Maison >interface Web >js tutoriel >Explication détaillée des erreurs courantes lors de l'ajout dynamique d'événements de clic dans js
Explication détaillée des erreurs courantes lors de l'ajout dynamique d'événements de clic dans js
- 一个新手original
- 2017-09-20 09:25:522426parcourir
Dans le front-end, nous devons souvent ajouter des événements de clic. Surtout en ajoutant des événements de clic aux éléments dynamiques. Souvent, il n'y aura aucune réponse après l'avoir ajouté.
Raisons possibles :
-
Le nom de l'événement de clic est mal écrit
Cette erreur de bas niveau est souvent commise. L'événement ajouté dans le fichier. js est en fait rien n'a été ajouté. Les noms des deux sont différents ou il y a un problème avec le sélecteur et l'élément n'est pas sélectionné.
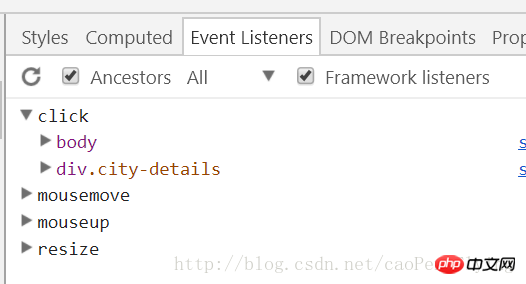
Pour ce problème, vous pouvez sélectionner l'élément dans la fenêtre de débogage et vérifier si l'événement d'écoute a été ajouté
Comme le montre l'image :
L'événement de clic a été ajouté. , sinon. Vérifiez ensuite vos noms de variables et vos sélecteurs.
-
Lors du débogage, l'événement click a été clairement ajouté, mais il n'y a pas eu de réponse
J'ai rencontré ce problème aujourd'hui. Il existe deux possibilités pour ce problème.① Il existe un autre événement qui a la fonction opposée et effectue également un bouillonnement d'événement. Il n'y a pas de réponse, en fait l'événement est exécuté. Les points d'arrêt peuvent également être saisis dans des points d'arrêt. Ensuite, il existe deux façons de résoudre le problème
La première consiste à renvoyer false directement pour empêcher l'événement de bouillonner et également empêcher le comportementLe code est le suivant
La seconde consiste à utiliser event.stopPropagation pour organiser le bouillonnement. Cela empêchera uniquement le bouillonnement des événements, mais n'empêchera pas le bouillonnement des comportements Le code est le suivant. 🎜>
②Layout Le problème est que l'événement click a été ajouté. Mais cet élément n’a pas été cliqué, donc l’heure n’a pas été déclenchée. La raison possible est qu'après avoir positionné cet élément, un attribut z-index est défini sur une valeur négative, donc cet élément n'est pas cliqué. Changez simplement cet attribut et vous avez terminéCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

