Maison >développement back-end >tutoriel php >Que sont les ECharts ?
Que sont les ECharts ?
- 一个新手original
- 2017-09-14 09:59:2830183parcourir

Que sont les graphiques électroniques ?
echarts (Enterprise Charts, graphiques de données de qualité commerciale) est une bibliothèque de visualisation open source implémentée à l'aide de JavaScript. Elle peut fonctionner correctement sur les PC et les appareils mobiles et est compatible avec la plupart des navigateurs actuels. (IE8/9/10/11, Chrome, Firefox, Safari, etc.). La couche inférieure s'appuie sur la bibliothèque de graphiques vectoriels légère ZRender pour fournir des graphiques de visualisation de données intuitifs, interactifs et hautement personnalisables.
Types de visualisation riches
ECharts fournit des graphiques linéaires, des graphiques à barres, des graphiques à nuages de points, des diagrammes circulaires, des graphiques à courbes K et des diagrammes à cases pour les statistiques. Graphiques, cartes, des cartes thermiques, des graphiques linéaires pour la visualisation de données géographiques, des diagrammes de relations, des arborescences, des graphiques sunburst pour la visualisation de données relationnelles, des coordonnées parallèles pour la visualisation de données multidimensionnelles, des graphiques en entonnoir et des tableaux de bord pour la BI, et prennent en charge un mélange d'images.
En plus des graphiques intégrés qui contiennent des fonctions riches, ECharts fournit également des séries personnalisées. Il vous suffit de transmettre une fonction renderItem pour mapper les données sur les graphiques de votre choix. peut également être utilisé en conjonction avec des composants interactifs existants sans avoir à se soucier de quoi que ce soit d'autre.
Vous pouvez télécharger le fichier de construction contenant tous les graphiques dans l'interface de téléchargement. Si vous n'avez besoin que d'un ou deux graphiques, mais que le fichier de construction contenant tous les graphiques est trop volumineux, vous pouvez également sélectionner le type de graphique dont vous avez besoin. la version en ligne. Publier la version personnalisée.
Une variété de formats de données peuvent être utilisés directement sans conversion
L'attribut d'ensemble de données intégré d'ECharts (4.0+) prend en charge la saisie directe de plusieurs formats de données, dont deux- tableaux dimensionnels, clé-valeur, etc. Le formatage des sources de données, le mappage des données aux graphiques peut être effectué en définissant simplement l'attribut encode. Cette méthode est plus conforme à l'intuition visuelle, éliminant les étapes de conversion des données dans la plupart des scénarios, et plusieurs. les composants peuvent partager une copie des données sans clonage.
Afin de faire face à l'affichage de grandes quantités de données, ECharts prend également en charge la saisie de données au format TypedArray peut occuper moins de mémoire lors du stockage de grandes quantités de données, et ses fonctionnalités adaptées au GC peuvent également s'améliorer considérablement. performances de visualisation.
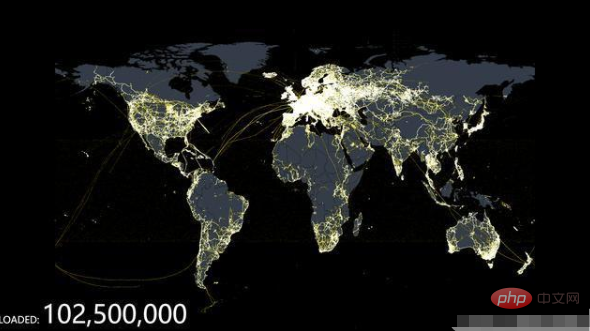
Affichage frontal de dizaines de millions de données
Grâce à la technologie de rendu incrémental (4.0+) et à diverses optimisations méticuleuses, ECharts peut afficher des dizaines de millions de données, et à ce niveau de données, des interactions fluides de zoom et de panoramique peuvent toujours être effectuées.
Des dizaines de millions de données de coordonnées géographiques occuperont des centaines de Mo d'espace même si elles sont stockées en binaire. Par conséquent, ECharts prend également en charge le chargement en continu (4.0+). Vous pouvez utiliser WebSocket ou charger les données en morceaux et effectuer le rendu autant que vous chargez ! Pas besoin d'attendre longtemps que toutes les données soient chargées avant de dessiner.


Optimisation mobile
ECharts a réalisé des optimisations détaillées pour l'interaction mobile. Par exemple, sur un petit écran mobile, il convient d'utiliser vos doigts pour zoomer et effectuer un panoramique dans le système de coordonnées. Côté PC, vous pouvez également utiliser la souris pour zoomer (utiliser la molette de la souris), faire un panoramique, etc. dans l'image.
Le mécanisme de modularisation et d'empaquetage à granularité fine permet à ECharts d'avoir une petite taille sur le terminal mobile. Le module de rendu SVG en option permet de ne plus étendre l'utilisation de la mémoire du terminal mobile.
Solutions de rendu multiples, utilisation multiplateforme !
ECharts prend en charge le rendu des graphiques sous forme de Canvas, SVG (4.0+) et VML. VML est compatible avec les versions inférieures d'IE, SVG permet aux terminaux mobiles de ne plus se soucier de la mémoire et Canvas peut facilement gérer l'affichage de grandes quantités de données et d'effets spéciaux. Différentes méthodes de rendu offrent plus de choix, permettant à ECharts de mieux fonctionner dans divers scénarios.
En plus des navigateurs PC et mobiles, ECharts peut également fonctionner avec node-canvas on node pour un rendu efficace côté serveur (SSR). À partir de la version 4.0, nous avons également coopéré avec l'équipe de l'applet WeChat pour fournir une adaptation ECharts à l'applet !
Des contributeurs enthousiastes de la communauté nous ont également fourni une multitude d'autres extensions de langage, telles que les pyecharts de Python, les recharts du langage R, ECharts.jl de Julia, etc.
Nous espérons que ni la plateforme ni la langue ne constitueront une limitation pour que tout le monde puisse utiliser ECharts pour la visualisation !
Exploration interactive approfondie des données
L'interaction est un moyen important de découvrir des informations à partir des données. "Apercevoir d'abord, zoomer et filtrer pour afficher les détails selon vos besoins" est la condition de base pour l'interaction par visualisation de données.
ECharts a progressé sur la voie de l'interaction. Nous fournissons des composants interactifs prêts à l'emploi tels que des légendes, une cartographie visuelle, un zoom sur la zone de données, une info-bulle et une sélection de pinceaux de données, qui peuvent filtrer les données. dans plusieurs dimensions. Opérations interactives telles que le zoom et l'affichage des détails.
Prise en charge des données multidimensionnelles et méthodes de codage visuel riches
ECharts 3 commence à renforcer la prise en charge des données multidimensionnelles. En plus d'ajouter des outils courants de visualisation de données multidimensionnelles tels que les coordonnées parallèles, pour les nuages de points traditionnels, etc., les données entrantes peuvent également être multidimensionnelles. Grâce au riche codage visuel fourni par le composant de cartographie visuelle visualMap, les données de différentes dimensions peuvent être mappées sur différents canaux visuels tels que la couleur, la taille, la transparence, la luminosité, etc.
Données dynamiques
ECharts est piloté par les données, et les changements dans les données entraînent des changements dans l'affichage du graphique. Par conséquent, la mise en œuvre de données dynamiques est devenue extrêmement simple. Il vous suffit d'obtenir les données et de les remplir. ECharts trouvera la différence entre les deux ensembles de données, puis exprimera les modifications des données à travers des animations appropriées. Avec le composant chronologique, les informations sur les données peuvent être exprimées dans une dimension temporelle plus élevée.
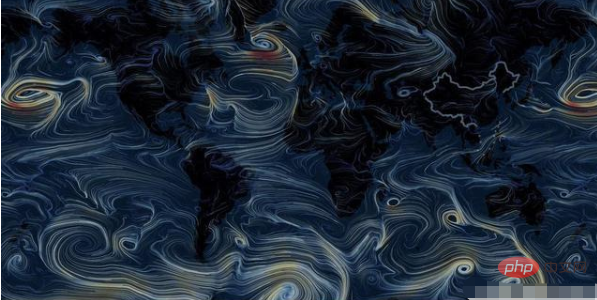
De superbes effets spéciaux
ECharts fournit des effets spéciaux accrocheurs pour la visualisation des données de ligne, des données de points et d'autres données géographiques.
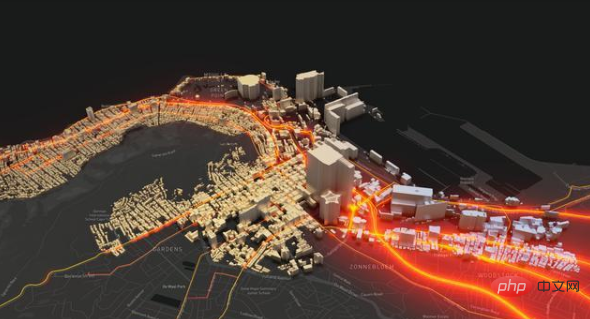
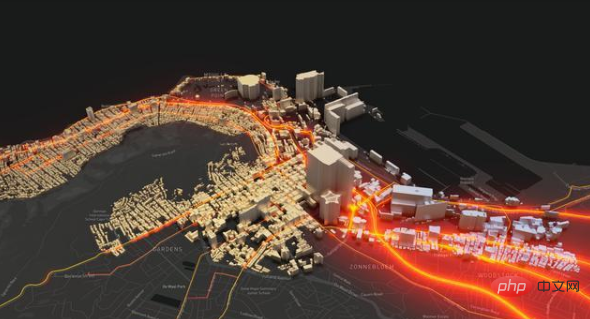
Obtenez une visualisation 3D plus puissante et plus magnifique grâce à GL
Vous souhaitez obtenir une visualisation 3D dans des scènes VR et sur grand écran ? Nous fournissons ECharts GL basé sur WebGL. Vous pouvez utiliser ECharts GL pour dessiner des histogrammes tridimensionnels de la terre, des bâtiments et de la répartition de la population aussi facilement qu'en utilisant des composants ECharts ordinaires. Sur cette base, nous fournissons également différents niveaux d'éléments de configuration. , vous pouvez obtenir une image artistique avec seulement quelques lignes de configuration !




Accessibilité (4.0 +)
Quand on parle de « visualisation », on l'associe souvent naturellement au « voir », mais en fait c'est unilatéral. Le W3C a développé la suite d'applications Internet riches accessibles (WAI-ARIA), dédiée à rendre le contenu et les applications Web accessibles à un plus grand nombre de personnes handicapées.
ECharts 4.0 est conforme à cette spécification et prend en charge la génération automatique et intelligente de descriptions basées sur les éléments de configuration du graphique, afin que les personnes aveugles puissent comprendre le contenu du graphique à l'aide d'appareils de lecture, rendant le graphique accessible à davantage de personnes. !
Pour plus de connaissances connexes, veuillez visiter le Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Paramètres de couleur de l'histogramme echarts : Comment définir différentes couleurs pour l'histogramme echarts ? (code)
- Méthode d'implémentation consistant à cliquer pour faire pivoter et mettre en surbrillance le graphique en anneau echarts (code)
- Comment les fichiers vue utilisent-ils echarts.js ? (Deux méthodes sont introduites)
- Comment introduire des graphiques électroniques dans Angular4 (exemple de code)

