Maison >interface Web >js tutoriel >Explorer les mécanismes internes de React
Explorer les mécanismes internes de React
- 一个新手original
- 2017-10-25 15:06:312019parcourir
Explorer les mécanismes internes de React - Composant et élément React
Cet article est relativement basique, mais il est crucial pour démarrer avec les mécanismes internes et les principes de mise en œuvre de React. Il peut être considéré comme une introduction pour des explications approfondies à l'avenir, si vous le connaissez déjà très bien :
React Component Render => Dom
Vous pouvez ignorer cet article directement.
Une question coquette des ingénieurs de Google
Il y a quelques mois, l'expert en développement front-end de Google, Tyler McGinnis, a publié un tel tweet sur son compte Twitter personnel, déclenchant une discussion sur les composants React.

La question qu'il a soulevée est : Comme dans le code ci-dessus, L'icône du composant React apparaît directement dans le code, qu'est-ce que ça compte ?
Les options proposées sont :
A. Déclaration de composant
B. 🎜>
C. Instanciation d'un composant - D. Utiliser un composant Utiliser simplement un composant
- Fait intéressant, parmi les développeurs qui a répondu :
- 15% ont choisi l'option A
- 8% ont choisi l'option A
- 45 % ont choisi l'élément C ;
- 32 % ont choisi l'élément D
- Pour les ingénieurs front-end expérimentés dans le développement de React ; le problème est en fait facile à comprendre. La clé est :
Bien sûr, vous devez également comprendre quelques mécanismes de fonctionnement internes simples de React. Cet article vous amènera à étudier le mystère de cette couche d'abstraction JSX et le processus de
React Reconciliation. Que sont exactement React et React Element ?
Revenons au début et réfléchissons à la question la plus originale : qu’est-ce que React exactement ?
En bref,
React est une bibliothèque pour créer des interfaces utilisateur.React est une bibliothèque de classes (framework. ..peu importe... ). Quelle que soit la complexité de React lui-même, quelle que soit l'ampleur de son écosystème,Building Views
est toujours son cœur. Avec ces informations à l'esprit, nous sommes sur le point de passer au premier concept du jour : React Element. En termes simples, React Element décrit les choses « que vous voulez » voir à l’écran.
De manière abstraite, l'élément React Element est un objet qui décrit un Dom Node.
Veuillez noter ma formulation - "
Description", car React Element n'est pas la chose réelle que vous voyez à l'écran. Il s’agit plutôt d’une collection de descriptions de choses réelles. Ce qui existe est raisonnable. Jetons un coup d'œil au sens de l'existence de React Element et pourquoi il existe un tel concept :
- Les objets JavaScript sont très légers. En utilisant des objets comme éléments React, React peut facilement créer ou détruire ces éléments sans trop se soucier des coûts d'exploitation
- React a la capacité d'analyser ces objets, et en plus, a également ; La capacité d'analyser le Dom virtuel. Lorsque des changements se produisent, les avantages en termes de performances de la mise à jour d'un Dom virtuel (par rapport à un Dom réel) sont significatifs.
- Afin de créer l'objet (ou React Element) nous décrivons le Dom Node, nous pouvons utiliser la méthode React.createElement :
const element = React.createElement(
'p',
{id: 'login-btn'},
'Login'
)
- Une chaîne décrivant le nom de la balise (p, span, etc.) ;
- Les attributs que le courant React Element doit avoir :
- Le contenu à exprimer par l'élément React actuel ou un élément enfant.
- Après l'appel de la méthode React.createElement ci-dessus, un objet javascript sera renvoyé :
{
type: 'p',
props: {
children: 'Login',
id: 'login-btn'
}
} et c'est le vrai nœud Dom. <p id='login-btn'>Login</p>
Jusqu'à présent, il n'y a aucun concept difficile à comprendre.
React Element et React Component en profondeur
Dans cet article, nous présentons React Element au début, au lieu de présenter React Component comme le site officiel ou le matériel d'apprentissage. Je pense que vous comprenez React Element. , comprendre React Component est naturel.
Pendant le développement réel, nous n'utilisons pas React.createElement directement, c'est tout simplement trop ennuyeux. Écrire chaque composant comme celui-ci vous rendra fou. À cette époque, le composant React est apparu, c'est-à-dire le composant React.
Un composant est une fonction ou une classe qui accepte éventuellement des entrées et renvoie un élément React.Oui, un composant est une fonction ou une classe (bien sûr Class est également une fonction), qui prend des paramètres d'entrée et renvoie finalement un élément React, sans nous obliger à écrire directement des éléments React ennuyeux.
Nous utilisons donc en fait React Component pour générer React Element, ce qui améliorera sans aucun doute considérablement l'expérience de développement.
这里剖出一个思考题:所有 React Component 都需要返回 React Element 吗?显然是不需要的,那么 return null; 的 React 组件有存在的意义吗,它能完成并实现哪些巧妙的设计和思想?(请关注作者,下篇文章将会专门进行分析、讲解)
从场景实例来看问题
接下来,请看这样一段代码:
function Button ({ onLogin }) {
return React.createElement(
'p',
{id: 'login-btn', onClick: onLogin},
'Login'
)
}我们定义了一个 Button 组件,它接收 onLogin 参数,并返回一个 React Element。注意 onLogin 参数是一个函数,并最终像 id:'login-btn' 一样成为了这个 React Element 的属性。
直到目前,我们见到了一个 React Element type 为 HTML 标签(“span”, “p”, etc)的情况。事实上,我们也可以传递另一个 React Element :
const element = React.createElement(
User,
{name: 'Lucas'},
null
)注意此时 React.createElement 第一个参数是另一个 React Element,这与 type 值为 HTML 标签的情况不尽相同,当 React 发现 type 值为一个 class 或者函数时,它就会先看这个 class 或函数会返回什么样的 Element,并为这个 Element 设置正确的属性。
React 会一直不断重复这个过程(有点类似递归),直到没有 “createElement 调用 type 值为 class 或者 function” 的情况。
我们结合代码再来体会一下:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name ),
React.createElement(Button, { addFriend })
)
}上面有两个组件:Button 和 User,User 描述的 Dom 是一个 p 标签,这个 p 内,又存在一个 p 标签,这个 p 标签展示了用户的 name;还存在一个 Button。
现在我们来看 User 和 Button 中,React.createElement 返回情况:
function Button ({ addFriend }) {
return {
type: 'button',
props: {
onClick: addFriend,
children: 'Add Friend'
}
}
}
function User ({ name, addFriend }) {
return {
type: 'p',
props: {
children: [{
type: 'p',
props: { children: name }
},
{
type: Button,
props: { addFriend }
}]
}
}
}你会发现,上面的输出中,我们发现了四种 type 值:
"button";
"p";
"p";
Button
当 React 发现 type 是 Button 时,它会查询这个 Button 组件会返回什么样的 React Element,并赋予正确的 props。
直到最终,React 会得到完整的表述 Dom 树的对象。在我们的例子中,就是:
<p style="margin-bottom: 7px;">{<br/> type: 'p', <br/> props: {<br/> children: [{<br/> type: 'p',<br/> props: { children: 'Tyler McGinnis' }<br/> }, <br/> { <br/> type: 'button', <br/> props: { <br/> onClick: addFriend, <br/> children: 'Add Friend'<br/> }<br/> }]<br/> } <br/>}<br/></p>React 处理这些逻辑的过程就叫做 reconciliation,那么“这个过程(reconciliation)在何时被触发呢?”
答案当然就是每次 setState 或 ReactDOM.render 调用时。以后的分析文章将会更加详细的说明。
好吧,再回到 Tyler McGinnis 那个风骚的问题上。

此时我们具备回答这个问题的一切知识了吗?稍等等,我要引出 JSX 这个老朋友了。
JSX 的角色
在 React Component 编写时,相信大家都在使用 JSX 来描述虚拟 Dom。当然,反过来说,React 其实也可以脱离 JSX 而存在。
文章开头部分,我提到 “不常被我们提起的 JSX 抽象层是如何联通 React 的?” 答案很简单,因为 JSX 总是被编译成为 React.createElement 而被调用。一般 Babel 为我们做了 JSX —> React.createElement 这件事情。
再看来先例:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name),
React.createElement(Button, { addFriend })
)
}对应我们总在写的 JSX 用法:
function Button ({ addFriend }) {
return (
<button onClick={addFriend}>Add Friend</button>
)
}
function User ({ name, addFriend }) {
return (
<p>
<p>{name}</p>
<Button addFriend={addFriend}/>
</p>
)
}就是一个编译产出的差别。
最终答案和文末彩蛋
那么,请你来回答“Icon 组件单独出现代表了什么?”
Icon 在 JSX 被编译之后,就有:
React.createElement(Icon, null)
你问我怎么知道这些编译结果的?
或者
你想知道你编写的 JSX 最终编译成了什么样子?
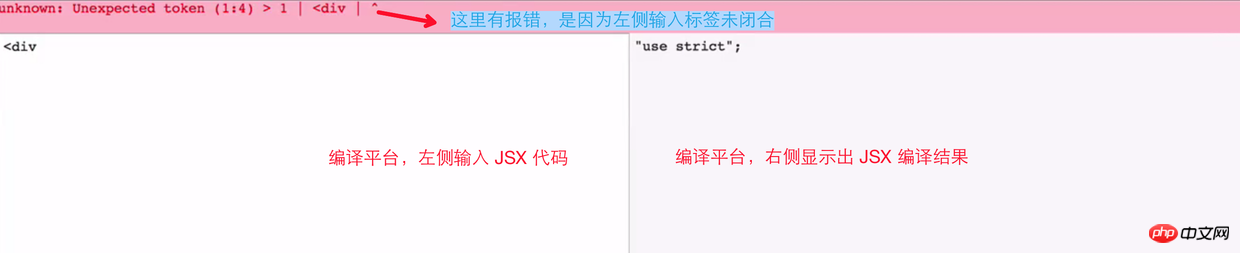
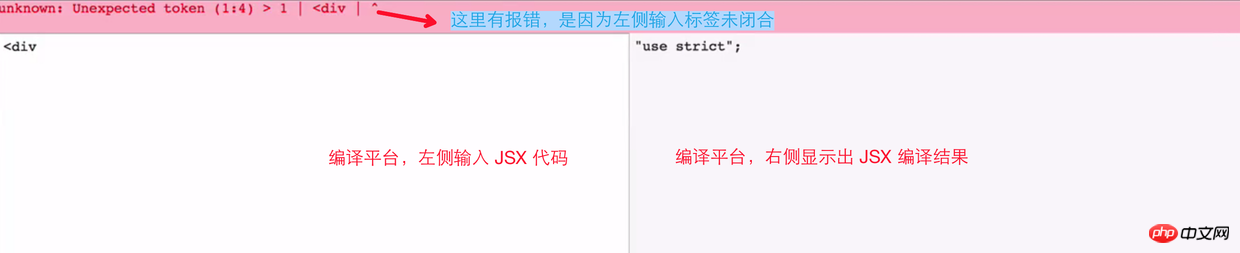
我写了一个小工具,进行对 JSX 的实时编译,放在 Github仓库中,它使用起来是这样子的:
平台一分为二,左边可以写 JSX,右边实时展现其编译结果:

以及:

这个工具最核心的代码其实就是使用 babel 进行编译:
let code = e.target.value;
try {
this.setState({
output: window.Babel.transform(code, {presets: ['es2015', 'react']})
.code,
err: ''
})
}
catch(err) {
this.setState({err: err.message})
}感兴趣的读者可以去 GitHub 仓库参看源码。
总结
其实不管是 JSX 还是 React Element、React Component 这些概念,都是大家在开发中天天接触到的。有的开发者也许能上手做项目,但是并没有深入理解其中的概念,更无法真正掌握 React 核心思想。
这些内容其实比较基础,但同时又很关键,对于后续理解 React/Preact 源码至关重要。在这个基础上,我会更新更多更加深入的类 React 实现原理剖析,感兴趣的读者可以关注。
我的其他几篇关于React技术栈的文章:
通过实例,学习编写 React 组件的“最佳实践”
Liez ceci à partir de React, regardez le développement du langage JS et la conception du framework
Créer la version Web mobile d'Uber ne suffit pas pour atteindre les performances ultimes. alors pouvons-nous voir la vraie histoire
Analyser l'architecture frontale de Twitter pour apprendre la conception de données de scène complexes
Résumé 1 de React Conf 2017 : React + ES next = ♥
React+Redux crée une application monopage "NEWS EARLY" Un projet pour comprendre l'essence de la pile technologique la plus avant-gardiste
- Un exemple de projet React+Redux
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

