Maison >Applet WeChat >Développement de mini-programmes >Une introduction à la configuration de la barre de navigation inférieure pour les mini-programmes WeChat
Une introduction à la configuration de la barre de navigation inférieure pour les mini-programmes WeChat
- 黄舟original
- 2017-09-13 11:07:477310parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée de la méthode de configuration de la colonne de navigation inférieure de l'applet WeChat. Les amis dans le besoin peuvent se référer à
L'explication détaillée de la méthode de. définir la colonne de navigation inférieure de l'applet WeChat
Je voulais avoir une belle colonne de navigation en bas du mini programme, mais je ne savais pas comment la faire, alors Baidu a trouvé cet article et je l'ai partagé avec tout le monde.
D'accord, le titre d'en-tête du mini programme est défini, parlons de la façon d'implémenter la barre de navigation inférieure.
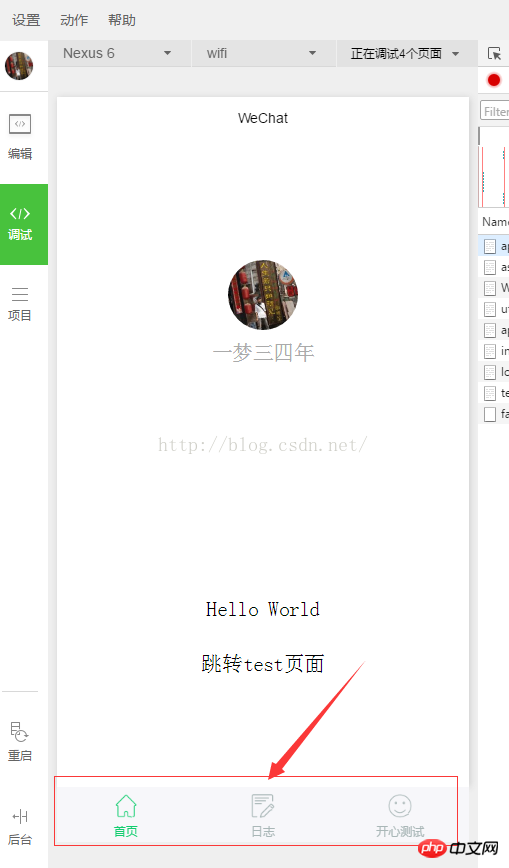
Regardons d'abord les rendus

Ici, nous avons ajouté trois icônes de navigation, car nous avons trois pages, et le mini programme peut ajouter jusqu'à 5 personnes.
Alors comment apparaissent-ils et comment sont-ils colorés ? C'est fait en deux étapes !
1. Préparation des icônes
Bibliothèque d'icônes Alibaba
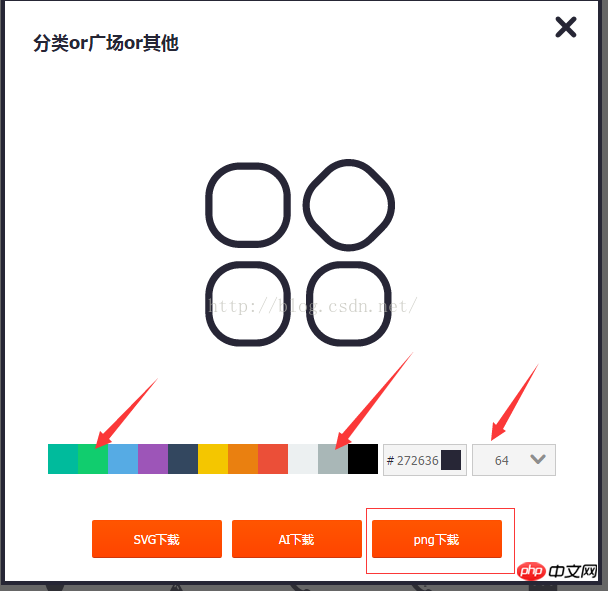
Nous entrons dans le site Web, faites glisser la souris sur une icône que vous aimez et cliquez ci-dessous Bouton de téléchargement

Choisissez deux icônes de couleurs différentes dans la boîte contextuelle. Choisissez simplement la taille de 64px, j'ai choisi png. Ensuite, téléchargez-le et donnez-lui un alias. 🎜>


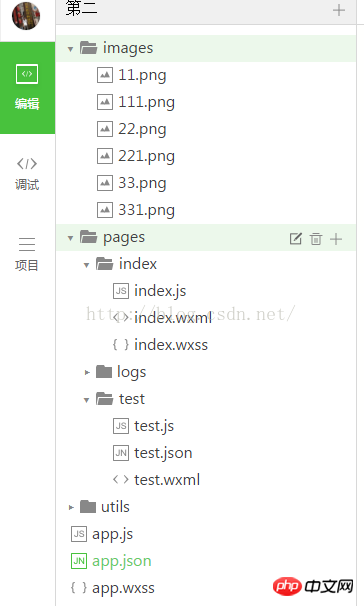
2. Modifiez le fichier de configuration
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Expliquez les informations d'attribut correspondantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

