Maison > Article > interface Web > Exemple d'implémentation de la fonction pyramide d'étoiles d'impression JavaScript
Exemple d'implémentation de la fonction pyramide d'étoiles d'impression JavaScript
- 黄舟original
- 2017-09-28 11:09:253094parcourir
Cet article présente principalement JavaScript pour réaliser la fonction d'impression de la pyramide en étoiles. Il analyse le principe et les compétences de mise en œuvre associées de JavaScript pour générer un nombre donné de lignes de graphiques de pyramide en étoiles sur la base d'exemples spécifiques. Les amis dans le besoin peuvent s'y référer.
L'exemple de cet article décrit l'implémentation de la fonction d'impression de la pyramide des étoiles en JavaScript. Je le partage avec vous pour votre référence. Les détails sont les suivants :
C'est exactement la même chose pour vous d'écrire dans d'autres langues
Je suppose que vous avez vu cette question quand vous l'étiez. apprendre le langage C...
C'est-à-dire imprimer les trucs fantômes suivants :

Quand j'ai vu la structure de la boucle, je me suis senti très ennuyé, alors j'ai J'ai dédaigné cette question et n'y ai pas prêté attention. Pensez-y,
parce que si vous la mettez en JavaScript, vous pouvez l'écrire comme ceci. Ce n'est même pas du JavaScript, c'est juste du HTML :
.<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
Le voici. Par conséquent, l'encodage UTF-8 n'est pas utilisé car le traitement par UTF-8 des polices nbsp et * provoquera une confusion dans la composition, c'est-à-dire que les polices de chanson standard sont non utilisé, ce qui rend le résultat final invisible.
Quoi qu'il en soit, je peux copier et coller le contenu ci-dessus, quel que soit le nombre de lignes que vous publiez, mais aujourd'hui, lorsque j'ai programmé une certaine quantité et que j'ai quelques concepts Big Data, j'ai revu cette question, et J'ai soigneusement Après y avoir réfléchi pendant un moment, si le poseur de questions demandait de produire une pyramide en forme d'étoile avec 200 000 axes de symétrie sur l'axe central, je serais damné.
Vous devez donc encore bien comprendre comment mettre en œuvre cela. Bien qu'une telle programmation ne se produise pas dans la programmation réelle, on dit que cette question se posera encore dans certaines interviews ennuyeuses. Au moins, les retardataires vous poseront la question C. langage Lorsqu'on vous demande, si vous produisez une pyramide d'étoiles avec 200 000 axes de symétrie sur l'axe central, vous devez quand même savoir comment le faire. Si vous ne pouvez pas répondre à cette question la première fois, vous ne pouvez pas le faire.
1. Objectifs de base
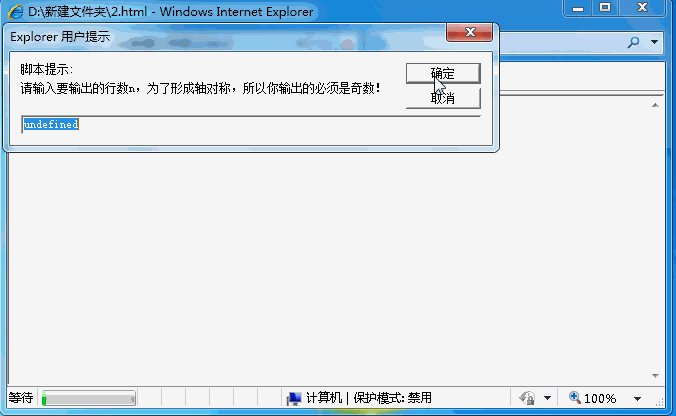
Tout d'abord, une zone de saisie apparaît, permettant à l'utilisateur de saisir un nombre impair. Après tout, une symétrie axiale. nécessite un nombre impair,
Ensuite, pour la robustesse du programme, il est nécessaire de juger ce que l'utilisateur saisit. Si l'entrée n'est pas un nombre impair, une invite apparaîtra et le programme suivant ne sera pas exécuté. juger un nombre impair en JavaScript ? J'en ai déjà parlé dans « Jugement et traitement des nombres en JavaScript » », je n'entrerai donc pas dans les détails ici.
Compte tenu de la charge du navigateur, ici, j'autorise uniquement le nombre impair saisi par l'utilisateur à 189. Vous pouvez également l'augmenter un peu, 189 me semble correct sur mon ordinateur, j'ai donc défini ce nombre. Il n’a aucune signification particulière. Il a été saisi au hasard et n’a pas été testé intentionnellement.

Entrez une ligne de 189, et IE a déjà affiché une invite pour "abandonner le script", mais il n'y a pas de problème si vous n'abandonnez pas !
Les résultats en cours d'exécution sont les suivants :

Si vous écrivez un programme en langage C ou d'autres programmes, cette valeur peut certainement être définie plus grande !
2. Idées de base
Une fois qu'on a compris cela, c'est très simple à écrire.

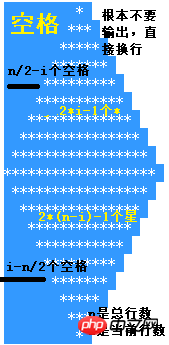
Tout d'abord, nous n'avons besoin que d'afficher des espaces sur le côté gauche de *. Il n'est pas nécessaire d'afficher des espaces sur le côté droit. Après avoir saisi *, enveloppez simplement. la ligne
en deux parties, une partie est lorsque i030df7104b7e9cdfd56b253d966b6fc8n/2 dans la moitié inférieure. La raison pour laquelle
<.> est divisé ainsi parce que le signe * dans la sortie de ces deux parties est différent du nombre d'espaces en sortie. Après cela, c'était un problème courant au collège de trouver les règles. Quoi qu'il en soit, j'ai trouvé les règles ci-dessus, et il n'y a eu aucun problème lors de la programmation. D'autres empereurs mathématiques ont trouvé des expressions plus géniales, et j'étais. vaincu.3. Processus de production
Le code est très simple, c'est l'expression de la structure conditionnelle et de la structure en boucle. des idées, cela va sans dire. Certaines personnes peuvent trouver cela étrange ici, pourquoi devrais-je d'abord juger n++ puis n%2!=0, c'est-à-dire juger si n+1 est un nombre pair pour juger si n est un nombre impair, L'essentiel ici est de répondre aux éléments suivants pour la structure de la boucle...<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>Cela vous fera pleurer si vous dites trop, vous en ferez l'expérience par vous-même...Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript