Maison >interface Web >tutoriel CSS >Implémenter des effets d'animation simples avec CSS
Implémenter des effets d'animation simples avec CSS
- 一个新手original
- 2017-10-19 09:11:113520parcourir
Ces derniers jours, l'entreprise a besoin de mettre à jour une page Web mobile Parce que la tâche est simple, moi, en tant que débutant, je le ferai. La première fois que je suis entré en contact avec CSS, c'était quand j'étais en première année en 2014 et je l'ai étudié avec HTML, et je n'y suis plus jamais entré en contact. J'ai donc dû étudier et terminer la tâche en même temps (⊙﹏⊙)b
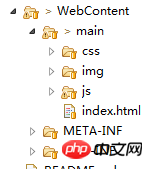
Structure : Créez un dossier nommé "main" sous le répertoire WebContent dans le projet Web Java, puis créez deux sous-dossiers dans le dossier, css (pour stocker les fichiers css), img (pour stocker les images) et les fichiers html sont placés dans le dossier principal. 
Dans le fichier html, n'oubliez pas d'ajouter 9f3d165390d46f944e018db2376640e1...3c7b149cc556f883a18b3c490b028d4e " type="text/css">, sinon le style CSS ne peut pas être chargé.
La mise en page globale en CSS n'est pas intéressante à écrire, parlons donc des paramètres d'animation
.logo{
position: absolute;
width: 86%;
left: 6%;
height: 33%;
z-index: 3;
top: 50%;
background: url(../img/test.png) no-repeat top center;
background-size: contain;
animation: bounceInUp .7s ease 0s normal both;
-moz-animation: bounceInUp .7s ease 0s normal both;
-webkit-animation: bounceInUp .7s ease 0s normal both;
-o-animation: bounceInUp .7s ease 0s normal both;
}
section.active .logo{
animation: bounceInUp .7s ease 0s normal both;
-moz-animation: bounceInUp .7s ease 0s normal both;
-webkit-animation: bounceInUp .7s ease 0s normal both;
-o-animation: bounceInUp .7s ease 0s normal both;
}
@keyframes bounceInUp
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-webkit-keyframes bounceInUp /* Safari 鍜� Chrome */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-moz-keyframes bounceInUp /* Firefox */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}
@-o-keyframes bounceInUp /* bounceInUp */
{
0% {top: -30%;}
40%{top: 55%;}
60%{top: 30%;}
80%{top: 45%;}
100% {top: 50%;}
}.logo{...} contient tout d'un certain Le style CSS pertinent de l'image,
L'attribut position est utilisé pour spécifier le type de positionnement de l'élément, et la valeur absolue est de générer un élément positionné de manière absolue
La largeur et la hauteur permettent de définir la largeur et la hauteur de l'image, ici. Il convient de noter que si la largeur et la hauteur ne sont pas définies pour l'image, l'image elle-même n'agrandira pas l'élément left ; (/right) est utilisé pour spécifier l’image et la bordure gauche (/right border). z-index est utilisé pour spécifier l'ordre dans lequel les images sont empilées. Plus la valeur derrière est grande, l'image sera affichée au premier plan (c'est-à-dire qu'elle ne sera pas couverte par d'autres images) ; 🎜>top spécifie l'image. Distance depuis la bordure supérieure
Background:url(../img/2.png); -repeat : l'attribut indique s'il faut répéter l'image, en général. La valeur par défaut est "no-repeat", c'est-à-dire pas de répétition
L'attribut background-size définit la taille de l'arrière-plan de l'image
Les quatre dernières phrases de .logo{...} sont correctes. Pour le paramétrage de l'animation d'image, nous devons ici avoir une certaine compréhension de la syntaxe de l'attribut animation :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

