Maison >interface Web >js tutoriel >Utilisation du contrôle de sélection d'amorçage
Utilisation du contrôle de sélection d'amorçage
- PHPzoriginal
- 2017-10-16 09:19:295745parcourir
Ce contrôle s'appuie sur le framework frontal Bootstrap
Pour une utilisation spécifique de ce contrôle, veuillez consulter le lien ci-dessus ; ;
L'une des utilisations de ce contrôle est de rechercher les options de la balise select pour obtenir des options précises. Après tout, il peut y avoir de nombreuses options ;
Maintenant, je souhaite obtenir dynamiquement les données d'option transmises en arrière-plan en tapant des mots-clés dans la barre de recherche, au lieu de lire toutes les données d'un coup puis de rechercher ;
La mise en œuvre spécifique est la suivante :
1. fichiers pertinents :
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>2. Sélectionnez la balise
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</p>
</p>
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</p>
</p>
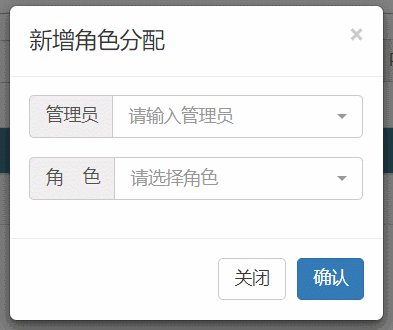
</form>Jusqu'à présent, sous la balise select de l'administrateur, je n'ai ajouté aucune balise 5a07473c87748fb1bf73f23d45547ab84afa15d3069109ac30911f04c56f3338, donc les options sont vides
Rendu :

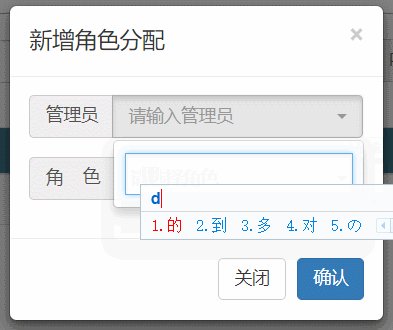
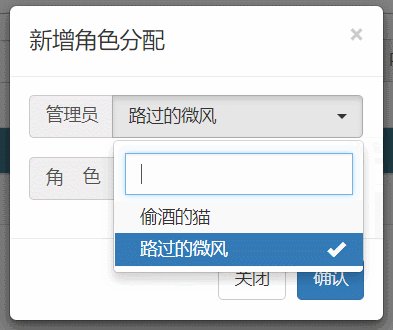
Ce que je veux réaliser maintenant, c'est déclencher un événement comme dès que je tape un caractère dans la barre de recherche : obtenez dynamiquement les données d'arrière-plan pour ajouter la balise5a07473c87748fb1bf73f23d45547ab84afa15d3069109ac30911f04c56f3338,
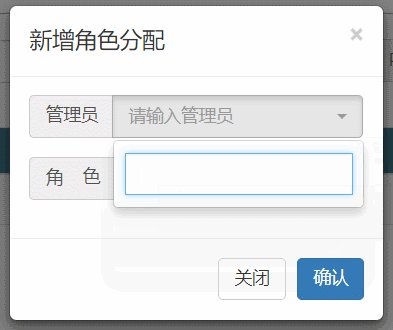
La solution est d'appeler le développeur. mode de Chrome et recherchez l'étiquette générée par le contrôle bootstrap-select, comme indiqué ci-dessous :

3. Événement déclencheur :
L'effet est le suivant :
<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值 managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty(); if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
}) //必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
}); </script>[Recommandation vidéo connexe :
Tutoriel Bootstrap 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

