Maison >interface Web >js tutoriel >Explication détaillée des composants vidéo, musique et image du mini-programme WeChat
Explication détaillée des composants vidéo, musique et image du mini-programme WeChat
- 巴扎黑original
- 2017-09-20 09:26:194963parcourir
Cet article présente principalement des informations pertinentes sur les composants multimédias des mini-programmes WeChat, y compris les vidéos, la musique et les images. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
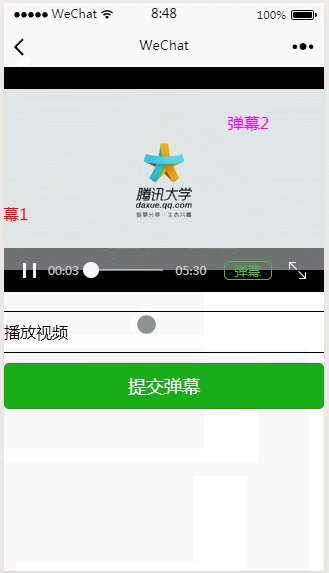
Aujourd'hui, c'est principalement simple. Parlons-en. à propos des composants multimédias du mini-programme. Les composants multimédias incluent : la vidéo, la musique, les images, etc.
Jetons d'abord un coup d'œil aux rendus :

Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image> Affichage de l'image, différents modes d'affichage peuvent être définis en fonction de l'attribut mode. <!--
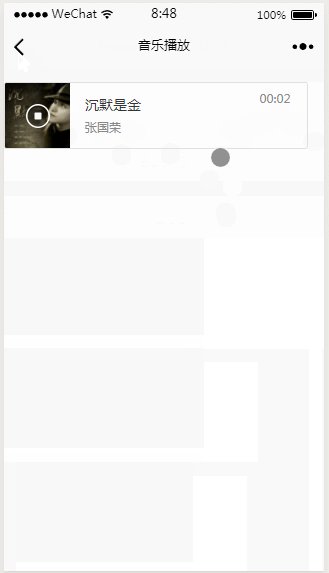
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3. 🎜>;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

