Maison >interface Web >js tutoriel >Comment écrire du SQL en js
Comment écrire du SQL en js
- 一个新手original
- 2017-10-16 09:29:569886parcourir
Dans le domaine du front-end en constante évolution, les ingénieurs front-end peuvent faire de plus en plus de choses. Depuis l'émergence de nodejs, le front-end a de plus en plus tendance à révolutionner la vie du back-end traditionnel. . Cet article ajoutera un détail supplémentaire sur la façon d'exécuter des instructions SQL standard dans le code js
Pourquoi écrire du SQL en js ?
À mesure que la complexité de l'entreprise augmente, certaines pages avec une logique de données complexe peuvent apparaître sur la page frontale. La logique js traditionnelle est plus compliquée à traiter. Examinons d'abord deux exemples :

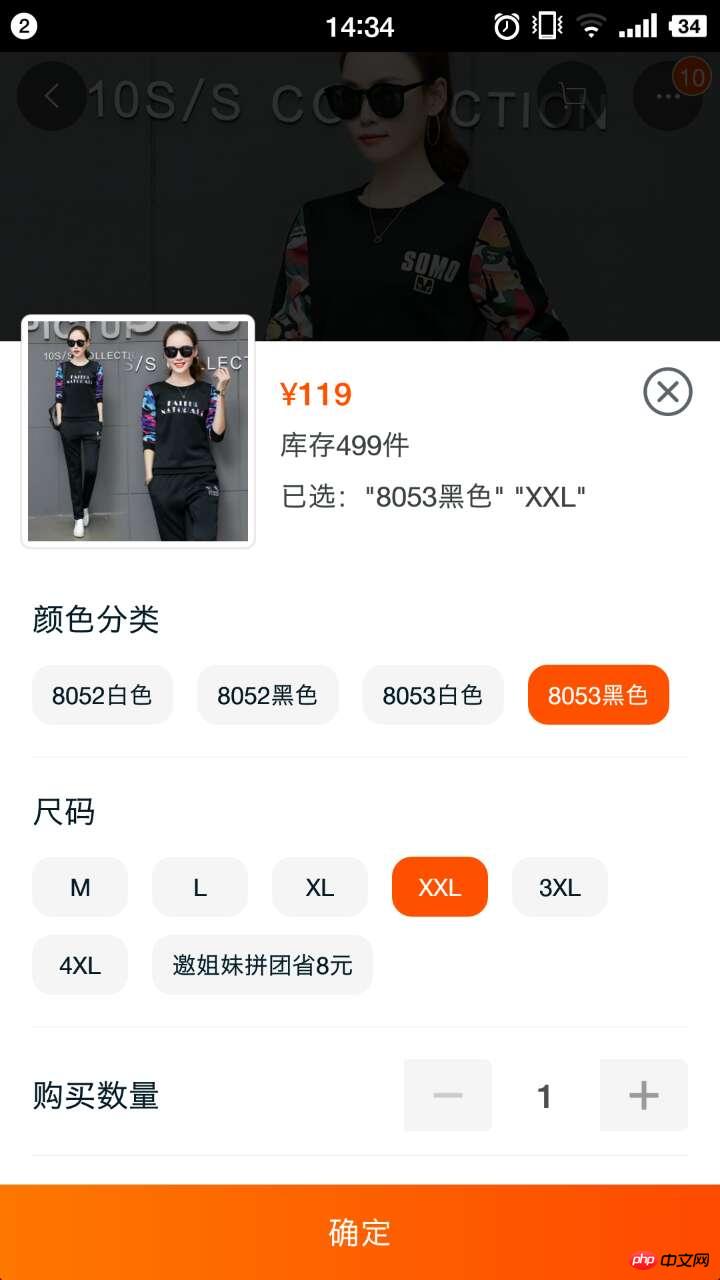
Par exemple, dans une interface produit multi-spécifications et multi-inventaires, la difficulté réside dans la relation logique complexe entre la classification des couleurs, la taille, le prix, l'inventaire, la quantité limite d'achat et Affichage de l'image correspondante. Les utilisateurs font différents Lors de la sélection, js doit passer par de nombreuses requêtes complexes pour calculer le résultat

Par exemple, dans le lien régional. interface de requête, la difficulté réside dans :
- Comment stocker les données régionales localement ? Il est évidemment irréaliste d'extraire l'interface à chaque fois si elle est stockée en stockage, à chaque utilisation. , une chaîne similaire à JSON.parse doit être convertie en un tableau ou un objet, lorsque la quantité de données est importante, cette opération entraînera le gel de la page et des performances extrêmement médiocres
- . La requête de liaison de région à trois niveaux est compliquée. Si vous souhaitez interroger la région correspondante à partir d'une région au niveau du comté. Pour les villes et les provinces, la logique sera plus compliquée
Si les deux exemples ci-dessus ont été écrits en utilisant la logique js traditionnelle, tout le monde doit déjà les avoir conçus dans leur esprit. Les algorithmes utilisent inévitablement diverses nouvelles méthodes ES678 telles que forEach, filter, some, find, etc. L'auteur a également utilisé diverses nouvelles méthodes sympas pour l'écrire au début et j'ai trouvé deux problèmes :
- Après l'avoir écrit, la logique est très compliquée. Il semble qu'elle ne puisse pas être implémentée sans. 100 lignes de code (bien sûr il y a des experts qui peuvent faire mieux que moi)
- Même après avoir écrit beaucoup de commentaires, les collègues ne le voient pas, je suis toujours confus (car la logique est vraiment compliquée...)
L'auteur fait du développement PHP depuis un moment (a également fait PM, UI, QA, etc.) et a soudainement pensé que Can peut-il être implémenté en utilisant SQL ? Après quelques recherches, l'auteur a écrit une telle bibliothèque :
Database.jsDatabase.js est basé sur Web SQL Database, alors qu'est-ce que Web SQL Database ?
Web SQL Database est le premier projet officiel proposé par WHATWG (Web Hypertext Application Technology Working Group, l'auteur du projet HTML5) en janvier 2008, mais il n'est pas inclus dans HTML 5. spécification, il s'agit d'une spécification indépendante qui introduit un ensemble d'API pour exploiter les bases de données client à l'aide de SQL. Depuis leur proposition antérieure, bien que le W3C ait officiellement déclaré en novembre 2011 qu'il ne maintiendrait plus la spécification Web SQL Database, ces API ont été largement implémentées dans différents navigateurs, notamment les navigateurs mobiles.
Compatibilité 
Quelle est la différence entre la base de données Web SQL et la base de données indexée ?
La base de données indexée est plus similaire à NoSQL dans le fonctionnement de la base de données. La chose la plus importante est que la base de données indexée n'utilise pas SQL comme langage de requête.Afin de prendre conscience de la nécessité d'écrire du SQL en js, l'auteur a adopté de manière décisive le premier comme technologie sous-jacente.
Trois méthodes principales de Web SQL Database :
- openDatabase : Cette méthode utilise une base de données existante ou une nouvelle base de données pour créer un objet de base de données
- transaction : Cette méthode nous permet de contrôler la soumission ou le rollback d'une transaction en fonction de la situation
- executeSql : Cette méthode est utilisée pour exécuter des requêtes SQL
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});Pour les étudiants front-end qui n'ont aucune expérience SQL, le code ci-dessus ressemble à un un peu inconnu et inconnu. C'était trop convivial, alors Database.js est né :
L'auteur a donné un exemple de besoin dans l'entreprise :Page de liste des entreprises de jeux ZhuanzhuanLe menu de filtrage est un menu de liaison à trois niveaux, chaque changement de menu affectera les autres données du menu, comme le montre la figure :
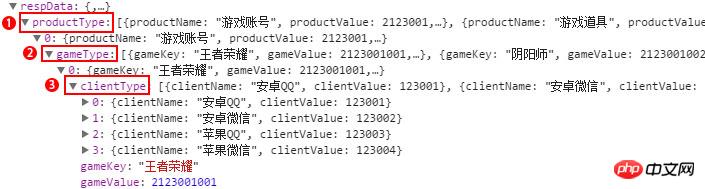
Original Structure de données JSON



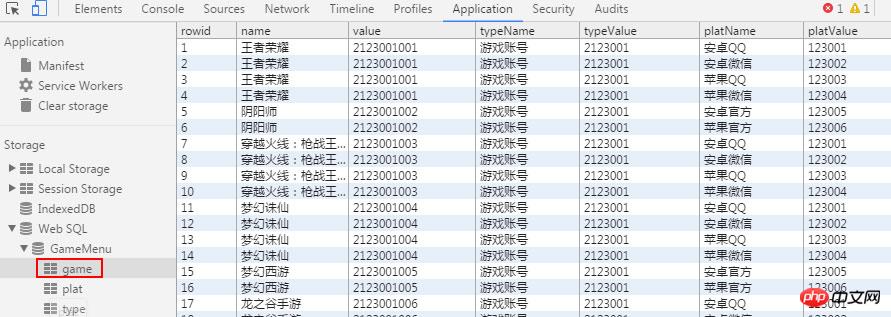
通过chrome控制台Application面板可以直接看到数据库,结构、数据清晰可见
核心代码如下:
/**
* 打开数据库
* @returns {Promise.<void>}
*/
openDataBase(){
//打开数据库,没有则创建
db.openDatabase('GameMenu',1,'zzOpenGameMenu').then(res=>{
//检测数据库是否存在
db.isExists('game').then(res=>{
//数据库已经存在,直接使用,将数据交付给页面UI组件
this.setSelectData()
}).catch(e=>{
//数据库不存在,请求接口并处理数据,然后存入数据库
this.getData()
})
}).catch(e=>{
console.err(e)
})
},
/**
* 获取分类数据并存储到数据库
* @returns {Promise.<void>}
*/
async getData(){
//接口请求数据并处理成三个扁平数组
let data = await this.getMenuData()
for(let i in data){
//创建表并存储数据
db.create(i,data[i])
}
//将数据交付给页面UI组件
this.setSelectData()
},当任意菜单选择变更时,三列数据将重新查询,核心代码如下:
/**
* 重新查询数据
* @param data 点击菜单携带的数据
* @param index 点击菜单的序号
* @param all 三个菜单当前选中数据
*/
async onSelect(data,index,all){
let target = [],condition = {}
//业务逻辑:处理查询条件
if(all['0'] && all['0']['name']!=defaultData[0].default.name)condition['gameName'] = all['0']['name']
if(all['1'] && all['1']['name']!=defaultData[1].default.name)condition['platName'] = all['1']['name']
if(all['2'] && all['2']['name']!=defaultData[2].default.name)condition['typeName'] = all['2']['name']
//创建三个查询任务
let tasks = ['game','plat','type'].map((v,k)=>{
//使用db.select方法查询
return db.select(v,this.formatCondition(v,condition),'name,value','rowid desc','name').then((res)=>{
target.push({
options:res.data,
defaultOption:defaultData[k].default,
clickHandle:this.onSelect
})
})
})
//执行查询
await Promise.all(tasks)
//将数据交付给联动菜单组件使用
this.selectData = target
}以上代码即可完成联动菜单所需要的数据管理工作,看起来是不是比较清晰?
使用Database.js的优势
1.将数据结构化存储于Storage中,避免了以文本形式存入Storage或cookie中再解析的性能消耗流程。
2.将复杂数据清晰的在前端进行管理和使用,代码逻辑更清晰,数据查询更简洁!
Database.js使用文档
openDatabase
功能:打开数据库,不存在则创建
语法:openDatabase(dbName,dbVersion,dbDescription,dbSize,callback)
参数:
dbName:数据库名
dbVersion:数据库版本(打开已存在数据库时,版本号必须一致,否则会报错)
dbDescription:数据库描述
dbSize:数据库预设大小,默认1M
callback:回调函数
query
功能:执行sql语句,支持多表查询
语法:query(sqlStr,args = [],callback,errorCallback)
参数:
sqlStr:sql语句
args(Array):传入的数据,替换sql中的?符号
callback:成功回调
errorCallback:失败回调
1 //插入数据 2 db.query('INSERT INTO testTable(id,title) VALUES (?,?)',[1,'这是title']) 3 4 //多表查询 5 db.query('select game.*,plat.* from game left join plat on game.name = plat.gameName')
isExists
功能:检测表是否存在
语法:isExists(tableName)
参数:
tableName:表名
createTable
功能:创建一张表
语法:createTable(tableName,fields)
参数:
tableName:表名
fields:表结构(需指定字段类型)
示例
1 db.createTable('testTable',{
2 name:'varchar(200)',
3 price:'int(100)'
4 })insert
功能:插入一条或多条数据
语法:insert(tableName,data)
参数:
tableName:表名
data(Object or Array):插入的数据,多条数据请传入数组类型
示例:
javascript //插入单条 db.insert('testTable',{ name:'商品1', price:10 }) //插入多条 db.insert('testTable',[ {name:'商品1',price:10}, {name:'商品2',price:20}, {name:'商品3',price:30}, ])
将数据存入数据库的常规流程是先createTable,然后再insert,如果你觉得这样麻烦,可以试一下create方法:
create
功能:直接创建数据库并存入数据
注意:类库会根据传入的数据类型自动设置数据库的字段类型,这样可以覆盖大多数需求,但如果你的数据中,同一个字段中有不同的数据类型,有可能不能兼容,建议还是使用常规流程手动设置类型
语法:create(tableName,data)
参数:
tableName:表名
data(Object or Array):插入的数据,多条数据请传入数组类型
示例:
1 //插入数据 2 db.query('INSERT INTO testTable(id,title) VALUES (?,?)',[1,'这是title']) 3 4 //多表查询 5 db.query('select game.*,plat.* from game left join plat on game.name = plat.gameName')
delete
功能:删除数据
语法:delete(tableName,condition)
参数:
tableName:表名
condition(String or Obejct):查询条件
示例:
1 //删除一条数据
2 db.delete('testTable',{name:'商品1'})关于condition: 1、传入array形式时,默认查询条件连接方式是AND,如果需要用OR等方式,可以在condition中传入logic设定,例如{logic:'OR'} 2、如果查询条件有AND、OR等多种方式,建议使用string方式传入
select
功能:查询数据
注意:如果需要多表查询,可参照query方法
语法:select(tableName,condition = '',fields = '*',order = '',group = '',limit = '')
参数:
tableName:表名
condition(String or Obejct):查询条件
fields(String or Array):返回字段,默认*,支持distinct
order(String or Array):排序规则
group(String or Array):分组规则
limit(String or Array):分页规则
-
示例:
1 //查询name=商品1的数据,并按照price倒序
**update**
- 功能:更新数据
- 语法:update(tableName,data,condition = '')
- 参数:
- tableName:表名
- data(String or Obejct):更改数据
- condition(String or Obejct):查询条件
- 示例:1 //将商品1的价格改为99
2 db.update('testTable',{
3 price:99
4 },{
5 name:'商品1'
6 })truncate
功能:清空表
语法:truncate(tableName)
参数:
tableName:表名
drop
功能:删除表
语法:drop(tableName)
参数:
tableName:表名
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


