Maison >interface Web >tutoriel CSS >Explication détaillée d'exemples d'utilisation de CSS pour obtenir plusieurs effets de bordure sur un seul élément
Explication détaillée d'exemples d'utilisation de CSS pour obtenir plusieurs effets de bordure sur un seul élément
- 巴扎黑original
- 2017-09-20 09:47:102182parcourir
Les opérations de bordure sont quelque chose que tout ingénieur front-end rencontre souvent. L'article suivant vous présente principalement les informations pertinentes sur la façon d'utiliser CSS pour obtenir plusieurs effets de bordure sur un seul élément. L'article présente l'implémentation en détail à travers un exemple. Le processus a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. Les amis qui en ont besoin peuvent venir étudier ensemble.
Préface
J'ai récemment rencontré un problème qui mérite d'être réfléchi au travail. En CSS, il peut y avoir plusieurs façons d'obtenir le même effet. Les méthodes, comme les frontières multiples dont nous allons parler aujourd'hui, diront certains, n'est-ce pas simple ? Imbriquez simplement autant d’éléments p bordés que vous le souhaitez !
Oui, c'est effectivement simple et grossier, mais cela produira aussi beaucoup d'éléments qui n'ont aucune signification pratique.
En fait, pour obtenir le même effet, un seul élément suffit !
Ensuite, je partagerai avec vous comment obtenir plusieurs effets de bordure sur un seul élément~~
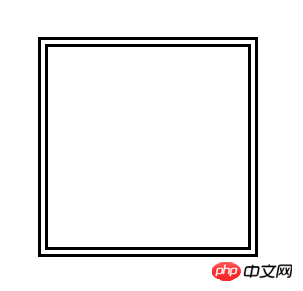
Effet double bordure
<!--HTML--> <p class="box"></p>
/*CSS*/
.box{ width: 200px; height: 200px; border: 10px double #000;}Utilisez pour obtenir un simple effet double bordure. L'effet est le suivant : border-style: double
 border-style: double
border-style: double
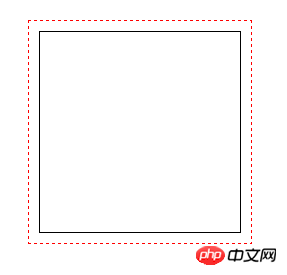
2. Double effet de bordure diversifiée
/*CSS*/
.box{ width: 200px; height: 200px; border: 1px solid #000; outline: 1px dashed #f00; outline-offset: 10px;}Pour l'attribut contour, nous utilisons généralement C'est relativement rare. Il représente le contour extérieur de l'élément et est affiché en dehors de la bordure. Dans la plupart des cas, il semble être simplement utilisé pour effacer le style de focus par défaut du contrôle de formulaire : outline: none; > En fait, un contour peut être fait. Il a presque le même effet que l'attribut border, et il n'y a presque aucune différence d'écriture, mais voici un résumé des différences subtiles entre les deux : ① Le contour fait n'occupe pas l'espace réel, ce qui est différent de box-shadow Très similaire ; ② Le contour ne peut pas être divisé en bordure gauche, bordure droite et d'autres attributs comme la bordure ③ Le contour ne peut pas être divisé en deux attributs : être réglé sur des coins arrondis. L'attribut outline-offset est également utilisé dans l'exemple ci-dessus. Cet attribut est en fait un attribut de contour nouvellement ajouté dans CSS3. Cet attribut ne peut pas être combiné avec l'abréviation dans outline. Il est utilisé pour contrôler la distance. entre la bordure extérieure et la distance du contour extérieur.
attribut outline 
Cette méthode de mise en œuvre est également très simple et plus flexible, mais elle présente également plusieurs inconvénients :
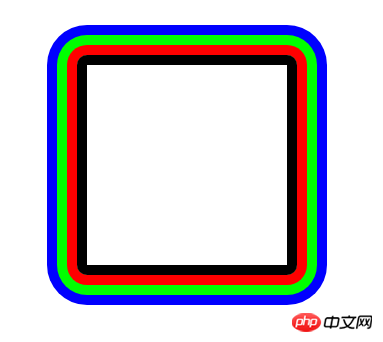
L'attribut box-shadow est utilisé ici pour remplacer l'attribut outline La superposition de plusieurs effets d'ombre. peut obtenir d'innombrables effets de bordure de calque, en même temps, vous pouvez également utiliser l'attribut de coin arrondi border-radius pour obtenir plusieurs effets de bordure arrondie.
/*CSS*/
.box{ width: 200px; height: 200px; border: 10px solid #000; border-radius: 10px; box-shadow: 0 0 0 10px #f00, 0 0 0 20px #0f0, 0 0 0 30px #00f;}attribut box-shadow 
Bien que cette implémentation semble avoir obtenu l'effet que nous souhaitions initialement obtenir, il y a un problème très important avec cette méthode. L'inconvénient est que vous ne pouvez pas définir une bordure en pointillé comme un contour ou une bordure, vous ne pouvez donc pas obtenir plusieurs effets de bordure en pointillé en utilisant cette méthode.
Compatibilité :
Bien sûr, border a la meilleure compatibilité ; suivi de outline, qui est compatible avec IE8, mais outline-offset est complètement effacé sous IE et enfin, box-shadow ; , Compatible avec IE9.Conclusion
Les méthodes présentées dans cet article ont chacune leurs propres avantages et inconvénients. Dans l'application réelle, elles peuvent être choisies de manière flexible en fonction. le scénario d'application. Bien sûr, en plus des trois méthodes écrites ci-dessus, nous pouvons également combiner des pseudo-éléments pour obtenir plusieurs bordures. En fait, le principe de mise en œuvre final est toujours les méthodes de cet article, vous pouvez prendre un. regardez les pseudo-éléments écrits ::before et cet article utilise ::after.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

