Maison >interface Web >tutoriel CSS >Résumé de la méthode flexible du modèle de boîte flexible
Résumé de la méthode flexible du modèle de boîte flexible
- 一个新手original
- 2017-09-23 09:32:551784parcourir
Mise en page flexible
En 2009, le W3C a proposé une nouvelle solution - Mise en page flexible (mise en page flexible), qui peut être simple, complète et réactive pour mettre en œuvre divers mises en page.
Modèle de boîte traditionnelle :
Pour la disposition générale, nous utilisons le modèle de boîte, qui est disposé par positionnement flottant.
Les éléments de ligne et les éléments de bloc en ligne ne sont pas renvoyés à la ligne et les éléments de bloc occupent une ligne exclusive. Les flotteurs peuvent être utilisés pour aligner les éléments de bloc horizontalement.
Mais certaines configurations particulières sont difficiles à mettre en œuvre. Comme le centrage vertical.
Après avoir défini la boîte flexible, les éléments à l'intérieur de la boîte ne sont pas divisés en éléments de ligne et éléments de bloc, et float sera invalide.
Les éléments qui utilisent la disposition flex sont appelés conteneurs flex, ou conteneurs en abrégé
Tous les sous-éléments du conteneur sont appelés éléments flex, ou éléments en abrégé
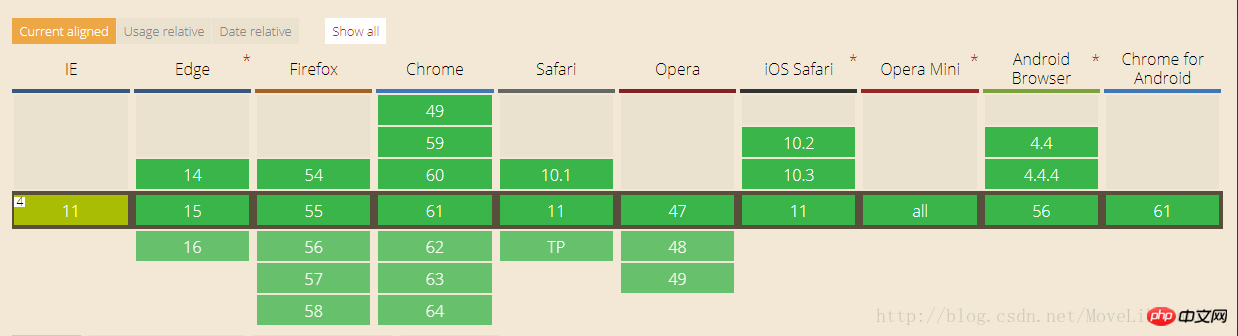
compatibilité flex

Outre IE, d'autres navigateurs sont relativement compatibles
Propriétés du conteneur :
flex-direction : La direction de l'axe principal
ligne (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche.
row-reverse : L'axe principal est horizontal et le point de départ est à l'extrémité droite.
colonne : L'axe principal est vertical et le point de départ est sur le bord supérieur.
colonne inversée : L'axe principal est vertical et le point de départ est au bord inférieur.
flex-wrap : Si un axe ne peut pas être disposé, comment l'envelopper.
nowrap (par défaut) : Ne pas envelopper.
wrap : wrap, avec la première ligne en haut.
wrap-reverse : enveloppez la première ligne ci-dessous.
justify-content : L'alignement de l'élément sur l'axe principal.
flex-start (par défaut) : aligné à gauche
flex-end : aligné à droite
center : centré
espace entre : alignez les deux extrémités, avec un espacement égal entre les éléments.
espace autour : chaque élément est également espacé des deux côtés. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure.
align-items : Définit la manière dont les éléments sont alignés sur l'axe transversal.
flex-start : Alignez le point de départ de l'axe transversal.
flex-end : alignez le point final de l'axe transversal.
centre : alignez le point médian de l'axe transversal.
ligne de base : l'alignement de base de la première ligne de texte de l'élément.
stretch (valeur par défaut) : Si l'élément ne définit pas de hauteur ou est défini sur auto, il occupera toute la hauteur du conteneur.
align-content : Définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
flex-start : Alignez avec le point de départ de l'axe transversal.
flex-end : aligné avec le point final de l'axe transversal.
centre : aligné avec le milieu de l'axe transversal.
espace entre : alignez avec les deux extrémités de l'axe transversal et les intervalles entre les axes sont uniformément répartis.
espace autour : chaque axe est également espacé des deux côtés. Par conséquent, la distance entre les axes est deux fois plus grande que la distance entre les axes et le cadre.
étirement (valeur par défaut) : L'axe occupe tout l'axe transversal.
Propriétés des articles :
ordre : Définissez l'ordre des articles. Plus la valeur est petite, plus le classement est élevé. La valeur par défaut est 0.
flex-grow : Définissez le taux de grossissement de l'élément, la valeur par défaut est 0, c'est-à-dire que s'il reste de l'espace, il ne sera pas agrandi.
Si tous les éléments ont une propriété flex-grow de 1, ils diviseront également l'espace restant (le cas échéant). Si la propriété flex-grow d'un élément est 2 et que les autres éléments sont tous 1, le premier occupera deux fois plus d'espace restant que les autres éléments.
flex-shrink : Définit le taux de rétrécissement de l'élément, la valeur par défaut est 1, c'est-à-dire que s'il n'y a pas suffisamment d'espace, l'élément rétrécira.
flex-basis : L'espace de l'axe principal occupé par l'élément avant que l'espace excédentaire ne soit alloué. Il peut être défini sur la même valeur que les propriétés de largeur ou de hauteur (telles que 350 px), et l'élément occupera un espace fixe.
align-self : permet à un seul élément d'être aligné différemment des autres éléments, en remplaçant l'attribut align-items. La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent, s'il n'y a pas d'élément parent, cela équivaut à stretch. Cet attribut peut prendre 6 valeurs À l'exception de auto, les autres sont exactement les mêmes que l'attribut align-items.
flex:0 1 auto; flex:0 0 auto;
L'abréviation de ni agrandir ni réduire flex:none
flex:auto; peut agrandir ou réduire flex: 1 1 auto;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

