Maison >interface Web >js tutoriel >Améliorations de TypeScript dans Vue 2.5
Améliorations de TypeScript dans Vue 2.5
- 一个新手original
- 2017-10-25 14:54:041837parcourir
Améliorations de type
Depuis la sortie de Vue 2.0, nous recevons des demandes pour une meilleure intégration de TypeScript. Depuis lors, nous avons inclus des déclarations officielles de type TypeScript pour la plupart des bibliothèques principales (vue, vue-router, vuex). Cependant, lors de l'utilisation de l'API Vue prête à l'emploi, l'intégration actuelle fait défaut. Par exemple : TypeScript ne peut pas facilement déduire les types this dans l'API basée sur les objets par défaut utilisée par Vue. Pour que notre code Vue fonctionne mieux avec TypeScript, nous devons utiliser le décorateur vue-class-component, qui nous permet d'écrire des composants Vue en utilisant une syntaxe basée sur les classes.
Pour les utilisateurs qui préfèrent les API basées sur les classes, cela peut être suffisant, mais c'est un peu dommage que les utilisateurs doivent utiliser une API différente juste pour déterminer le type. Cela rend également la migration des bases de code Vue existantes vers TypeScript plus difficile.
Plus tôt cette année, TypeScript a introduit de nouvelles fonctionnalités qui permettent à TypeScript de mieux comprendre les API basées sur les objets littéraux, ce qui permet également d'améliorer les déclarations de type de Vue. Daniel Rosenwasser de l'équipe TypeScript a lancé un PR ambitieux (maintenant détenu par Herrington Darkholme, membre principal de l'équipe) qui, une fois fusionné, fournira :
lors de l'utilisation de l'API Vue par défaut. Corriger l'inférence de type pour
this. Cela fonctionne également très bien dans les composants à fichier unique !Inférence de type de
propsbasée sur la configurationthisdu composant.props- De plus,
ces améliorations profiteront également aux utilisateurs de JavaScript pur ! , si vous utilisez VSCode avec la géniale extension Vetur, vous bénéficierez d'améliorations significatives dans les astuces de saisie semi-automatique et même d'astuces de saisie lors de l'utilisation de JavaScript pur dans les composants Vue ! En effet, vue-langage-server, le package interne qui analyse les composants Vue, peut exploiter le compilateur TypeScript pour extraire plus d'informations sur votre code. De plus, tout éditeur prenant en charge le protocole de service de langage peut utiliser vue-langage-server pour fournir des fonctionnalités similaires.


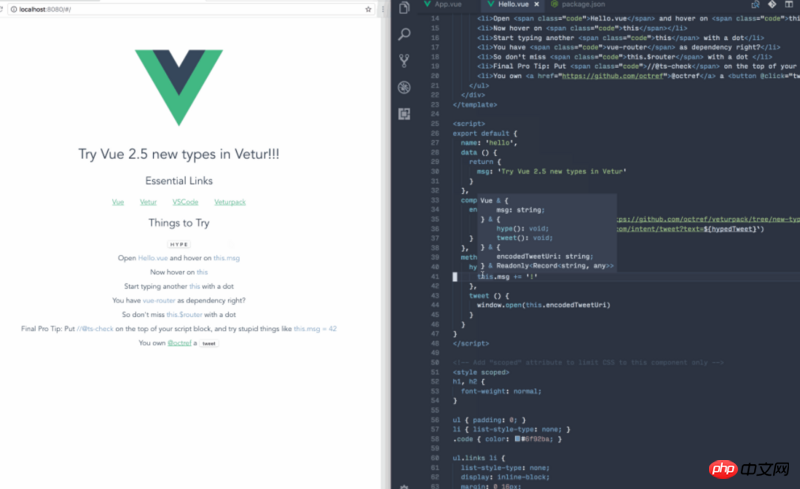
Si vous êtes intéressé, clonez ce projet d'expérience (assurez-vous qu'il s'agit de la branche
) et ouvrez-le en utilisant VSCode + Vetur pour l'essayer. new-types
- Les nouveaux types nécessitent au moins la version 2.4 de TypeScript. Il est recommandé de mettre à niveau vers la dernière version de TypeScript avec Vue2.5. Avant
- , nous recommandions de configurer
dans
tsconfig.jsonpour utiliser la syntaxe d'importation de style ES ("allowSyntheticDefaultImports": true). Les nouveaux types seront officiellement convertis en syntaxe d'importation/exportation de style ES, de sorte que la configuration ci-dessus n'est pas nécessaire et que les utilisateurs doivent utiliser les importations de style ES dans tous les cas.import Vue from 'vue' - Afin de faire face aux changements de syntaxe, les bibliothèques suivantes qui dépendent des types de cœurs Vue auront des mises à jour de version majeures et devront être mises à niveau avec Vue2.5 :
,
vuex,vue-router,vuex-router-sync.vue-class-component - Désormais, lors de l'ajout d'un module personnalisé, les utilisateurs doivent utiliser
au lieu de
interface VueConstructor(comparaison des différences)namespace Vue - Si vous Utilisez
pour annoter la configuration de vos composants. Les types tels que
as ComponentOptions<something>,computed,watchet les hooks de cycle de vie nécessitent une annotation de type manuelle.render
. Pour la grande majorité des utilisateurs, il vous suffit de mettre à niveau les dépendances et de passer à l'importation de style ES. Dans le même temps, nous vous recommandons de verrouiller votre version de Vue sur vue-class-component jusqu'à ce que vous soyez prêt à effectuer la mise à niveau. 2.4.x
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

