Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour obtenir un carrousel transparent
Comment utiliser CSS3 pour obtenir un carrousel transparent
- 一个新手original
- 2017-09-25 09:13:181725parcourir
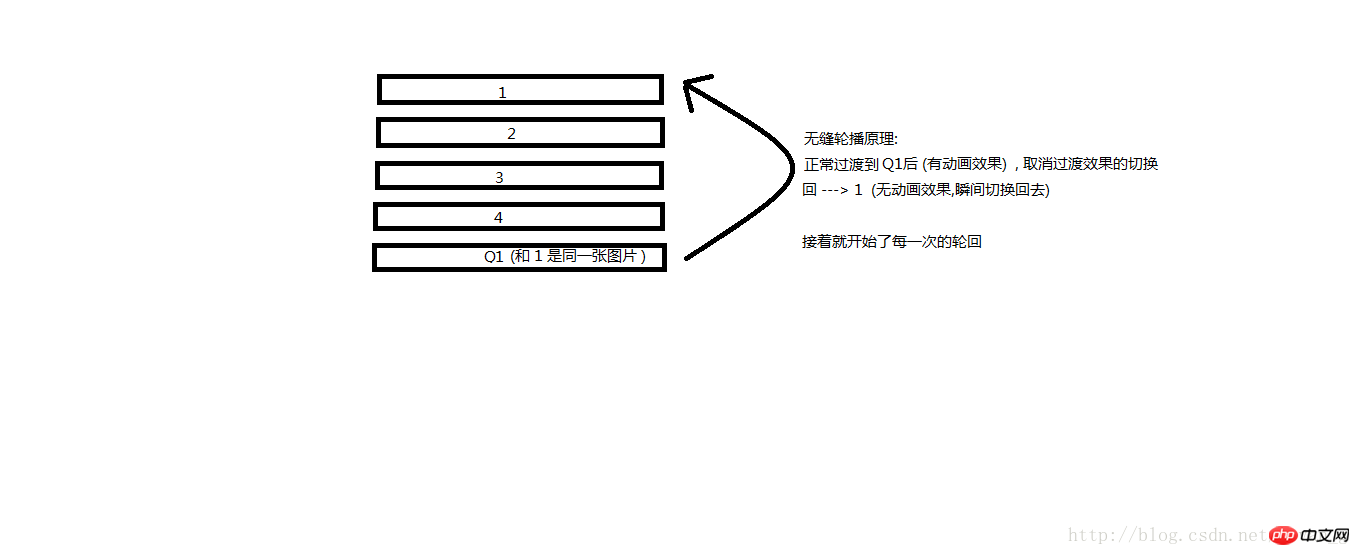
Carrousel transparent réalisé en CSS3

1.Structure HTML :
<p class="layout">
<p class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="images/l1.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l2.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l3.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l4.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l5.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l6.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l7.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l8.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
<li><a href="#"><img src="images/l1.jpg" alt="Comment utiliser CSS3 pour obtenir un carrousel transparent" ></a></li>
</ul>
</p></p> JavaScript :
/*轮播图*/function banner() {
var banner = document.querySelector('.banner'); /*获取设备宽度*/
var offsetWidth = banner.offsetWidth; /*图片容器*/
var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
} /*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
} /*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
} // 定义当前索引
var index = 1; // 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth); //同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1; // 清除过渡
removeTransition(); //无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript : écoute de l'événement de fin d'animation
window.transVar = {}; //定义一个window的全局对象//监听css3过渡动画的结束事件transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}Résumé : Lorsque j'utilise CSS3 pour obtenir un carrousel transparent, c'est toujours quand j'avais du mal avec comment passer de manière transparente à la première image, j'ai eu une idée relativement simple
que pendant le carrousel, je pouvais directement déterminer si c'était la 9ème image, puis appeler removeTransition(); changez index=1 pour passer facilement à la première image. Juste au moment où j'étais sûr que c'était fait, j'ai été giflé !!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);Alors….qu'est-ce que c'est ? la raison ?
Parce que la transition de CSS3 est un événement asynchrone, je me suis soudain rendu compte à ce moment-là que j'ai réalisé ma jeunesse et mon ignorance.
Donc, comme il s'agit d'un événement asynchrone, nous il faut utiliser des événements d'écoute pour surveiller la fin de chaque état de transition,
puis juger si l'indice actuel a atteint le dernier,
puis passer au troisième état sans animation 1. photo.
Il s'agit de l'utilisation complète de CSS3 pour obtenir un carrousel transparent. Je marche souvent sur des pièges et je les résout ensuite grâce à mes propres recherches. Lentement et naturellement, je n'aurai pas ce genre de problème. Front-end Le chemin à parcourir est long, continuons à travailler dur !!!
Le chemin à parcourir est long, continuons à travailler dur !! !!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

