Maison >interface Web >js tutoriel >Explication détaillée de la chaîne de portée en javascript
Explication détaillée de la chaîne de portée en javascript
- 黄舟original
- 2017-09-28 11:11:341439parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée du rôle de JavaScript dans la chaîne de portée. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. Les amis dans le besoin peuvent se référer à
. Explication détaillée du rôle de javascript dans la chaîne de portée
1. Portée JavaScript
Tout langage de programmation a le concept de portée. scope Le domaine est la portée accessible des variables et des fonctions, c'est-à-dire que la portée contrôle la visibilité et le cycle de vie des variables et des fonctions. En JavaScript, il existe deux types de portée de variable : la portée globale et la portée locale.
Portée globale
Les objets accessibles n'importe où dans le code ont une portée globale. De manière générale, il existe plusieurs situations dans lesquelles la portée globale est disponible :
(1) La fonction la plus externe et les variables définies en dehors de la fonction la plus externe ont une portée globale,
Par exemple :
var authorName="Burce_zxy";
function doSomething(){
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}
innerSay();
}
alert(authorName); //Bruce_zxyalert(blogName); //脚本错误doSomething(); //旅行的意义zxyinnerSay() //脚本错误( 2) Toutes les variables non définies et directement affectées sont automatiquement déclarées comme ayant une portée globale, par exemple :
function doSomething()
{
var authorName="Bruce_zxy";
blogName="旅行的意义zxy";
alert(authorName);
}
alert(blogName); //旅行的意义zxyalert(authorName); //脚本错误La variable blogName a une portée globale, alors que authorName ne le peut pas. être accessible en dehors de la fonction.
(3) Toutes les propriétés de l'objet window ont une portée globale
Généralement, les propriétés intégrées de l'objet window ont une portée globale, comme window.name , fenêtre.emplacement, fenêtre.top, etc.
Portée locale
Contrairement à la portée globale, la portée locale n'est généralement accessible que dans un fragment de code fixe. Un exemple courant est à l'intérieur d'une fonction, ainsi, à certains endroits, vous verrez des gens faire référence à cette portée comme portée de fonction. Par exemple, blogName et function innerSay dans le code suivant n'ont qu'une portée locale.
function doSomething()
{
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}innerSay();
}
alert(blogName);2. Scope Chain (Scope Chain)
En JavaScript, les fonctions sont également des objets. en fait, tout en JavaScript est un objet. Les objets fonction, comme les autres objets, possèdent des propriétés accessibles via le code et un ensemble de propriétés internes accessibles uniquement au moteur JavaScript. L'une des propriétés internes est [[Scope]], définie par la troisième édition de la norme ECMA-262. Cette propriété interne contient la collection d'objets dans la portée dans laquelle la fonction est créée. Cette collection est appelée la chaîne de portée de la fonction. , qui détermine quelles données sont accessibles par la fonction.
Lorsqu'une fonction est créée, sa chaîne de portée est remplie d'objets de données accessibles dans la portée dans laquelle la fonction a été créée. Par exemple, définissez la fonction suivante :
function add(num1,num2)
{
var sum = num1 + num2;
return sum;
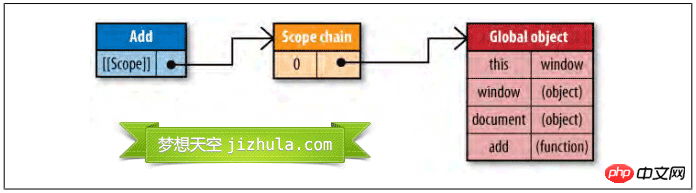
}Lorsque la fonction add est créée, un objet global sera renseigné dans sa chaîne de portée Contient tous les globaux. variables. Comme le montre l'image ci-dessous (remarque : l'image n'illustre qu'une partie de toutes les variables) :

Variables globales
Portée de la fonction add Will être utilisé lors de l’exécution. Par exemple, exécutez le code suivant :
var total = add(5,10);
Lors de l'exécution de cette fonction, un objet interne appelé "contexte d'exécution" sera créé. Le contexte d'exécution définit l'environnement dans lequel. la fonction est exécutée. Chaque contexte d'exécution possède sa propre chaîne de portée pour la résolution des identifiants. Lorsqu'un contexte d'exécution est créé, sa chaîne de portée est initialisée avec l'objet contenu dans [[Scope]] de la fonction en cours d'exécution. Les valeurs sont copiées dans la chaîne de portée du contexte d'exécution dans l'ordre dans lequel elles apparaissent dans la fonction. Ensemble, ils forment un nouvel objet appelé "objet d'activation". Cet objet contient toutes les variables locales, les paramètres nommés, les collections de paramètres et cela de la fonction. Ensuite, cet objet sera poussé à l'avant de la chaîne de portée lors de l'exécution. le contexte est détruit, l'objet actif est également détruit. La nouvelle chaîne de portée est la suivante :
Nouvelle chaîne de portée
Pendant l'exécution de la fonction, si une variable n'est pas rencontrée, elle passera par un processus d'analyse d'identifiant pour déterminer où obtenir et stocker les données. Ce processus part de la tête de la chaîne de portée, c'est-à-dire de l'objet actif, et recherche un identifiant du même nom. S'il est trouvé, utilisez la variable correspondant à cet identifiant. S'il n'est pas trouvé, continuez. recherchez l'objet suivant dans la chaîne de portée. Si aucun objet n'est trouvé après la recherche, l'identifiant est considéré comme indéfini. Lors de l'exécution de la fonction, chaque identifiant subit un tel processus de recherche.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

