Maison >interface Web >tutoriel CSS >Comment comprendre les dégradés linéaires en CSS3
Comment comprendre les dégradés linéaires en CSS3
- 一个新手original
- 2017-10-16 10:55:432339parcourir
Dégradé linéaire en css3
Formule de dégradé linéaire :
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
signifie : (angle deg ou mot de position, un ou plusieurs nœuds clés de couleur dégradée (séparez les multiples par ","));
Cette méthode d'écriture est la même que l'expression régulière. :
[ ] : représente un bit de caractère, généralement utilisé avec "|" pour indiquer la sélection d'un élément parmi [ ] ; | : signifie "ou", ce qui signifie en choisir un parmi les côtés gauche et droit de ce symbole.
par exemple : [1|2], ce qui signifie que ce bit est soit 1, soit 2 ;
? : Indique qu'il est dispensable, et la plage de valeurs est [0,1] ;
* : Cela signifie qu'il est dispensable, et la plage de valeurs est (0,+∞) ; ;
+ : signifie qu'il y en a au moins un, la plage de valeurs est [1,+∞] ;
Cet article est prévisualisé avec Navigateur Chrome, il est donc ajouté Le préfixe -webkit- (en prenant le rouge et le jaune comme exemple)
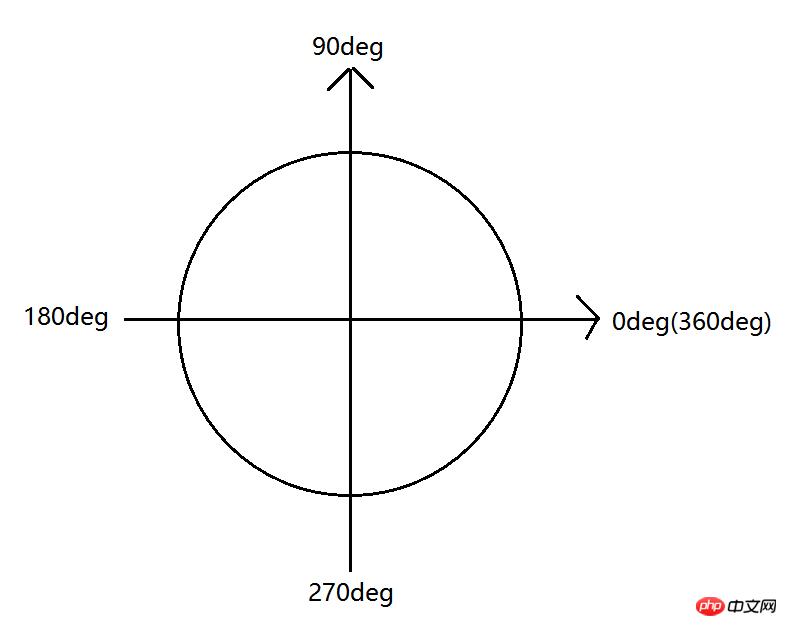
1.angle est l'angle du dégradé, exprimé par xxdeg.
 1) Trouvez le point central du graphique dégradé et utilisez-le comme origine du système de coordonnées pour créer le système de coordonnées.
1) Trouvez le point central du graphique dégradé et utilisez-le comme origine du système de coordonnées pour créer le système de coordonnées.
2) À partir de 0°, l'angle formé par la rotation dans le sens inverse des aiguilles d'une montre est positif et l'angle formé par la rotation dans le sens des aiguilles d'une montre est négatif.
3) La tendance du gradient est la même que la direction du rayon formé après avoir tourné selon un certain angle.
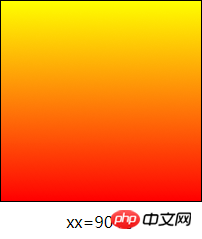
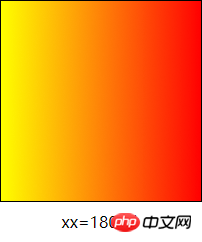
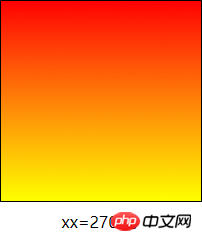
Illustration 1 :
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);



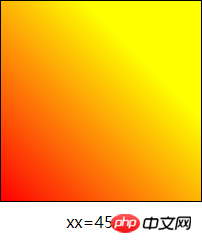
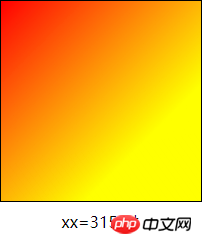
 Illustration 2 :
Illustration 2 :
0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);


 2.side-or-corner (côté ou coin)
2.side-or-corner (côté ou coin)
Les valeurs facultatives sont
haut (270 degrés ou -90 degrés), bas (90 degrés), gauche (0 degrés), droite (180 degrés), haut gauche (315 degrés ou -45 degrés), bas gauche (45 degrés), haut droit (225 degrés ou -135 degrés), bas droit ( 135deg), utilisé pour indiquer les directions de haut en bas, de bas en haut, de gauche à droite, de droite à gauche, de haut gauche en bas à droite, de bas gauche en haut à droite, de haut à droite en bas à gauche , du bas à droite vers le haut à gauche, etc. 3.color-stop (nœud de couleur de clé de dégradé)
Formule : < ;couleur> [ 0d9440149a08e357469e9125c806cdcb 47c70fed49d64863dd1237ac5d66c7ba
signifie : valeur de couleur ou mot anglais représentant la couleur +espace+le pourcentage de la position de ce point clé du dégradé dans le graphique ou la valeur de longueur correspondant (px);
Remarque : Une valeur de couleur b10fb37415d019cfffa8c4d7366c607f ne peut ici correspondre qu'à une seule position [ 0d9440149a08e357469e9125c806cdcb le pourcentage de la position entre les deux nœuds clés de couleur , et la valeur de longueur est la distance entre la position et l'origine).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

