Maison >interface Web >tutoriel CSS >Exemple d'analyse de flex-shrink, un attribut de modèle de boîte flexible CSS (image)
Exemple d'analyse de flex-shrink, un attribut de modèle de boîte flexible CSS (image)
- 黄舟original
- 2017-10-25 09:50:271856parcourir
Après avoir découvert l'utilisation spécifique de flex-grow la dernière fois, cette semaine, jetons un coup d'œil à la propriété flex-basis flex-shrink
Projet de définition. Le taux de réduction, la valeur par défaut est 1, veuillez noter que le principe est que le projet est réduit lorsqu'il n'y a pas suffisamment d'espace. Une valeur de 0 signifie aucune réduction.
Cet attribut n'est pas défini dans l'exemple ci-dessous, mais s'il n'y a pas suffisamment d'espace dans le conteneur, le projet sera réduit par défaut.

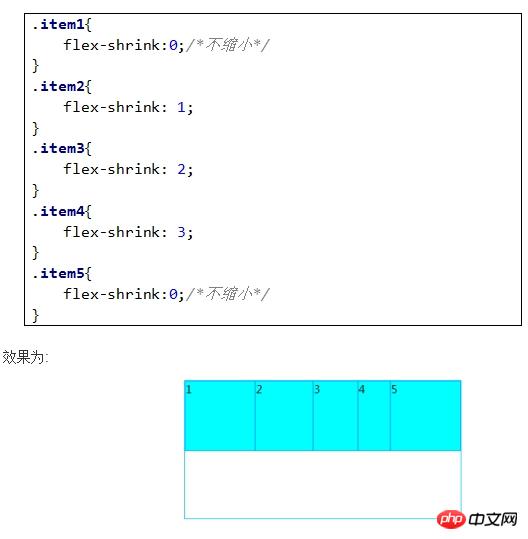
Lorsque le ratio de croissance flexible des éléments 1,2,3,4,5 passe à :

Calcul Le processus est le suivant (nous ignorons ici la taille de la bordure pour faciliter le calcul) :
La somme de la largeur de la boîte entière de 400px est de 100+100+100+100+100=500px, et l'espace excédentaire est 500-400px = 100px, alors dans l'exemple, l'élément 1 n'est pas réduit, l'élément 2 est réduit de 1, l'élément 3 est réduit de 2, l'élément 4 est réduit de 3 et l'élément 5 n'est pas réduit. Ensuite les 100px excédentaires seront digérés par 2, 3, 4, le ratio est de 1:2:3. Alors, comment calculons-nous cela ?
Premièrement, la valeur wdith de chaque élément est multipliée par la valeur flex-shrink,
2 : (100 * 1) = 100
3 : (100 * 2) = 200
4 : (100 * 3) = 300
Ensuite, additionnez les produits de tous les éléments.
(100 + 200 + 300) =600
Après avoir obtenu la proportion, il faut la multiplier par l'espace à dépasser.
A : (100/600) * 100 = 16,66
B : (200/600) * 100 = 33,33
C : (300/600) * 100 = 50
Obtenez toutes les exigences Le reste espace après avoir soustrait l'espace réduit
A : (100 – 16,66) = 83,34
B : (100 – 33,33) = 66,67
C : (100 – 50) = 50
D'accord, cela donnera vous la largeur calculée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

