Maison >interface Web >js tutoriel >Comment résoudre plusieurs requêtes de pages Ajax et les problèmes de blocage du chargement des pages
Comment résoudre plusieurs requêtes de pages Ajax et les problèmes de blocage du chargement des pages
- 一个新手original
- 2017-10-16 09:31:052675parcourir
J'ai rencontré plusieurs chargements ajax dans le projet, et il y a eu un problème avec le chargement, et il n'a pas pu être chargé la première fois.
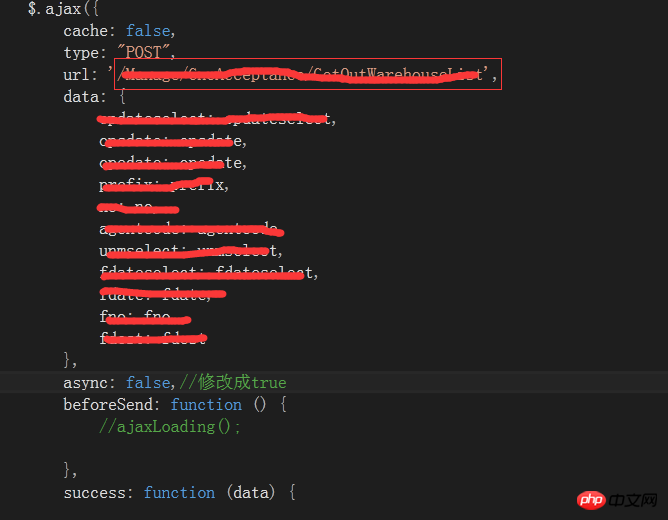
La raison principale est la suivante : le fil de rendu (UI) du navigateur et le fil js s'excluent mutuellement. Lors de l'exécution d'opérations fastidieuses avec js, le rendu des pages sera bloqué. Il n'y a aucun problème lorsque nous exécutons un ajax asynchrone, mais lorsqu'il est défini sur une requête synchrone, les autres actions (le code derrière la fonction ajax et le thread de rendu) s'arrêteront. Même si mon instruction d'opération DOM est dans la phrase avant le lancement de la requête, cette demande de synchronisation bloquera "rapidement" le thread de l'interface utilisateur sans lui laisser le temps de s'exécuter. C'est pourquoi le code échoue.
1. Réécrivez la synchronisation en asynchrone et imbriquez plusieurs requêtes ajax ensemble.  , après succès, appelez une autre requête ajax, afin que le chargement de la deuxième requête ne soit pas bloqué car la première requête se termine en premier.
, après succès, appelez une autre requête ajax, afin que le chargement de la deuxième requête ne soit pas bloqué car la première requête se termine en premier.

2. Il utilise l'objet Deferred de jquery Après la version 1.5 de jQuery, l'objet Deferred a été introduit, ce qui fournit une fonctionnalité très pratique. généralisation Mécanisme asynchrone.
3. Utilisez la fonction timer setTimeout() ou setinterval() pour vérifier régulièrement si ajax revient avec succès.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

