onreset onerror
À propos de la définition de l'événement Il existe trois manières de définir des fonctions d'écoute pour une heure précise :
1 Définir directement les attributs liés à l'événement de l'élément en HTML
.
<p style="margin-bottom: 7px;"><标签 on事件名="fun()/js语句">按钮</标签</p>
<span style="color: #0000ff"><</span><span style="color: #800000">标签 class</span><span style="color: #0000ff">="d1"</span><span style="color: #ff0000"> onclick</span><span style="color: #0000ff">="fun()"</span><span style="color: #0000ff">></span><span style="color: #000000"><span style="color: #ff0000">相当于</span>d1.onclick=function(){
console.log(this.className); //d1
eval("fun()");//[window.]fun
}<br/><strong><span style="color: #ff0000">结论:fun()中this指向window</span></strong></span>Cette méthode viole le principe de « séparation du contenu et du comportement » et doit être utilisée le moins possible. //若要获得当前目标元素对象html:
onxxx="fun(this)"
js中定义函数时:
fun(elem);2. Attribuez des valeurs aux attributs des éléments liés aux événements en JavaScript :
Cette approche permet d'obtenir une "séparation du contenu et du comportement", mais l'élément uniquement Une fonction d'écoute peut être liée.
elem.on事件名=函数对象;
3. Méthode avancée de traitement des événements, un événement peut être lié à plusieurs fonctions d'écoute :
Standard DOM : elem.addEventListener("event name", objet événement, Qu'elle soit déclenchée pendant la phase de capture)
Norme IE8 : elem.attachEvent("on event name", event object)
Cette méthode peut lier plusieurs fonctions d'écoute à un élément, mais vous devez faire attention aux problèmes de compatibilité du navigateur.btnObj.attachEvent('onclick',function(){}); //IE
btnObj.addEventListener('click',function(){}); //DOM
...
doucument.body.attachEvent('onload',initData); //IE
document.body.addEventListener('load',initData); //DOM
function(){
...
} Petit exemple : Exécution inversée de la fonction de traitement d'événements html :
 css :
css :
 js :
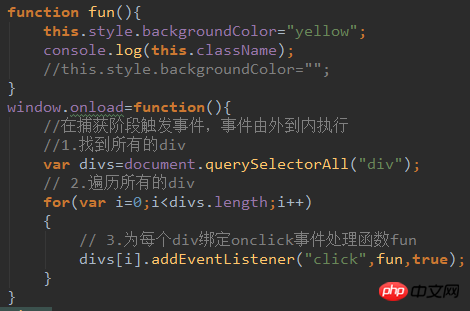
js :
 Résultat :
Résultat :
Original
 Cliquez sur le résultat du carré le plus intérieur :
Cliquez sur le résultat du carré le plus intérieur :


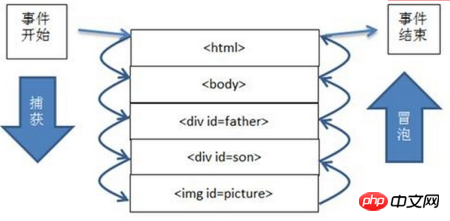
3. événement Période
DOM Une fois que l'interprète a créé un objet événement, il sera propagé parmi les
éléments HTMLselon le processus suivant : La première étape : capture d'événement, l'objet événement est propagé vers le bas le long de l'arborescence DOM (le modèle d'événement dans IE n'a pas cette phase)
La deuxième phase : la cible est déclenchée et la fonction d'écoute des événements est exécutée
La troisième phase : l'événement bouillonne et l'événement se propage vers le haut le long de l'arborescence DOM
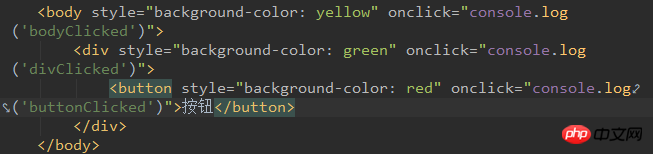
 1. Mécanisme de traitement des bulles d'événements :
1. Mécanisme de traitement des bulles d'événements :
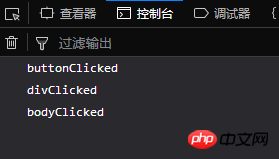
Lorsqu'un événement d'objet au bas du modèle objet DHTML se produit, le traitement des événements similaires définis par l'objet ci-dessus sera être activé en séquence
 Résultat :
Résultat :

IE
只有两个阶段,没有捕获
4.event对象
任何事件触发之后都会产生一个event对象
当事件发生时,自动创建,封装了事件信息(keyCode/screenX/screenY...)
event对象记录事件发生时的鼠标位置,键盘按键状态和触发对象等信息,事件对象的常用属性:
- secElement(IE) / target(DOM) : 事件源对象 - eventPhase : 事件传播的阶段 - clientX/offsetX/pageX/screenX/x : 事件发生时的X坐标 - clientY/offsetY/pageY/screenY/y : 事件发生时的Y坐标 - which/keyCode/charCode : 键盘事件中按下的按键 - button : 鼠标哪个按键被按下 - cancelBubble : 是否取消事件冒泡 - returnValue : 是否阻止事件的默认行为
1.目标元素对象(从一而终)
1.HTML绑定事件方式
html:
onclick="fun(event)" //event必须这样写,不能变
//实际调用时,event会自动获得当前事件的对象
js:
fun(e){
//e中获取到的就是当前的事件对象
}2.js绑定方式
//DOM标准:自动创建event对象,默认以第一个参数传入自定义的事件处理函数对象 //IE标准:window全局的event属性,当事件发生时,自动创建event对象,保存在window.event中 var e=window.event||arguments[0]; var src=e.srcElement||e.target;
5.取消冒泡和利用冒泡
1.取消冒泡
DOM标准:e.stopPropagation()
IE标准:e.cancelBubble=true;
用在当前的事件处理函数的末尾
if(e.stopPropagation)
{
e.stopPropagation();
}else{
e.cancelBubble=true;
}2.利用冒泡
优化:若多个子元素中定义了相同的事件处理函数,只需要在共同的父元素上定义一次即可
原理:事件的捕获和冒泡不会受到程序的干扰,当触发子元素时,会捕获到该元素,然后在父元素触发事件。
6.取消事件
if(e.preventDefault){
e.preventDefault(); //DOM
}else{
e.returnValue=false; //IE
}何时取消:eg:表单提交之前,若验证未通过,就取消之后的自动提交。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

